Android图表库MPAndroidChart——线形图的方方面面,看完你会回来感谢我的
Posted 刘某人程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android图表库MPAndroidChart——线形图的方方面面,看完你会回来感谢我的相关的知识,希望对你有一定的参考价值。
android图表库MPAndroidChart(二)——线形图的方方面面,看完你会回来感谢我的
在学习本课程之前我建议先把我之前的博客看完,这样对整体的流程有一个大致的了解
我们继续来就学习,我是强烈建议看本篇之前先看我的上一篇
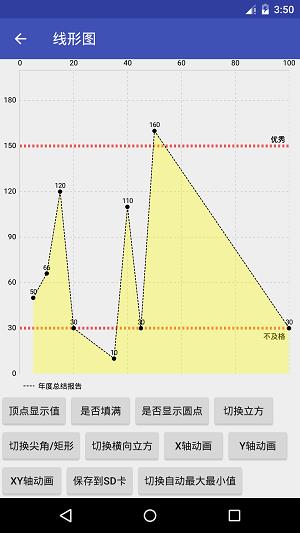
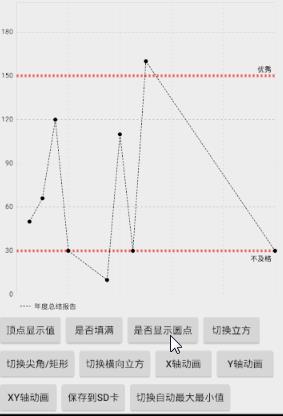
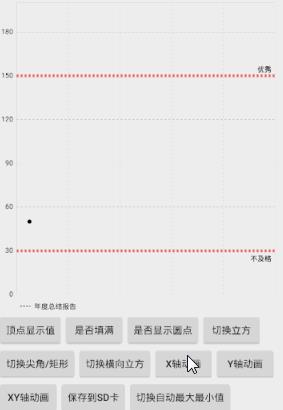
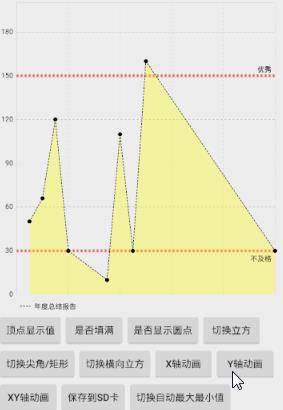
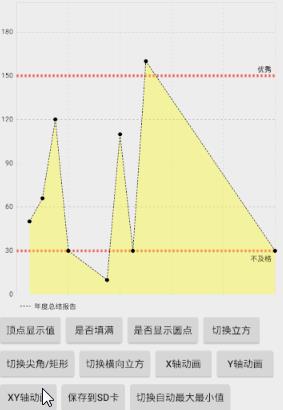
我们这里来实现它的折线图,也就是我们的第一个图形,我们先来看下运行后的结果:

我们一步一步来分析他是怎么实现的,首先,我们要分析他组成的元素一共是多少有多少,我们抛开基本控件Button之外,我们算了算
- x轴(最大/最小值 颜色 高宽等)
- Y轴(最大/最小值 颜色 高宽等)
- 不及格线(位置 颜色 高宽等)
- 优秀线(位置 颜色 高宽等)
- 下标文字(年度总结报告)
- 区域颜色(黄色)
- 数据(x,y)
大致的就是这些元素,我们现在就来一点点的解析,首先
一.基本集成
先把布局写出来吧,这个线形图在我的理解就是一个折线图,我们在布局中使用:
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/mLineChar"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>然后定义,首先,初始化,这里大部分都是为他做铺垫,比如手势,缩放等等,而且可以随意开关
mLineChar = (LineChart) findViewById(R.id.mLineChar);
//设置手势滑动事件
mLineChar.setOnChartGestureListener(this);
//设置数值选择监听
mLineChar.setOnChartValueSelectedListener(this);
//后台绘制
mLineChar.setDrawGridBackground(false);
//设置描述文本
mLineChar.getDescription().setEnabled(false);
//设置支持触控手势
mLineChar.setTouchEnabled(true);
//设置缩放
mLineChar.setDragEnabled(true);
//设置推动
mLineChar.setScaleEnabled(true);
//如果禁用,扩展可以在x轴和y轴分别完成
mLineChar.setPinchZoom(true);然后开始绘制我们的x和y轴,这里我可以在绘制的时候就给他们添加两条线,及格线和不及格线,对吧
//x轴
LimitLine llXAxis = new LimitLine(10f, "标记");
//设置线宽
llXAxis.setLineWidth(4f);
//
llXAxis.enableDashedLine(10f, 10f, 0f);
//设置
llXAxis.setLabelPosition(LimitLine.LimitLabelPosition.RIGHT_BOTTOM);
llXAxis.setTextSize(10f);
XAxis xAxis = mLineChar.getXAxis();
xAxis.enableGridDashedLine(10f, 10f, 0f);
//设置x轴的最大值
xAxis.setAxisMaximum(100f);
//设置x轴的最小值
xAxis.setAxisMinimum(0f);
LimitLine ll1 = new LimitLine(150f, "优秀");
ll1.setLineWidth(4f);
ll1.enableDashedLine(10f, 10f, 0f);
ll1.setLabelPosition(LimitLine.LimitLabelPosition.RIGHT_TOP);
ll1.setTextSize(10f);
LimitLine ll2 = new LimitLine(30f, "不及格");
ll2.setLineWidth(4f);
ll2.enableDashedLine(10f, 10f, 0f);
ll2.setLabelPosition(LimitLine.LimitLabelPosition.RIGHT_BOTTOM);
ll2.setTextSize(10f);
YAxis leftAxis = mLineChar.getAxisLeft();
//重置所有限制线,以避免重叠线
leftAxis.removeAllLimitLines();
//设置优秀线
leftAxis.addLimitLine(ll1);
//设置及格线
leftAxis.addLimitLine(ll2);
//y轴最大
leftAxis.setAxisMaximum(200f);
//y轴最小
leftAxis.setAxisMinimum(0f);
leftAxis.enableGridDashedLine(10f, 10f, 0f);
leftAxis.setDrawZeroLine(false);
// 限制数据(而不是背后的线条勾勒出了上面)
leftAxis.setDrawLimitLinesBehindData(true);
mLineChar.getAxisRight().setEnabled(false);
你别看这里数据这么多,你仔细理理,你就会发现,他其实没多少东西,我们现在模拟一点数据并且设置动画
//这里我模拟一些数据
ArrayList<Entry> values = new ArrayList<Entry>();
values.add(new Entry(5, 50));
values.add(new Entry(10, 66));
values.add(new Entry(15, 120));
values.add(new Entry(20, 30));
values.add(new Entry(35, 10));
values.add(new Entry(40, 110));
values.add(new Entry(45, 30));
values.add(new Entry(50, 160));
values.add(new Entry(100, 30));
//设置数据
setData(values);
//默认动画
mLineChar.animateX(2500);
//刷新
//mChart.invalidate();
// 得到这个文字
Legend l = mLineChar.getLegend();
// 修改文字 ...
l.setForm(Legend.LegendForm.LINE);
这里的设置数据,我们调用这个方法
//传递数据集
private void setData(ArrayList<Entry> values) {
if (mLineChar.getData() != null && mLineChar.getData().getDataSetCount() > 0) {
set1 = (LineDataSet) mLineChar.getData().getDataSetByIndex(0);
set1.setValues(values);
mLineChar.getData().notifyDataChanged();
mLineChar.notifyDataSetChanged();
} else {
// 创建一个数据集,并给它一个类型
set1 = new LineDataSet(values, "年度总结报告");
// 在这里设置线
set1.enableDashedLine(10f, 5f, 0f);
set1.enableDashedHighlightLine(10f, 5f, 0f);
set1.setColor(Color.BLACK);
set1.setCircleColor(Color.BLACK);
set1.setLineWidth(1f);
set1.setCircleRadius(3f);
set1.setDrawCircleHole(false);
set1.setValueTextSize(9f);
set1.setDrawFilled(true);
set1.setFormLineWidth(1f);
set1.setFormLineDashEffect(new DashPathEffect(new float[]{10f, 5f}, 0f));
set1.setFormSize(15.f);
if (Utils.getSDKInt() >= 18) {
// 填充背景只支持18以上
//Drawable drawable = ContextCompat.getDrawable(this, R.mipmap.ic_launcher);
//set1.setFillDrawable(drawable);
set1.setFillColor(Color.YELLOW);
} else {
set1.setFillColor(Color.BLACK);
}
ArrayList<ILineDataSet> dataSets = new ArrayList<ILineDataSet>();
//添加数据集
dataSets.add(set1);
//创建一个数据集的数据对象
LineData data = new LineData(dataSets);
//谁知数据
mLineChar.setData(data);
}
}到这里,我们就已经绘制完成了,如果你细心的话,你会发现集成很简单,而且条理很清晰,但是如果你不清晰的话,没关系, 我们继续看
二.相关讲解
我现在来说下他的相关类
- XAxis
他的X轴类,通过getgetXAxis获得,然后可以给他设置区域大小
- YAxis
这个和上面的一样,只不过是Y周,我们通过getAxisLeft获得,可以给他设置一些相关的属性
- LimitLine
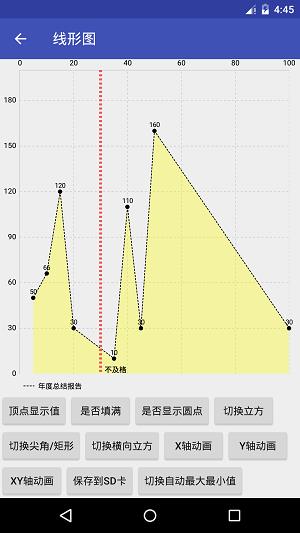
绘制虚线,这条虚线我们的例子上是让Y轴添加,所有有优秀线和不及格线,如果我们换一个角度思考,我们给X轴添加,那是不是出现竖线呢?
//设置优秀线
xAxis.addLimitLine(ll1);
//设置及格线
xAxis.addLimitLine(ll2);行动起来,运行的结果如图

OK,完美,关于这条线,我们主要是给他设置位置,做表,颜色等
- Entry
这是一个数据实体,里面有x,y坐标点,作为给点确定位置的
- animateX
这里默认给X方向设置了动画
LineDataSet
数据集,把他给lineChar就可以显示出来,就像把adapter设置给listview一样
setFillColor
这里是设置区域内的颜色,我们默认是黄色,当然,你想设置什么颜色都是无所谓的,哪怕渐变色
- LineData
把之前的LineDataSet转换成一个新的集合调用设置数据的方法设置进去
//创建一个数据集的数据对象
LineData data = new LineData(dataSets);
//谁知数据
mLineChar.setData(data);到这里,你是不是已经对他有点了解了?毕竟我们不是造轮子,而是在使用轮子
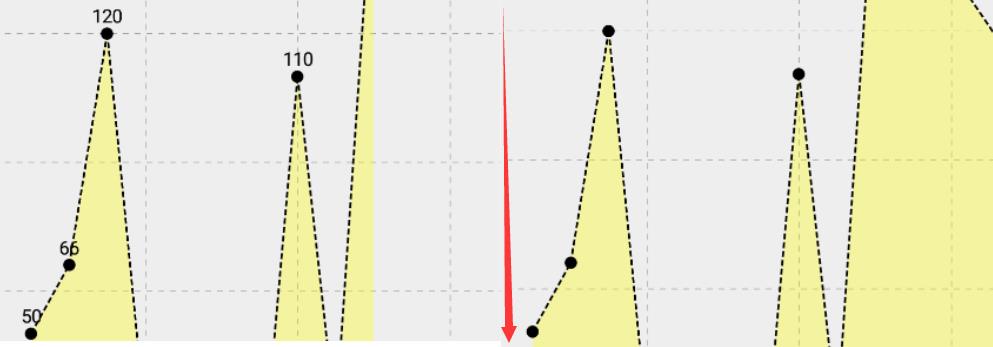
三.显示顶点的值
我们来看一下两个的效果

左边为有值,右边为无值,这个根据需求,我们怎么实现呢?
//获取到当前值
List<ILineDataSet> sets = mLineChar.getData().getDataSets();
for (ILineDataSet iSet : sets) {
LineDataSet set = (LineDataSet) iSet;
//切换显示/隐藏
set.setDrawValues(!set.isDrawValuesEnabled());
}
//刷新
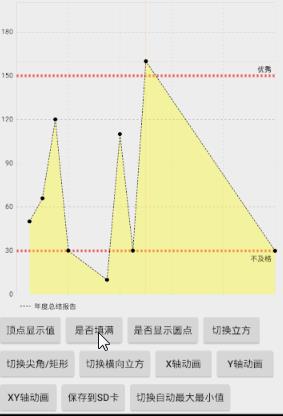
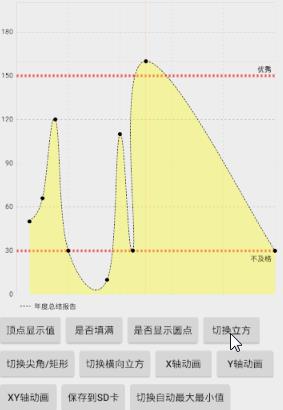
mLineChar.invalidate();四.是否填充

List<ILineDataSet> setsFilled = mLineChar.getData().getDataSets();
for (ILineDataSet iSet : setsFilled) {
LineDataSet set = (LineDataSet) iSet;
if (set.isDrawFilledEnabled())
set.setDrawFilled(false);
else
set.setDrawFilled(true);
}
mLineChar.invalidate();五.是否显示圆点

List<ILineDataSet> setsCircles = mLineChar.getData().getDataSets();
for (ILineDataSet iSet : setsCircles) {
LineDataSet set = (LineDataSet) iSet;
if (set.isDrawCirclesEnabled())
set.setDrawCircles(false);
else
set.setDrawCircles(true);
}
mLineChar.invalidate()六.切换立方

List<ILineDataSet> setsCubic = mLineChar.getData().getDataSets();
for (ILineDataSet iSet : setsCubic) {
LineDataSet set = (LineDataSet) iSet;
set.setMode(set.getMode() == LineDataSet.Mode.CUBIC_BEZIER
? LineDataSet.Mode.LINEAR
: LineDataSet.Mode.CUBIC_BEZIER);
}
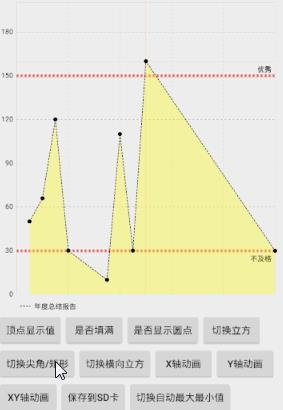
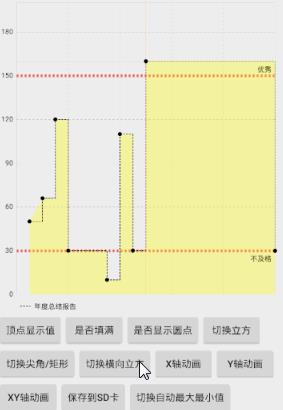
mLineChar.invalidate();七.切换尖角/矩形

List<ILineDataSet> setsStepped = mLineChar.getData().getDataSets();
for (ILineDataSet iSet : setsStepped) {
LineDataSet set = (LineDataSet) iSet;
set.setMode(set.getMode() == LineDataSet.Mode.STEPPED
? LineDataSet.Mode.LINEAR
: LineDataSet.Mode.STEPPED);
}
mLineChar.invalidate();八.切换横向立方

List<ILineDataSet> setsHorizontalCubic = mLineChar.getData().getDataSets();
for (ILineDataSet iSet : setsHorizontalCubic) {
LineDataSet set = (LineDataSet) iSet;
set.setMode(set.getMode() == LineDataSet.Mode.HORIZONTAL_BEZIER
? LineDataSet.Mode.LINEAR
: LineDataSet.Mode.HORIZONTAL_BEZIER);
}
mLineChar.invalidate();九.x轴动画

mLineChar.animateX(3000);十.y轴动画

mLineChar.animateY(3000, Easing.EasingOption.EaseInCubic);十一.xy轴动画

mLineChar.animateXY(3000, 3000);这里是一些简单的运用,但是并不能代表他的整个精华,我们还需要继续去挖掘,但是可以肯定的是,他给我们的定制性非常高,所以还是希望各取所需,当然,我们还有保存到sd卡 的功能,自动切换最大最小值,这里就不演示了,记得添加权限
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>最后把完整代码献上
layout_linechar.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/mLineChar"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_show_values"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="顶点显示值"/>
<Button
android:id="@+id/btn_actionToggleFilled"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="是否填满"/>
<Button
android:id="@+id/btn_actionToggleCircles"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="是否显示圆点"/>
<Button
android:id="@+id/btn_actionToggleCubic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="切换立方"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_actionToggleStepped"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="切换尖角/矩形"/>
<Button
android:id="@+id/btn_actionToggleHorizontalCubic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="切换横向立方"/>
<Button
android:id="@+id/btn_anim_x"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X轴动画"/>
<Button
android:id="@+id/btn_anim_y"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Y轴动画"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_anim_xy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="XY轴动画"/>
<Button
android:id="@+id/btn_save_sd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="保存到SD卡"/>
<Button
android:id="@+id/btn_auto_mix_max"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="切换自动最大最小值"/>
</LinearLayout>
</LinearLayout>LineChartActivity
public class LineChartActivity extends BaseActivity implements OnChartGestureListener, OnChartValueSelectedListener, View.OnClickListener {
private LineChart mLineChar;
private LineDataSet set1;
//显示顶点值
private Button btn_show_values;
//是否填满
private Button btn_actionToggleFilled;
//是否显示圆点
private Button btn_actionToggleCircles;
//切换立方
private Button btn_actionToggleCubic;
//切换尖角/矩形
private Button btn_actionToggleStepped;
//切换横向立方
private Button btn_actionToggleHorizontalCubic;
//x轴动画
private Button btn_anim_x;
//y轴动画
private Button btn_anim_y;
//xy轴动画
private Button btn_anim_xy;
//保存到sd卡
private Button btn_save_sd;
//切换自动最大最小值
private Button btn_auto_mix_max;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_linechar);
initView();
}
//初始化View
private void initView() {
//基本控件
btn_show_values = (Button) findViewById(R.id.btn_show_values);
btn_show_values.setOnClickListener(this);
btn_actionToggleFilled = (Button) findViewById(R.id.btn_actionToggleFilled);
btn_actionToggleFilled.setOnClickListener(this);
btn_actionToggleCircles = (Button) findViewById(R.id.btn_actionToggleCircles);
btn_actionToggleCircles.setOnClickListener(this);
btn_actionToggleCubic = (Button) findViewById(R.id.btn_actionToggleCubic);
btn_actionToggleCubic.setOnClickListener(this);
btn_actionToggleStepped = (Button) findViewById(R.id.btn_actionToggleStepped);
btn_actionToggleStepped.setOnClickListener(this);
btn_actionToggleHorizontalCubic = (Button) findViewById(R.id.btn_actionToggleHorizontalCubic);
btn_actionToggleHorizontalCubic.setOnClickListener(this);
btn_anim_x = (Button) findViewById(R.id.btn_anim_x);
btn_anim_x.setOnClickListener(this);
btn_anim_y = (Button) findViewById(R.id.btn_anim_y);
btn_anim_y.setOnClickListener(this);
btn_anim_xy = (Button) findViewById(R.id.btn_anim_xy);
btn_anim_xy.setOnClickListener(this);
btn_save_sd = (Button) findViewById(R.id.btn_save_sd);
btn_save_sd.setOnClickListener(this);
btn_auto_mix_max = (Button) findViewById(R.id.btn_auto_mix_max);
btn_auto_mix_max.setOnClickListener(this);
mLineChar = (LineChart) findViewById(R.id.mLineChar);
//设置手势滑动事件
mLineChar.setOnChartGestureListener(this);
//设置数值选择监听
mLineChar.setOnChartValueSelectedListener(this);
//后台绘制
mLineChar.setDrawGridBackground(false);
//设置描述文本
mLineChar.getDescription().setEnabled(false);
//设置支持触控手势
mLineChar.setTouchEnabled(true);
//设置缩放
mLineChar.setDragEnabled(true);
//设置推动
mLineChar.setScaleEnabled(true);
//如果禁用,扩展可以在x轴和y轴分别完成
mLineChar.setPinchZoom(true);
//x轴
LimitLine llXAxis = new LimitLine(10f, "标记");
//设置线宽
llXAxis.setLineWidth(4f);
//
llXAxis.enableDashedLine(10f, 10f, 0f);
//设置
llXAxis.setLabelPosition(LimitLine.LimitLabelPosition.RIGHT_BOTTOM);
llXAxis.setTextSize(10f);
XAxis xAxis = mLineChar.getXAxis();
xAxis.enableGridDashedLine(10f, 10f, 0f);
//设置x轴的最大值
xAxis.setAxisMaximum(100f);
//设置x轴的最小值
xAxis.setAxisMinimum(0f);
LimitLine ll1 = new LimitLine(150f, "优秀");
ll1.setLineWidth(4f);
ll1.enableDashedLine(10f, 10f, 0f);
ll1.setLabelPosition(LimitLine.LimitLabelPosition.RIGHT_TOP);
ll1.setTextSize(10f);
LimitLine ll2 = new LimitLine(30f, "不及格");
ll2.setLineWidth(4f);
ll2.enableDashedLine(10f, 10f, 0f);
ll2.setLabelPosition(LimitLine.LimitLabelPosition.RIGHT_BOTTOM);
ll2.setTextSize(10f);
YAxis leftAxis = mLineChar.getAxisLeft();
//重置所有限制线,以避免重叠线
leftAxis.removeAllLimitLines();
//设置优秀线
leftAxis.addLimitLine(ll1);
//设置及格线
leftAxis.addLimitLine(ll2);
//y轴最大
leftAxis.setAxisMaximum(200f);
//y轴最小
leftAxis.setAxisMinimum(0f);
leftAxis.enableGridDashedLine(10f, 10f, 0f);
leftAxis.setDrawZeroLine(false);
// 限制数据(而不是背后的线条勾勒出了上面)
leftAxis.setDrawLimitLinesBehindData(true);
mLineChar.getAxisRight().setEnabled(false);
//这里我模拟一些数据
ArrayList<Entry> values = new ArrayList<Entry>();
values.add(new Entry(5, 50));
values.add(new Entry(10, 66));
values.add(new Entry(15, 120));
values.add(new Entry(20, 30));
values.add(new Entry(35, 10));
values.add(new Entry(40, 110));
values.add(new Entry(45, 30));
values.add(new Entry(50, 160));
values.add(new Entry(100, 30));
//设置数据
setData(values);
//默认动画
mLineChar.animateX(2500);
//刷新
//mChart.invalidate();
// 得到这个文字
Legend l = mLineChar.getLegend();
// 修改文字 ...
l.setForm(Legend.LegendForm.LINE);
}
//传递数据集
private void setData(ArrayList<Entry> values) {
if (mLineChar.getData() != null && mLineChar.getData().getDataSetCount() > 0) {
set1 = (LineDataSet) mLineChar.getData().getDataSetByIndex(0);
set1.setValues(values);
mLineChar.getData().notifyDataChanged();
mLineChar.notifyDataSetChanged();
} else {
// 创建一个数据集,并给它一个类型
set1 = new LineDataSet(values, "年度总结报告");
// 在这里设置线
set1.enableDashedLine(10f, 5f, 0f);
set1.enableDashedHighlightLine(10f, 5f, 0f);
set1.setColor(Color.BLACK);
set1.setCircleColor(Color.BLACK);
set1.setLineWidth(1f);
set1.setCircleRadius(3f);
set1.setDrawCircleHole(false);
set1.setValueTextSize(9f);
set1.setDrawFilled(true);
set1.setFormLineWidth(1f);
set1.setFormLineDashEffect(new DashPathEffect(new float[]{10f, 5f}, 0f));
set1.setFormSize(15.f);
if (Utils.getSDKInt() >= 18) {
// 填充背景只支持18以上
//Drawable drawable = ContextCompat.getDrawable(this, R.mipmap.ic_launcher);
//set1.setFillDrawable(drawable);
set1.setFillColor(Color.YELLOW);
} else {
set1.setFillColor(Color.BLACK);
}
ArrayList<ILineDataSet> dataSets = new ArrayList<ILineDataSet>();
//添加数据集
dataSets.add(set1);
//创建一个数据集的数据对象
LineData data = new LineData(dataSets);
//谁知数据
mLineChar.setData(data);
}
}
@Override
public void onChartGestureStart(MotionEvent me, ChartTouchListener.ChartGesture lastPerformedGesture) {
}
@Override
public void onChartGestureEnd(MotionEvent me, ChartTouchListener.ChartGesture lastPerformedGesture) {
// 完成之后停止晃动
if (lastPerformedGesture != ChartTouchListener.ChartGesture.SINGLE_TAP)
mLineChar.highlightValues(null);
}
@Override
public void onChartLongPressed(MotionEvent me) {
}
@Override
public void onChartDoubleTapped(MotionEvent me) {
}
@Override
public void onChartSingleTapped(MotionEvent me) {
}
@Override
public void onChartFling(MotionEvent me1, MotionEvent me2, float velocityX, float velocityY) {
}
@Override
public void onChartScale(MotionEvent me, float scaleX, float scaleY) {
}
@Override
public void onChartTranslate(MotionEvent me, float dX, float dY) {
}
@Override
public void onValueSelected(Entry e, Highlight h) {
}
@Override
public void onNothingSelected() {
}
//点击事件
@Override
public void onClick(View v) {
switch (v.getId()) {
//显示顶点的值开关
case R.id.btn_show_values:
//获取到当前值
List<ILineDataSet> sets = mLineChar.getData().getDataSets();
for (ILineDataSet iSet : sets) {
LineDataSet set = (LineDataSet) iSet;
//切换显示/隐藏
set.setDrawValues(!set.isDrawValuesEnabled());
}
//刷新
mLineChar.invalidate();
break;
//是否填满
case R.id.btn_actionToggleFilled:
List<ILineDataSet> setsFilled = mLineChar.getData().getDataSets();
for (ILineDataSet iSet : setsFilled) {
LineDataSet set = (LineDataSet) iSet;
if (set.isDrawFilledEnabled())
set.setDrawFilled(false);
else
set.setDrawFilled(true);
}
mLineChar.invalidate();
break;
//是否显示圆点
case R.id.btn_actionToggleCircles:
List<ILineDataSet> setsCircles = mLineChar.getData().getDataSets();
for (ILineDataSet iSet : setsCircles) {
LineDataSet set = (LineDataSet) iSet;
if (set.isDrawCirclesEnabled())
set.setDrawCircles(false);
else
set.setDrawCircles(true);
}
mLineChar.invalidate();
break;
//切换立方
case R.id.btn_actionToggleCubic:
List<ILineDataSet> setsCubic = mLineChar.getData().getDataSets();
for (ILineDataSet iSet : setsCubic) {
LineDataSet set = (LineDataSet) iSet;
set.setMode(set.getMode() == LineDataSet.Mode.CUBIC_BEZIER
? LineDataSet.Mode.LINEAR
: LineDataSet.Mode.CUBIC_BEZIER);
}
mLineChar.invalidate();
break;
//切换尖角/矩形
case R.id.btn_actionToggleStepped:
List<ILineDataSet> setsStepped = mLineChar.getData().getDataSets();
for (ILineDataSet iSet : setsStepped) {
LineDataSet set = (LineDataSet) iSet;
set.setMode(set.getMode() == LineDataSet.Mode.STEPPED
? LineDataSet.Mode.LINEAR
: LineDataSet.Mode.STEPPED);
}
mLineChar.invalidate();
break;
//切换横向立方
case R.id.btn_actionToggleHorizontalCubic:
List<ILineDataSet> setsHorizontalCubic = mLineChar.getData().getDataSets();
for (ILineDataSet iSet : setsHorizontalCubic) {
LineDataSet set = (LineDataSet) iSet;
set.setMode(set.getMode() == LineDataSet.Mode.HORIZONTAL_BEZIER
? LineDataSet.Mode.LINEAR
: LineDataSet.Mode.HORIZONTAL_BEZIER);
}
mLineChar.invalidate();
break;
//x轴动画
case R.id.btn_anim_x:
mLineChar.animateX(3000);
break;
//y轴动画
case R.id.btn_anim_y:
mLineChar.animateY(3000, Easing.EasingOption.EaseInCubic);
break;
//xy轴动画
case R.id.btn_anim_xy:
mLineChar.animateXY(3000, 3000);
break;
//保存到sd卡
case R.id.btn_save_sd:
if (mLineChar.saveToPath("title" + System.currentTimeMillis(), "")) {
Toast.makeText(this, "保存成功", Toast.LENGTH_SHORT).show();
} else
Toast.makeText(this, "保存失败", Toast.LENGTH_SHORT).show();
break;
//切换自动最大最小值
case R.id.btn_auto_mix_max:
mLineChar.setAutoScaleMinMaxEnabled(!mLineChar.isAutoScaleMinMaxEnabled());
mLineChar.notifyDataSetChanged();
break;
}
}
}别看代码多,你多看几遍initView这个方法,你就能马上学会怎么使用了,而且这个本来就是人家的框架,使用还是相对来说简单的,这里就不多赘述了,我们后面会讲各色各样的图表,欢迎拍砖
有兴趣的可以加群:555974449
最后,我还是把Demo给上传吧:http://download.csdn.net/detail/qq_26787115/9684511
以上是关于Android图表库MPAndroidChart——线形图的方方面面,看完你会回来感谢我的的主要内容,如果未能解决你的问题,请参考以下文章
Android图表库MPAndroidChart——双重轴线形图的实现,这次就so easy了
Android图表库MPAndroidChart(十三)——简约的底部柱状图