Android图表库MPAndroidChart——了解他的本质,方能得心应手
Posted 刘某人程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android图表库MPAndroidChart——了解他的本质,方能得心应手相关的知识,希望对你有一定的参考价值。
android图表库MPAndroidChart(一)——了解他的本质,方能得心应手
我们项目中经常会遇到一些统计图,比如折线图,线形图等,在一些运动健康类的App中尤其的常见,这画起来要命,我以前就是自己手撸了这么多,但是撸完却并没有很深的感悟i,感觉,自己白撸了一样,懊恼,经常去搜索,Google也好,百度也罢,都是些标题党,什么最简单的,一招怎么怎么的,我看了半天愣是连文笔的逻辑的没看明白,主要还是排版实在是感人,本来以为现在转站系统之后接触的,应该是一大堆源码和终端,谁知道又临时调到App部门去帮忙,他们不会画图,只能我上了,画是画完了,但是为此也熬了几次夜,性能方面和View的渲染方面其实是软肋,我就在思考,有没有一劳永逸的方法,当然是使用一些第三方库,这些库都挺不错的,但是样式是固定的,当然,我们还是可以通过一些手段去尽量达到我们想要的效果,所有,我选择学习MPAndroidChart,用他来为大家讲解关于图表方面的知识,希望能尽可能的让大家明白,怎么画图才是最简单的,虽然不能涵盖所有的图表,还是我依旧会尽力的写下去,把这个系列写好,这样就不会云里雾里了
一.MPAndroidChart介绍/集成

我们按照国际惯例,肯定是根据他的文档来开始介绍对吧,唉,英文的文档,慢慢翻译,看他的项目介绍:
A powerful Android chart view / graph view library, supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling, dragging and animations.
这句话的意思是一个强大的Android图表库,支持雷达图,折线图等以及缩放拖动的动画,从这里我们可以理解为他是一个比较好的图表库并且支持动画,不然怎么这么炫呢,你说是吧,我们接着看又得到了两条有用的信息
- 1.他支持API8以上
- 2.他支持Android/ios两个平台
再往下看,就是捐赠了,这个如果你使用十分的爽的话,可以给原作者买瓶啤酒支持下哈,我们继续看,他提供了一个apk给我们演示,并且有一个介绍的视频
这里下载地址需要翻墙,当然,他的源码里也是有的,所有不用心急,到这里,再往下就是怎么反馈bug的说明,我们直接无视,继续翻,终于看到Usage的字样了,Usage使用的意思,我们现在就来看看MPAndroidChart是怎么去集成的,为此,我们要新建一个Android Studio的工程,不要问我为什么不用Eclipse,你懂的,当然,Eclipse也是可以使用的,因为他为我们提供了Jar,这里他提供了四种方式为我们添加,确实很棒,我们的选择也更多
- 1.Gradle dependency
Gradle依赖这种方式肯定最简便的,我们也是要用这一种的,他需要先在你的Project的build.gradle里添加:
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}然后在你的app的build.gradle添加
//MPAndroidChart
compile 'com.github.PhilJay:MPAndroidChart:v3.0.0'然后sync下你的项目就好了
- 2.Maven
这个是配置仓库的,你只需要在你的repositories的pom.xml下配置
<repository>
<id>jitpack.io</id>
<url>https://jitpack.io</url>
</repository>然后再在你的dependencies的pom.xml下配置
<dependency>
<groupId>com.github.PhilJay</groupId>
<artifactId>MPAndroidChart</artifactId>
<version>v3.0.0</version>
</dependency>这样就大功告成了
- 3.Jar
这种方式就比较适合Eclipse了,直接下载他的Jar添加到lib里面就好了
- 4.Library
依赖库的方式,只需要下载项目中的MPChartLib然后添加到你的项目中就OK了
再往下,就是他的展示了,这个就没有什么必要讲了,想看的同学就直接去Github上看就好了,因为博客预计写很长,就不随便贴图片了,给大家一个终极预览的传送门:
二.MPAndroidChart项目结构/源码下载
当你看到这里的时候,我相信,只要你真的是认真的看完的话,那你对MPAndroidChart的文档算是比较清楚了,文档清楚之后,那就好办了,我们首先在Git中执行
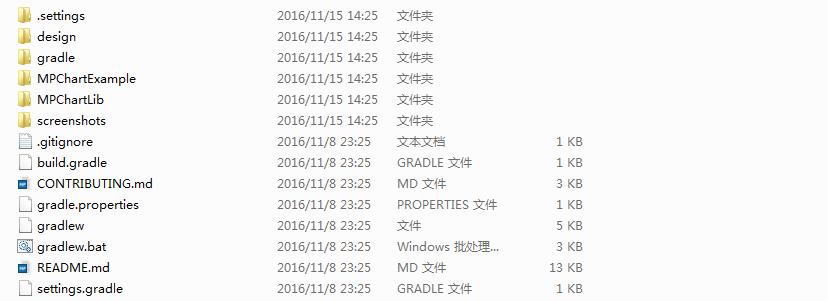
git clone https://github.com/PhilJay/MPAndroidChart.git把他的项目克隆到本地,当然,你直接Download zip也是可以的,然后你可以看到

这样的一个目录,这里面我们真正有含义的东西,就三个文件夹,哪四个呢?
- MPChartExample:官方案例,一定要看
- MPChartLib:里面是源码,也可以直接添加到项目当做依赖
- screenshots:预览,也就是我们刚刚传送门传送的地方,里面就是一些运行后的结果,如果你有想画的图表,想知道MPAndroidChart支不支持,进去看看就知道了
三.Sample项目搭建
这里我们要准备使用它,肯定要自己先搭建一个项目是吧,我们得把前期的准备工作做好了,这样大家学习起来或者下载我的Sample看起来就更加的舒爽了,对吧!那好,我们就创建一个工程——MPAndroidChartSample,然后按照上面的配置好Gradle依赖,接着,我们再写如下的几个东西
- BaseActivity
public class BaseActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//显示返回按钮
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
//取消阴影
getSupportActionBar().setElevation(0);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
//关闭当前Activity
if (item.getItemId() == android.R.id.home) {
finish();
}
return super.onOptionsItemSelected(item);
}
}这个BaseActivity并没有什么实际的意义,只是在actionBar上显示一个返回按钮罢了,然后我们在MainActivity的布局里面写一个GridView,然后再在类里面这样去写:
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener {
//列表
private GridView mGridView;
//数据源
private String[] mStr = {"线形图", "折线图"};
//适配器
private ArrayAdapter<String> mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
//初始化View
private void initView() {
mGridView = (GridView) findViewById(R.id.mGridView);
mAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mStr);
mGridView.setAdapter(mAdapter);
//设置点击
mGridView.setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
switch (position) {
case 0:
//在这里跳转到对应的Activity
break;
}
}
}
到这里,我们可以看到,这个MainActivity其实也没做什么,就一个GridView,我们实现什么效果,就直接在这个数组里添加就行,然后点击事件里跳转到对应的Activity,OK,这就是前面的铺垫了,这里说一下,这个数组我们现在默认是空的哦!
四.MPChartExample解读
我们要熟悉这个框架,那么就必须去运行一下他提供的例子,这样才能最大程度的了解他的使用,对吧,那肯定我们要运行了,这里我专门开一个目录来说这个是因为我在运行过程中运到了很多问题,所有给大家说一下
1.英文
英文倒没什么,我全部都翻译过来了,别问我怎么翻译的,有道词典欢迎你,有些翻译错了没关系,大概的意思懂了就好
2.依赖
运行要导入MPChartExample以及MPChartLib,并且把MPChartLib设置让library让MPChartExample添加,但是我添加MPChartLib怎么都导入不了,无奈手动把他们调整了一下
3.Realm
这个项目什么时候多了个数据库,我又没有用过,于是再添加了几次无果之后把相关代码都删掉了,这样就没什么问题;
最后这个项目要说一下,他是Eclipse的,我演示一遍

已经整合和汉化了,我把demo上传,大家运行下自己看下:
我本来以为我可以写出一篇高质量的博客,直到我看了MPAndroidChart之后,我觉得我还是分系列来讲,这样对读者也好,对我自己也好,都是很不错的,大家看的不过瘾的话,第二篇就开始正式的讲图表了,加油哦!!
有兴趣的加群:555974449
以上是关于Android图表库MPAndroidChart——了解他的本质,方能得心应手的主要内容,如果未能解决你的问题,请参考以下文章
Android图表库MPAndroidChart——双重轴线形图的实现,这次就so easy了
Android图表库MPAndroidChart(十三)——简约的底部柱状图