Android图表库MPAndroidChart——双重轴线形图的实现,这次就so easy了
Posted 刘某人程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android图表库MPAndroidChart——双重轴线形图的实现,这次就so easy了相关的知识,希望对你有一定的参考价值。
android图表库MPAndroidChart(三)——双重轴线形图的实现,这次就so easy了
在学习本课程之前我建议先把我之前的博客看完,这样对整体的流程有一个大致的了解
承上启下,当我们学习完这篇
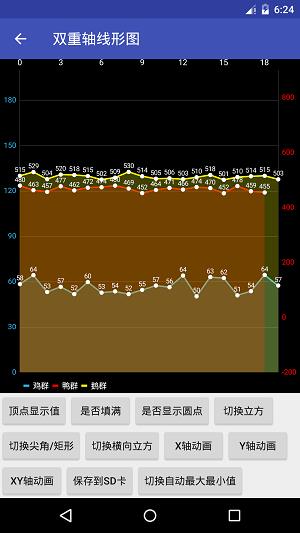
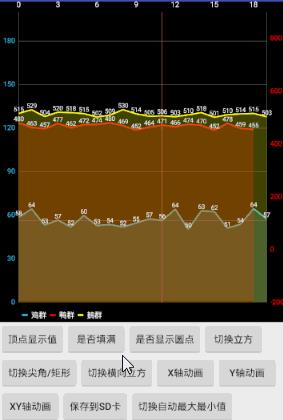
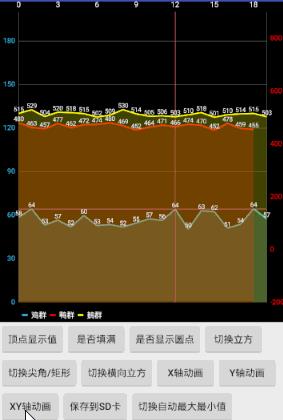
之后,你对MPAndroidChart的套路应该是有一定的了解了,用来用去就是那么几个不断的扩展,那我们今天扩展一下双轴的图标,什么是双轴呢?就是两个x或者两个y轴,看图

为了形成鲜明的对比,我把背景设置成黑色的了,我们来看下这个我们应该怎么去实现?
一.基本实现
这里布局还是那个老布局
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/mDoubleLineChar"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>这次我就不那么温柔了,我直接开始撸了,首先是初始化
mDoubleLineChar = (LineChart) findViewById(R.id.mDoubleLineChar);
//设置数值选择监听
mDoubleLineChar.setOnChartValueSelectedListener(this);
// 没有描述的文本
mDoubleLineChar.getDescription().setEnabled(false);
// 支持触控手势
mDoubleLineChar.setTouchEnabled(true);
mDoubleLineChar.setDragDecelerationFrictionCoef(0.9f);
// 支持缩放和拖动
mDoubleLineChar.setDragEnabled(true);
mDoubleLineChar.setScaleEnabled(true);
mDoubleLineChar.setDrawGridBackground(false);
mDoubleLineChar.setHighlightPerDragEnabled(true);
// 如果禁用,扩展可以在x轴和y轴分别完成
mDoubleLineChar.setPinchZoom(true);
// 设置背景颜色(灰色)
mDoubleLineChar.setBackgroundColor(Color.BLACK);
//设置数据
setData(20, 30);
//默认x动画
mDoubleLineChar.animateX(2500);这里还是老样子,设置一些手势监听,缩放等,然后设置背景颜色,这里我设置的颜色就是黑色,然后设置数据和动画,设置数据我们等下说,我们先来看划线
首先这里绘制了下面的三个文本
//修改
l.setForm(Legend.LegendForm.LINE);
l.setTextSize(11f);
l.setTextColor(Color.WHITE);
l.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.LEFT);
l.setOrientation(Legend.LegendOrientation.HORIZONTAL);
l.setDrawInside(false);然后设置x轴,这都是和之前的类似,没什么问题
//x轴
XAxis xAxis = mDoubleLineChar.getXAxis();
xAxis.setTextSize(11f);
xAxis.setTextColor(Color.WHITE);
xAxis.setDrawGridLines(false);
xAxis.setDrawAxisLine(false);但是现在有两个y轴,我们应该怎么设置呢? 不就是设置两个y轴,多轴也是没问题的,只要你的坐标都设置的好
//左边y轴
YAxis leftAxis = mDoubleLineChar.getAxisLeft();
leftAxis.setTextColor(ColorTemplate.getHoloBlue());
leftAxis.setAxisMaximum(200f);
leftAxis.setAxisMinimum(0f);
leftAxis.setDrawGridLines(true);
leftAxis.setGranularityEnabled(true);
//右边
YAxis rightAxis = mDoubleLineChar.getAxisRight();
rightAxis.setTextColor(Color.RED);
rightAxis.setAxisMaximum(900);
rightAxis.setAxisMinimum(-200);
rightAxis.setDrawGridLines(false);
rightAxis.setDrawZeroLine(false);
rightAxis.setGranularityEnabled(false);好的,到这里数据什么的,都没什么变化,我们设置,这里我采用的是随机数,不过这并不影响,我们理解,因为这里有三个arrayList,说明我们定义的就是三根线
//设置数据
private void setData(int count, float range) {
ArrayList<Entry> yVals1 = new ArrayList<Entry>();
for (int i = 0; i < count; i++) {
float mult = range / 2f;
float val = (float) (Math.random() * mult) + 50;
yVals1.add(new Entry(i, val));
}
ArrayList<Entry> yVals2 = new ArrayList<Entry>();
for (int i = 0; i < count - 1; i++) {
float mult = range;
float val = (float) (Math.random() * mult) + 450;
yVals2.add(new Entry(i, val));
}
ArrayList<Entry> yVals3 = new ArrayList<Entry>();
for (int i = 0; i < count; i++) {
float mult = range;
float val = (float) (Math.random() * mult) + 500;
yVals3.add(new Entry(i, val));
}
LineDataSet set1, set2, set3;
if (mDoubleLineChar.getData() != null &&
mDoubleLineChar.getData().getDataSetCount() > 0) {
set1 = (LineDataSet) mDoubleLineChar.getData().getDataSetByIndex(0);
set2 = (LineDataSet) mDoubleLineChar.getData().getDataSetByIndex(1);
set3 = (LineDataSet) mDoubleLineChar.getData().getDataSetByIndex(2);
set1.setValues(yVals1);
set2.setValues(yVals2);
set3.setValues(yVals3);
mDoubleLineChar.getData().notifyDataChanged();
mDoubleLineChar.notifyDataSetChanged();
} else {
// 创建一个数据集,并给它一个类型
set1 = new LineDataSet(yVals1, "鸡群");
set1.setAxisDependency(YAxis.AxisDependency.LEFT);
set1.isDrawValuesEnabled();
set1.setColor(ColorTemplate.getHoloBlue());
set1.setCircleColor(Color.WHITE);
set1.setLineWidth(2f);
set1.setCircleRadius(3f);
set1.setFillAlpha(65);
set1.setFillColor(ColorTemplate.getHoloBlue());
set1.setHighLightColor(Color.rgb(244, 117, 117));
set1.setDrawCircleHole(false);
//创建一个数据集,并给它一个类型
set2 = new LineDataSet(yVals2, "鸭群");
set1.isDrawValuesEnabled();
set2.setAxisDependency(YAxis.AxisDependency.RIGHT);
set2.setColor(Color.RED);
set2.setCircleColor(Color.WHITE);
set2.setLineWidth(2f);
set2.setCircleRadius(3f);
set2.setFillAlpha(65);
set2.setFillColor(Color.RED);
set2.setDrawCircleHole(false);
set2.setHighLightColor(Color.rgb(244, 117, 117));
set3 = new LineDataSet(yVals3, "鹅群");
set3.setAxisDependency(YAxis.AxisDependency.RIGHT);
set3.setColor(Color.YELLOW);
set1.isDrawValuesEnabled();
set3.setCircleColor(Color.WHITE);
set3.setLineWidth(2f);
set3.setCircleRadius(3f);
set3.setFillAlpha(65);
set3.setFillColor(ColorTemplate.colorWithAlpha(Color.YELLOW, 200));
set3.setDrawCircleHole(false);
set3.setHighLightColor(Color.rgb(244, 117, 117));
// 创建一个数据集的数据对象
LineData data = new LineData(set1, set2, set3);
data.setValueTextColor(Color.WHITE);
data.setValueTextSize(9f);
//设置数据
mDoubleLineChar.setData(data);
}
}然后依次实现三个LineDataSet,设置颜色,大小等相关属性,最后全部转换成一个LineData,最后给到我们的linechar,这就是一个完整的转换过程了,运行的结果就是上面的那幅图
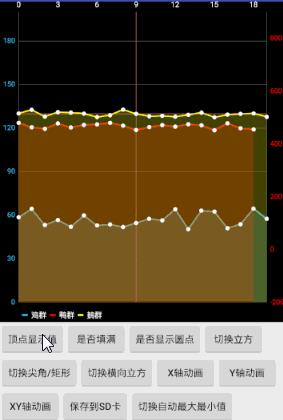
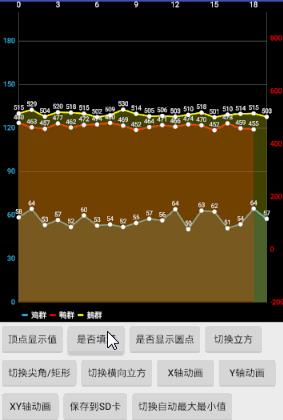
二.显示顶点值

三.是否填满

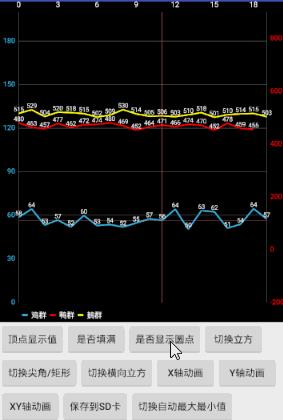
四.是否显示圆点

五.切换立方

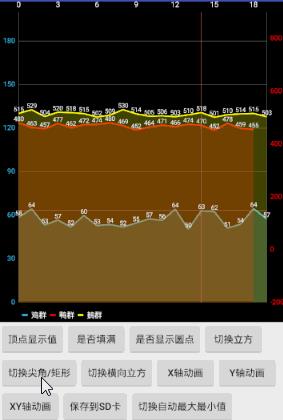
六.切换尖角/矩形

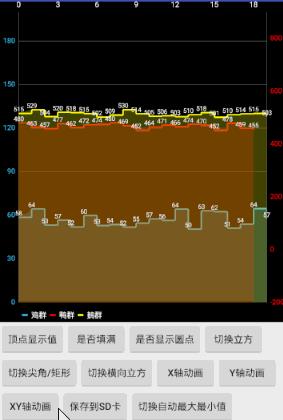
七.切换横向立方

八.x轴动画

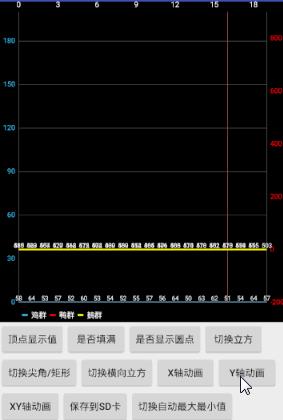
九.y轴动画

十.xy轴动画

上面的是部分的演示效果,我想说的是,都是很简单的调用,唉,我把代码贴出来大家都更加了解了
layout_ linechar_double.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/mDoubleLineChar"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_show_values"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="顶点显示值"/>
<Button
android:id="@+id/btn_actionToggleFilled"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="是否填满"/>
<Button
android:id="@+id/btn_actionToggleCircles"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="是否显示圆点"/>
<Button
android:id="@+id/btn_actionToggleCubic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="切换立方"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_actionToggleStepped"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="切换尖角/矩形"/>
<Button
android:id="@+id/btn_actionToggleHorizontalCubic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="切换横向立方"/>
<Button
android:id="@+id/btn_anim_x"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X轴动画"/>
<Button
android:id="@+id/btn_anim_y"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Y轴动画"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_anim_xy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="XY轴动画"/>
<Button
android:id="@+id/btn_save_sd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="保存到SD卡"/>
<Button
android:id="@+id/btn_auto_mix_max"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="切换自动最大最小值"/>
</LinearLayout>
</LinearLayout>DoubleLineCharActivity
public class DoubleLineCharActivity extends BaseActivity implements OnChartValueSelectedListener, View.OnClickListener {
private LineChart mDoubleLineChar;
//显示顶点值
private Button btn_show_values;
//是否填满
private Button btn_actionToggleFilled;
//是否显示圆点
private Button btn_actionToggleCircles;
//切换立方
private Button btn_actionToggleCubic;
//切换尖角/矩形
private Button btn_actionToggleStepped;
//切换横向立方
private Button btn_actionToggleHorizontalCubic;
//x轴动画
private Button btn_anim_x;
//y轴动画
private Button btn_anim_y;
//xy轴动画
private Button btn_anim_xy;
//保存到sd卡
private Button btn_save_sd;
//切换自动最大最小值
private Button btn_auto_mix_max;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_linechar_double);
initView();
}
//初始化View
private void initView() {
//基本控件
btn_show_values = (Button) findViewById(R.id.btn_show_values);
btn_show_values.setOnClickListener(this);
btn_actionToggleFilled = (Button) findViewById(R.id.btn_actionToggleFilled);
btn_actionToggleFilled.setOnClickListener(this);
btn_actionToggleCircles = (Button) findViewById(R.id.btn_actionToggleCircles);
btn_actionToggleCircles.setOnClickListener(this);
btn_actionToggleCubic = (Button) findViewById(R.id.btn_actionToggleCubic);
btn_actionToggleCubic.setOnClickListener(this);
btn_actionToggleStepped = (Button) findViewById(R.id.btn_actionToggleStepped);
btn_actionToggleStepped.setOnClickListener(this);
btn_actionToggleHorizontalCubic = (Button) findViewById(R.id.btn_actionToggleHorizontalCubic);
btn_actionToggleHorizontalCubic.setOnClickListener(this);
btn_anim_x = (Button) findViewById(R.id.btn_anim_x);
btn_anim_x.setOnClickListener(this);
btn_anim_y = (Button) findViewById(R.id.btn_anim_y);
btn_anim_y.setOnClickListener(this);
btn_anim_xy = (Button) findViewById(R.id.btn_anim_xy);
btn_anim_xy.setOnClickListener(this);
btn_save_sd = (Button) findViewById(R.id.btn_save_sd);
btn_save_sd.setOnClickListener(this);
btn_auto_mix_max = (Button) findViewById(R.id.btn_auto_mix_max);
btn_auto_mix_max.setOnClickListener(this);
mDoubleLineChar = (LineChart) findViewById(R.id.mDoubleLineChar);
//设置数值选择监听
mDoubleLineChar.setOnChartValueSelectedListener(this);
// 没有描述的文本
mDoubleLineChar.getDescription().setEnabled(false);
// 支持触控手势
mDoubleLineChar.setTouchEnabled(true);
mDoubleLineChar.setDragDecelerationFrictionCoef(0.9f);
// 支持缩放和拖动
mDoubleLineChar.setDragEnabled(true);
mDoubleLineChar.setScaleEnabled(true);
mDoubleLineChar.setDrawGridBackground(false);
mDoubleLineChar.setHighlightPerDragEnabled(true);
// 如果禁用,扩展可以在x轴和y轴分别完成
mDoubleLineChar.setPinchZoom(true);
// 设置背景颜色(灰色)
mDoubleLineChar.setBackgroundColor(Color.BLACK);
//设置数据
setData(20, 30);
//默认x动画
mDoubleLineChar.animateX(2500);
//获得数据
Legend l = mDoubleLineChar.getLegend();
//修改
l.setForm(Legend.LegendForm.LINE);
l.setTextSize(11f);
l.setTextColor(Color.WHITE);
l.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.LEFT);
l.setOrientation(Legend.LegendOrientation.HORIZONTAL);
l.setDrawInside(false);
//x轴
XAxis xAxis = mDoubleLineChar.getXAxis();
xAxis.setTextSize(11f);
xAxis.setTextColor(Color.WHITE);
xAxis.setDrawGridLines(false);
xAxis.setDrawAxisLine(false);
//左边y轴
YAxis leftAxis = mDoubleLineChar.getAxisLeft();
leftAxis.setTextColor(ColorTemplate.getHoloBlue());
leftAxis.setAxisMaximum(200f);
leftAxis.setAxisMinimum(0f);
leftAxis.setDrawGridLines(true);
leftAxis.setGranularityEnabled(true);
//右边
YAxis rightAxis = mDoubleLineChar.getAxisRight();
rightAxis.setTextColor(Color.RED);
rightAxis.setAxisMaximum(900);
rightAxis.setAxisMinimum(-200);
rightAxis.setDrawGridLines(false);
rightAxis.setDrawZeroLine(false);
rightAxis.setGranularityEnabled(false);
}
//设置数据
private void setData(int count, float range) {
ArrayList<Entry> yVals1 = new ArrayList<Entry>();
for (int i = 0; i < count; i++) {
float mult = range / 2f;
float val = (float) (Math.random() * mult) + 50;
yVals1.add(new Entry(i, val));
}
ArrayList<Entry> yVals2 = new ArrayList<Entry>();
for (int i = 0; i < count - 1; i++) {
float mult = range;
float val = (float) (Math.random() * mult) + 450;
yVals2.add(new Entry(i, val));
}
ArrayList<Entry> yVals3 = new ArrayList<Entry>();
for (int i = 0; i < count; i++) {
float mult = range;
float val = (float) (Math.random() * mult) + 500;
yVals3.add(new Entry(i, val));
}
LineDataSet set1, set2, set3;
if (mDoubleLineChar.getData() != null &&
mDoubleLineChar.getData().getDataSetCount() > 0) {
set1 = (LineDataSet) mDoubleLineChar.getData().getDataSetByIndex(0);
set2 = (LineDataSet) mDoubleLineChar.getData().getDataSetByIndex(1);
set3 = (LineDataSet) mDoubleLineChar.getData().getDataSetByIndex(2);
set1.setValues(yVals1);
set2.setValues(yVals2);
set3.setValues(yVals3);
mDoubleLineChar.getData().notifyDataChanged();
mDoubleLineChar.notifyDataSetChanged();
} else {
// 创建一个数据集,并给它一个类型
set1 = new LineDataSet(yVals1, "鸡群");
set1.setAxisDependency(YAxis.AxisDependency.LEFT);
set1.isDrawValuesEnabled();
set1.setColor(ColorTemplate.getHoloBlue());
set1.setCircleColor(Color.WHITE);
set1.setLineWidth(2f);
set1.setCircleRadius(3f);
set1.setFillAlpha(65);
set1.setFillColor(ColorTemplate.getHoloBlue());
set1.setHighLightColor(Color.rgb(244, 117, 117));
set1.setDrawCircleHole(false);
//创建一个数据集,并给它一个类型
set2 = new LineDataSet(yVals2, "鸭群");
set1.isDrawValuesEnabled();
set2.setAxisDependency(YAxis.AxisDependency.RIGHT);
set2.setColor(Color.RED);
set2.setCircleColor(Color.WHITE);
set2.setLineWidth(2f);
set2.setCircleRadius(3f);
set2.setFillAlpha(65);
set2.setFillColor(Color.RED);
set2.setDrawCircleHole(false);
set2.setHighLightColor(Color.rgb(244, 117, 117));
set3 = new LineDataSet(yVals3, "鹅群");
set3.setAxisDependency(YAxis.AxisDependency.RIGHT);
set3.setColor(Color.YELLOW);
set1.isDrawValuesEnabled();
set3.setCircleColor(Color.WHITE);
set3.setLineWidth(2f);
set3.setCircleRadius(3f);
set3.setFillAlpha(65);
set3.setFillColor(ColorTemplate.colorWithAlpha(Color.YELLOW, 200));
set3.setDrawCircleHole(false);
set3.setHighLightColor(Color.rgb(244, 117, 117));
// 创建一个数据集的数据对象
LineData data = new LineData(set1, set2, set3);
data.setValueTextColor(Color.WHITE);
data.setValueTextSize(9f);
//设置数据
mDoubleLineChar.setData(data);
}
}
@Override
public void onValueSelected(Entry e, Highlight h) {
}
@Override
public void onNothingSelected() {
}
@Override
public void onClick(View v) {
switch (v.getId()) {
//显示顶点的值开关
case R.id.btn_show_values:
//获取到当前值
List<ILineDataSet> sets = mDoubleLineChar.getData().getDataSets();
for (ILineDataSet iSet : sets) {
LineDataSet set = (LineDataSet) iSet;
//切换显示/隐藏
set.setDrawValues(!set.isDrawValuesEnabled());
}
//刷新
mDoubleLineChar.invalidate();
break;
//是否填满
case R.id.btn_actionToggleFilled:
List<ILineDataSet> setsFilled = mDoubleLineChar.getData().getDataSets();
for (ILineDataSet iSet : setsFilled) {
LineDataSet set = (LineDataSet) iSet;
if (set.isDrawFilledEnabled())
set.setDrawFilled(false);
else
set.setDrawFilled(true);
}
mDoubleLineChar.invalidate();
break;
//是否显示圆点
case R.id.btn_actionToggleCircles:
List<ILineDataSet> setsCircles = mDoubleLineChar.getData().getDataSets();
for (ILineDataSet iSet : setsCircles) {
LineDataSet set = (LineDataSet) iSet;
if (set.isDrawCirclesEnabled())
set.setDrawCircles(false);
else
set.setDrawCircles(true);
}
mDoubleLineChar.invalidate();
break;
//切换立方
case R.id.btn_actionToggleCubic:
List<ILineDataSet> setsCubic = mDoubleLineChar.getData().getDataSets();
for (ILineDataSet iSet : setsCubic) {
LineDataSet set = (LineDataSet) iSet;
set.setMode(set.getMode() == LineDataSet.Mode.CUBIC_BEZIER
? LineDataSet.Mode.LINEAR
: LineDataSet.Mode.CUBIC_BEZIER);
}
mDoubleLineChar.invalidate();
break;
//切换尖角/矩形
case R.id.btn_actionToggleStepped:
List<ILineDataSet> setsStepped = mDoubleLineChar.getData().getDataSets();
for (ILineDataSet iSet : setsStepped) {
LineDataSet set = (LineDataSet) iSet;
set.setMode(set.getMode() == LineDataSet.Mode.STEPPED
? LineDataSet.Mode.LINEAR
: LineDataSet.Mode.STEPPED);
}
mDoubleLineChar.invalidate();
break;
//切换横向立方
case R.id.btn_actionToggleHorizontalCubic:
List<ILineDataSet> setsHorizontalCubic = mDoubleLineChar.getData().getDataSets();
for (ILineDataSet iSet : setsHorizontalCubic) {
LineDataSet set = (LineDataSet) iSet;
set.setMode(set.getMode() == LineDataSet.Mode.HORIZONTAL_BEZIER
? LineDataSet.Mode.LINEAR
: LineDataSet.Mode.HORIZONTAL_BEZIER);
}
mDoubleLineChar.invalidate();
break;
//x轴动画
case R.id.btn_anim_x:
mDoubleLineChar.animateX(3000);
break;
//y轴动画
case R.id.btn_anim_y:
mDoubleLineChar.animateY(3000, Easing.EasingOption.EaseInCubic);
break;
//xy轴动画
case R.id.btn_anim_xy:
mDoubleLineChar.animateXY(3000, 3000);
break;
//保存到sd卡
case R.id.btn_save_sd:
if (mDoubleLineChar.saveToPath("title" + System.currentTimeMillis(), "")) {
Toast.makeText(this, "保存成功", Toast.LENGTH_SHORT).show();
} else
Toast.makeText(this, "保存失败", Toast.LENGTH_SHORT).show();
break;
//切换自动最大最小值
case R.id.btn_auto_mix_max:
mDoubleLineChar.setAutoScaleMinMaxEnabled(!mDoubleLineChar.isAutoScaleMinMaxEnabled());
mDoubleLineChar.notifyDataSetChanged();
break;
}
}
}送上一个实际的演示效果:

OK,是不是把套路学会了?没有学会没关系,基佬群欢迎你
欢迎加入:555974449
国际惯例:http://download.csdn.net/detail/qq_26787115/9684705
以上是关于Android图表库MPAndroidChart——双重轴线形图的实现,这次就so easy了的主要内容,如果未能解决你的问题,请参考以下文章
Android图表库MPAndroidChart——双重轴线形图的实现,这次就so easy了
Android图表库MPAndroidChart(十三)——简约的底部柱状图