android studio上的基本动画实现(第一篇)
Posted 张宸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android studio上的基本动画实现(第一篇)相关的知识,希望对你有一定的参考价值。
hello,各位小伙伴们,在很多小伙伴们刚刚开始学习android的时候,常常会有一些project里面需要有一些基本动画的插入,那么具体是要怎么实现呢?我们接下一起分析一下在android中的几种基本动画。
(这里我们默认是用个人觉得比eclipse更智能一些的Android Studio来实现。ps:方法是一样的,没有区别,喜欢常用eclipse的朋友们别见怪哦。)
在我们进行具体学习android动画前首先,我们要知道:在android中的动画一般是与事件的操作处理相关的,比如说通过触发某个事件而产生。好下面我们正式开始:
第一:首先我们要知道在android中基础动画中主要分为四种:
1:Tween Animation.变换动画
2:Layout Animation 布局动画
3:Frame Animation.帧动画
4:Property Animation 属性动画
在本篇中先学习前两种方法。
第二:动画学习
一:Tween Animation变换动画:
在变换动画中分为基本的四种:
1:Alpha:渐变透明度动画类型
2:Scale:渐变尺寸动画类型
3:Translate:位置移动动画类型
4:Rotate:旋转动画类型
其中这四种方法所通用的属性是一样的,属性如下:
1,Duration:表示动画持续时间,其单位为毫秒 ,一般在java中实现的是按照比如 button.setDuration(1000);(其中button为一个引用,1000为毫秒,也就是动画持续时间。)
2,fillAfter:表示动画转换在动画结束后被应用状态,也就是说比如在Translate中可能动画运行为一段平移,fillAfter就是说在动画结束后确定动画对象所处的位置。其返回值为一个boolean值,为true时表示结束就定在结束的位置,如果为false就说明结束后跳回动画开始前的位置。
3,fillBefore:动画转化在动画开始前的位置,可以理解与fillAfter相互理解。
4,interpolator:动画插入器(用于对一个动画进行一个加速,减速插入器的作用)
5:repeatcount:动画重复的次数,对于重复动画的定义。
6:repeatmode:决定动画重复是顺序还是倒序重复。
7,startoffset:动画与动画之间的时间间隔(一般用于两个或者多个动画的连续播放,也可以设置监听器来代替此功能)
那么在动画实现这一块上,除了可以用java来实现,也可以用布局调用来实现(下文将讲)
在java里,有如下几种类型:
1,AlphaAnimation有参数fromAlpha:起始时的透明度,toAlpha:结束后的透明度用(0.0f到1.0f表示)f表示浮点数。
2,ScaleAniamtion有fromX,toX,和fromY,toY,以及pirotX,priotY等参数,分别表示起始和结束时坐标的大小位置,以及对于x,y坐标开始的位置。
3,TranslateAnimation有参数fromxDelta,fromyDelta为移动前x,y的起始坐标,toxDelta,toyDelta分别为结束时的x,y坐标。
4,RotateAnimation有设置参数fromDegrees起始角度,toDegrees终止角度,以及pirotX,priotY参数。
好,接下来让我们用一个例子展开讲解:
首先用Java语言来实现一个简单的Alpha动画,
1 Animation zhangch = new AlphaAnimation(0.1f,1.0f); 2 zhangch.setDuration(5000); 3 image.startAnimation(zhangch);
第一行中的参数因为用的是浮点数,所以要在每一个数字后面加字母f,这两个参数的意思是说,第一个指在运行这个动画时动画的这个对象是从0.1的透明度开始变成第二个参数的1.0的透明度,1.0也就是正常照片了,0.0就是全部透明。
第二行是是设置动画的运行时间为2秒,2000毫秒。
第三行是指对象image开始执行动画。
但是,在android中除了可以用java纯代码来实现外,还可以用res文件下新建布局文件来调用实现,
1 Animation zhangch = AnimationUtils.loadAnimation(this, R.anim.scale); 2 image.startAnimation(zhangch);
第一行的AnimationUtils是一个系统自带的工具类,loadAnimation是加载动画,里面的参数是指从当前界面调用res里面的anim文件夹里的scale文件,下图第一张为res文件设置,第二张为scale里面的布局:


具体事例如下:

按照UI界面所示执行对上方图标的动画演示,
其中continue_btn和continue_btn2为两个基本动画的组合,先看一下所需的构造

共需要两个java文件,两个layout文件,这里我们只用java代码来实现动画而没有用布局调用是因为,java代码的动画可以更加适应于动态变换和管理,作为一名代码人应该保证代码优先选择。
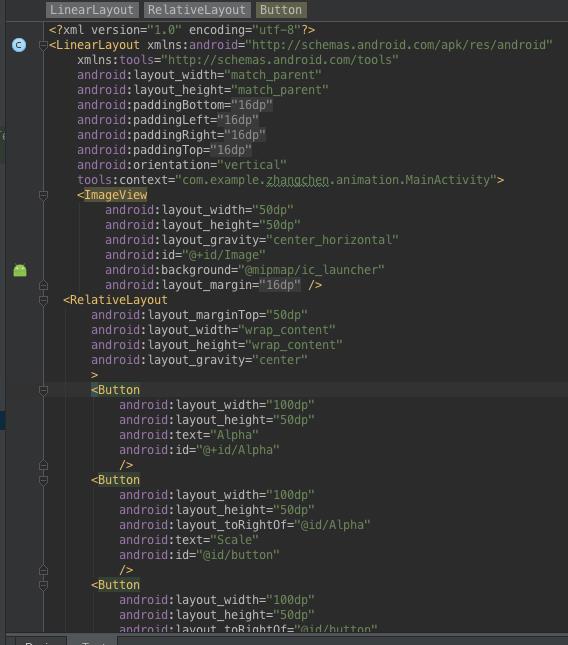
首先进行layout布局

然后接着再来两个relativelayout就可以了,记得设置id名称。
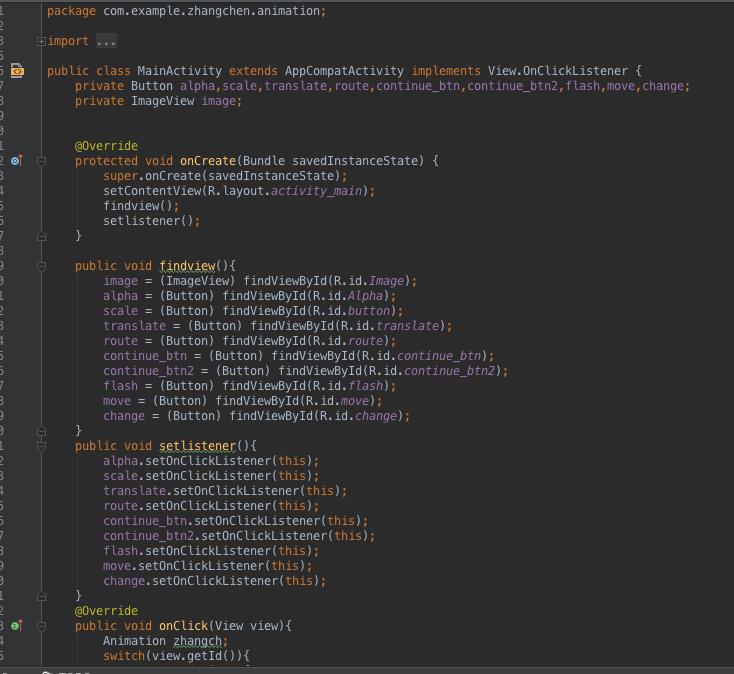
下面进行代码部分:


其中这里需要有一个简单的讲解,对于上图这个连续动画的实现:我们这里用的是一个设置监听器的过程,在case执行的内容里写下两个动画,start一个动画并且对这个动画设置一个Animation
监听器,系统会自动生成如下三个状态,我们从字面意义上看出,只要在这个结束状态的执行命令中加入一句说明,start另一个动画就可以实现连续的两个动画播放,如果有多个的话,可以再多设置。
当然还有常用的在一个页面跳转另一个页面时的动画,如下所示,其中:
overridePendingTransition里面第一个参数表示第一个activity退出的动画,第二个参数表示第二activity进入的动画,这里用了布局调用,

其rotate布局如下:

interpolator为之前讲的属性里面的动画插入器。
好,这就是基本的第一个基础动画的实现,下面我们说第二个基础动画,FrameAnimation
逐帧动画原理就是将很个图片对象按一定的速度播放让人产生好像连续动画的错觉。在这里就用一个例子来讲解
在drawable下建立一个xml文件,在xml文件里写入list的多个对象,并加入确定的值进去,

代码部分和第三个基础动画放到一起,LayoutAnimation
布局动画有分setOrder控制顺序和LayoutAnimationCotroller布局控制器
具体看例题java中的route为布局动画名:,move为逐帧动画名。

在一个新的Main3Activity中写下:

并在布局文件中写好list文件
就可运行。
好全部的代码包会在下面分析下载,关于属性动画比较复杂,下一讲中将专门讲解,希望可以帮助到大家,O(∩_∩)O谢谢。
源android文件地址为 https://pan.baidu.com/s/1jHEi9Hs
如有不足之处,欢迎各位批评指正。
以上是关于android studio上的基本动画实现(第一篇)的主要内容,如果未能解决你的问题,请参考以下文章
Android Studio基础对话框AlertDialog最基本的使用
Android Studio上的Cocos2d-x - 未列出新的CPP文件