Android图表 MPAndroidChart折线图
Posted 容华谢后
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android图表 MPAndroidChart折线图相关的知识,希望对你有一定的参考价值。
1.介绍
MPandroidChart的强大之处就不在多说了,目前最新的版本是3.0.1,在新版本中很多方法都被弃用了,这个要注意一下,在网上查到的大多数资料都是关于旧版本的,今天来实现一下折线图,把过程记录下来,分享给大家。
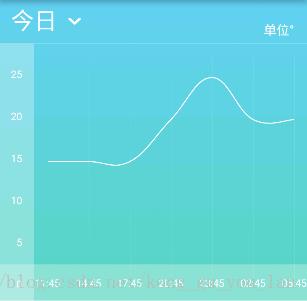
效果图:

2.引入开源库
- 在项目根目录的build.gradle文件中加入如下代码
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}- 在app根目录的buil.gradle文件中加入依赖
dependencies {
compile 'com.github.PhilJay:MPAndroidChart:v3.0.1'
}3.实现
在项目中,我把图表相关的功能抽取成了一个工具类ChartUtils。
初始化图表
initChart方法用来设置图表的功能和显示的样式,方法中注释了缩放和动画的代码,如果要使用动画,则不需要调用图表的invalidate方法。
/**
* 初始化图表
*
* @param chart 原始图表
* @return 初始化后的图表
*/
public static LineChart initChart(LineChart chart) {
// 不显示数据描述
chart.getDescription().setEnabled(false);
// 没有数据的时候,显示“暂无数据”
chart.setNoDataText("暂无数据");
// 不显示表格颜色
chart.setDrawGridBackground(false);
// 不可以缩放
chart.setScaleEnabled(false);
// 不显示y轴右边的值
chart.getAxisRight().setEnabled(false);
// 不显示图例
Legend legend = chart.getLegend();
legend.setEnabled(false);
// 向左偏移15dp,抵消y轴向右偏移的30dp
chart.setExtraLeftOffset(-15);
XAxis xAxis = chart.getXAxis();
// 不显示x轴
xAxis.setDrawAxisLine(false);
// 设置x轴数据的位置
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setTextColor(Color.WHITE);
xAxis.setTextSize(12);
xAxis.setGridColor(Color.parseColor("#30FFFFFF"));
// 设置x轴数据偏移量
xAxis.setYOffset(-12);
YAxis yAxis = chart.getAxisLeft();
// 不显示y轴
yAxis.setDrawAxisLine(false);
// 设置y轴数据的位置
yAxis.setPosition(YAxis.YAxisLabelPosition.OUTSIDE_CHART);
// 不从y轴发出横向直线
yAxis.setDrawGridLines(false);
yAxis.setTextColor(Color.WHITE);
yAxis.setTextSize(12);
// 设置y轴数据偏移量
yAxis.setXOffset(30);
yAxis.setYOffset(-3);
yAxis.setAxisMinimum(0);
//Matrix matrix = new Matrix();
// x轴缩放1.5倍
//matrix.postScale(1.5f, 1f);
// 在图表动画显示之前进行缩放
//chart.getViewPortHandler().refresh(matrix, chart, false);
// x轴执行动画
//chart.animateX(2000);
chart.invalidate();
return chart;
}设置图表数据
setChartData方法用来设置图表显示的数据,以及折线的属性。
/**
* 设置图表数据
*
* @param chart 图表
* @param values 数据
*/
public static void setChartData(LineChart chart, List<Entry> values) {
LineDataSet lineDataSet;
if (chart.getData() != null && chart.getData().getDataSetCount() > 0) {
lineDataSet = (LineDataSet) chart.getData().getDataSetByIndex(0);
lineDataSet.setValues(values);
chart.getData().notifyDataChanged();
chart.notifyDataSetChanged();
} else {
lineDataSet = new LineDataSet(values, "");
// 设置曲线颜色
lineDataSet.setColor(Color.parseColor("#FFFFFF"));
// 设置平滑曲线
lineDataSet.setMode(LineDataSet.Mode.CUBIC_BEZIER);
// 不显示坐标点的小圆点
lineDataSet.setDrawCircles(false);
// 不显示坐标点的数据
lineDataSet.setDrawValues(false);
// 不显示定位线
lineDataSet.setHighlightEnabled(false);
LineData data = new LineData(lineDataSet);
chart.setData(data);
chart.invalidate();
}
}更新图表
notifyDataSetChanged方法用来更新图表,可以动态的显示x轴标签。
/**
* 更新图表
*
* @param chart 图表
* @param values 数据
* @param valueType 数据类型
*/
public static void notifyDataSetChanged(LineChart chart, List<Entry> values,
final int valueType) {
chart.getXAxis().setValueFormatter(new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {
return xValuesProcess(valueType)[(int) value];
}
});
chart.invalidate();
setChartData(chart, values);
}x轴数据处理
xValuesProcess方法用于处理x轴数据。
x轴可以显示三种类型的数据,分别是今日数据、本周数据、本月数据。
/**
* x轴数据处理
*
* @param valueType 数据类型
* @return x轴数据
*/
private static String[] xValuesProcess(int valueType) {
String[] week = {"周日", "周一", "周二", "周三", "周四", "周五", "周六"};
if (valueType == dayValue) { // 今日
String[] dayValues = new String[7];
long currentTime = System.currentTimeMillis();
for (int i = 6; i >= 0; i--) {
dayValues[i] = TimeUtils.dateToString(currentTime, TimeUtils.dateFormat_day);
currentTime -= (3 * 60 * 60 * 1000);
}
return dayValues;
} else if (valueType == weekValue) { // 本周
String[] weekValues = new String[7];
Calendar calendar = Calendar.getInstance();
int currentWeek = calendar.get(Calendar.DAY_OF_WEEK);
for (int i = 6; i >= 0; i--) {
weekValues[i] = week[currentWeek - 1];
if (currentWeek == 1) {
currentWeek = 7;
} else {
currentWeek -= 1;
}
}
return weekValues;
} else if (valueType == monthValue) { // 本月
String[] monthValues = new String[7];
long currentTime = System.currentTimeMillis();
for (int i = 6; i >= 0; i--) {
monthValues[i] = TimeUtils.dateToString(currentTime, TimeUtils.dateFormat_month);
currentTime -= (4 * 24 * 60 * 60 * 1000);
}
return monthValues;
}
return new String[]{};
}在Activity中使用
ChartUtils.initChart(chart);
ChartUtils.notifyDataSetChanged(chart, getData(), ChartUtils.dayValue);布局文件
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />4.遇到的问题
在设置x轴水平方向平移时,xAxis.setXOffset()方法不起作用,这让我研究了好长时间,最后无奈使用图表平移方法chart.setExtraLeftOffset()来抵消y轴的平移,已经提交到了Issues上,有解答会在博客中更新。
目前y轴数据只能通过设置最大值、最小值、显示个数的方式来显示数据(如果不设置会自动计算),还没有找到自定义显示数据的方法,有了解的小伙伴可以留言告诉我啊。
自定义x轴数据的时候记得要算好对应的值,Demo中只用到了7个点,所以比较简单,但是x轴数据比较多的话,就要算一下了,如果有不懂的地方可以给我留言或者发私信。
5.写在最后
在实现的过程中,MPAndroidChart的Issues帮了不少忙,有很多人和我遇到了同样的问题,原来没有查阅Issues的习惯,又get新技能一枚。
以上是关于Android图表 MPAndroidChart折线图的主要内容,如果未能解决你的问题,请参考以下文章
Android图表库MPAndroidChart——饼状图的扩展:折线饼状图
Android图表库MPAndroidChart——线形图的方方面面,看完你会回来感谢我的
Android图表库MPAndroidChart——了解他的本质,方能得心应手