Android studio第一次作业:实现Wechat界面
Posted I_wen.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android studio第一次作业:实现Wechat界面相关的知识,希望对你有一定的参考价值。
目录
移动开发.Android studio实现类Wechat界面
1>类Wechat界面有哪些功能
1.在界面的下方有四个按钮,微信,朋友,通讯录,设置,按下后按钮会又暗变亮
2.在点击四个按钮后,会跳转到四个不同的界面
3.在界面的上方有一个标题Wechat
2>分析如何实现这些功能
1.首先要准备8个界面图标,将它们放入到drawable中
 bottom_bar.png
bottom_bar.png  weixin1.png
weixin1.png  weixin2.png
weixin2.png
 friend1.png
friend1.png  friend2.png
friend2.png  address1.png
address1.png
 address2.png
address2.png  setting1.png
setting1.png  setting2.png
setting2.png
2.在layout的bottom.xml中涉及wechat的底部ui,在底部设置4个按钮,对应四个微信,朋友,通讯录和设置。
3.在top.xml中设计微信的title,黑底白字Wechat
4.在layout的activity_main.xml中,设计中间一层的ui,将一个空Fragement拉进来,并且把top.xml和bottom.xml引入。这样初始的类微信界面就设计好了 。
5.要实现,点击底部图标换颜色和界面的功能,要新建四个java 的Fragment文件,即weixinFragement,FrdFragement,contactFragement和settingFragement,,在主函数中首先声明变量,将部件和java代码连接起来,设计点击图标,图标变量,其余图标为灰色,并改变相应的代码,而这一切都要有一个监听函数,监听鼠标的动态。
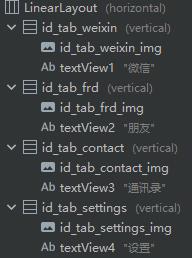
3>bottom.xml的构造
在这个Linearlayout中添加textview和imagebutton(选中之前拖入drawable文件夹里的图标),调整为图片在上文本在下

调整Linearlayout
<LinearLayout android:id="@+id/id_tab_weixin" android:layout_width="0dp" android:layout_height="100dp" android:layout_weight="1" android:background="@drawable/bottom_bar" android:orientation="vertical">
调整文本为白色并调整大小
<TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center_horizontal" android:saveEnabled="false" android:text="微信" android:textColor="#ffffff" android:textSize="15sp" />
将imagebutton背景调整为黑色并调整宽度为80dp
<ImageButton android:id="@+id/id_tab_weixin_img" android:layout_width="match_parent" android:layout_height="80dp" android:layout_weight="1" android:clickable="false" android:background="#000000" app:srcCompat="@drawable/weixin2" tools:ignore="SpeakableTextPresentCheck" /
然后将这个Linearlayout单元copy三份总共四份,由于四份的Linearlayout名字一样会报错,所以需要修改一下每一份的id,调整四个Linearlayout的参数
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="100dp">
此时bottom的基本雏形已经完成

4>top.xml的构造
拖入一个textview到linearlayout里,修改内容为WeChat,在Code中调整xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="65dp" android:gravity="center" android:background="#000000" android:orientation="vertical"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_weight="1" android:text="WeChat" android:textColor="#ffffff" android:textSize="40sp" /> </LinearLayout>

5>activity_main.xml的构造
layout中新建一个activity_main.xml文件 将FrameLayout拖入,进入Code编辑代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <include layout="@layout/top" /> <FrameLayout android:id="@+id/id_content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> </FrameLayout> <include layout="@layout/bottom" /> </LinearLayout>
在其中引入top.xml和bottom.xml.

6>MainActivity的构造
package com.example.mywork_lbw;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private LinearLayout mTabWeixin;
private LinearLayout mTabfrd;
private LinearLayout mTabAddress;
private LinearLayout mTabSetting;
private ImageButton mWeixinImg;
private ImageButton mFrdImg;
private ImageButton mAddressImg;
private ImageButton mSettingImg;
private Fragment mTab01 = new weixinFragment();
private Fragment mTab02 = new frdFragment();
private Fragment mTab03 = new contactFragment();
private Fragment mTab04 = new settingsFragment();
private FragmentManager fm;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvent();
initFragment();
selectfragment(0);
}
private void initFragment() {
//fragment的切换
fm = getFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
transaction.add(R.id.id_content, mTab01);
transaction.add(R.id.id_content, mTab02);
transaction.add(R.id.id_content, mTab03);
transaction.add(R.id.id_content, mTab04);
transaction.commit();
}
private void initEvent() {
mTabWeixin.setOnClickListener(this);
mTabfrd.setOnClickListener(this);
mTabAddress.setOnClickListener(this);
mTabSetting.setOnClickListener(this);
}
private void initView() {
//改变图标的颜色
mTabWeixin = (LinearLayout) findViewById(R.id.id_tab_weixin);
mTabfrd = (LinearLayout) findViewById(R.id.id_tab_frd);
mTabAddress = (LinearLayout) findViewById(R.id.id_tab_contact);
mTabSetting = (LinearLayout) findViewById(R.id.id_tab_settings);
mWeixinImg = (ImageButton) findViewById(R.id.id_tab_weixin_img);
mFrdImg = (ImageButton) findViewById(R.id.id_tab_frd_img);
mAddressImg = (ImageButton) findViewById(R.id.id_tab_contact_img);
mSettingImg = (ImageButton) findViewById(R.id.id_tab_settings_img);
}
private void selectfragment(int i) {
//显示选中界面的内容,选中界面图标为绿色
FragmentTransaction transaction = fm.beginTransaction();
hideFragment(transaction);
switch (i) {
case 0:
Log.d("setSelect", "1");
transaction.show(mTab01);
mWeixinImg.setImageResource(R.drawable.weixin1);
break;
case 1:
transaction.show(mTab02);
mFrdImg.setImageResource(R.drawable.friend1);
break;
case 2:
transaction.show(mTab03);
mAddressImg.setImageResource(R.drawable.address1);
break;
case 3:
transaction.show(mTab04);
mSettingImg.setImageResource(R.drawable.setting1);
break;
default:
break;
}
transaction.commit();
}
private void hideFragment(FragmentTransaction transaction) {
//把没有使用的界面的内容隐藏
transaction.hide(mTab01);
transaction.hide(mTab02);
transaction.hide(mTab03);
transaction.hide(mTab04);
}
@Override
public void onClick(View view) {
//监听函数,监听到底是哪一个图标被击中从而显示哪一个界面的内容
resetimg();
switch (view.getId()) {
case R.id.id_tab_weixin:
selectfragment(0);
break;
case R.id.id_tab_frd:
selectfragment(1);
break;
case R.id.id_tab_contact:
selectfragment(2);
break;
case R.id.id_tab_settings:
selectfragment(3);
break;
}
}
public void resetimg() {
//没有使用的界面的图标为灰色
mWeixinImg.setImageResource(R.drawable.weixin2);
mFrdImg.setImageResource(R.drawable.friend2);
mAddressImg.setImageResource(R.drawable.address2);
mSettingImg.setImageResource(R.drawable.setting2);
}
}
这里主要运用了Fragment
Fragment的优势有以下几点:
-
模块化(Modularity):我们不必把所有代码全部写在Activity中,而是把代码写在各自的Fragment中。
-
可重用(Reusability):多个Activity可以重用一个Fragment。
-
可适配(Adaptability):根据硬件的屏幕尺寸、屏幕方向,能够方便地实现不同的布局,这样用户体验更好。
注意:这里的java文件声明变量时并不需要原文件一样的id,可以新建一个id,以免混淆
这里的4个Fragement对应着四个界面,注意要在四个Fragement里面修改最后的return值

7>调用的四个Fragment文件
private Fragment mTab01 = new weixinFragment(); private Fragment mTab02 = new frdFragment(); private Fragment mTab03 = new contactFragment(); private Fragment mTab04 = new settingsFragment(); private FragmentManager fm;
8>Wechat的运行




原码下载:

以上是关于Android studio第一次作业:实现Wechat界面的主要内容,如果未能解决你的问题,请参考以下文章