2017-2018-2 20165309实验四《Java面向对象程序设计》实验报告
一、实验内容
1.android Studio的安装测试
2.Activity测试
3.UI测试
4.布局测试
5.事件处理测试
二、实验步骤
1.完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号
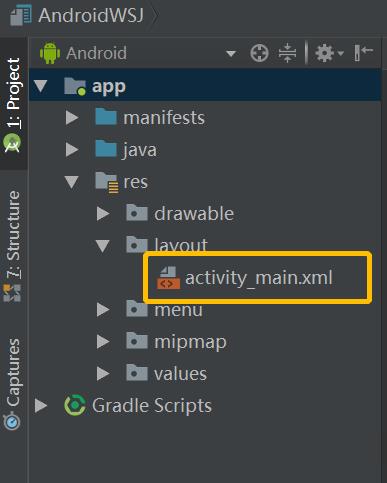
- 如图,找到
activity_main.xml

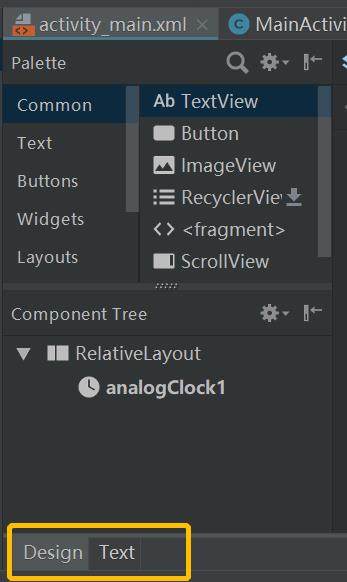
- 点黄框里左侧的
Design

- 在右边找到这里,输入实验要求的内容

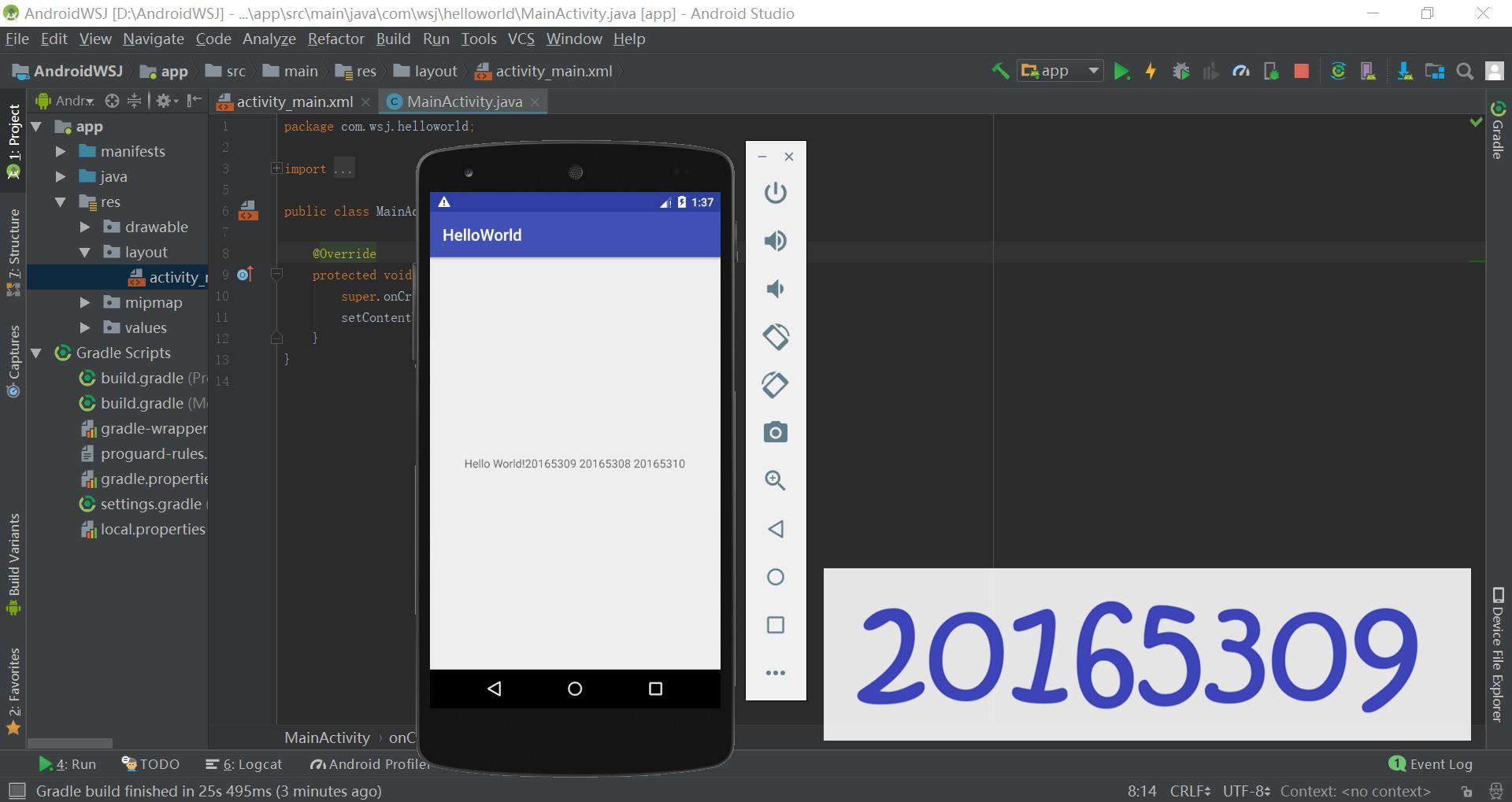
- 结果如下:

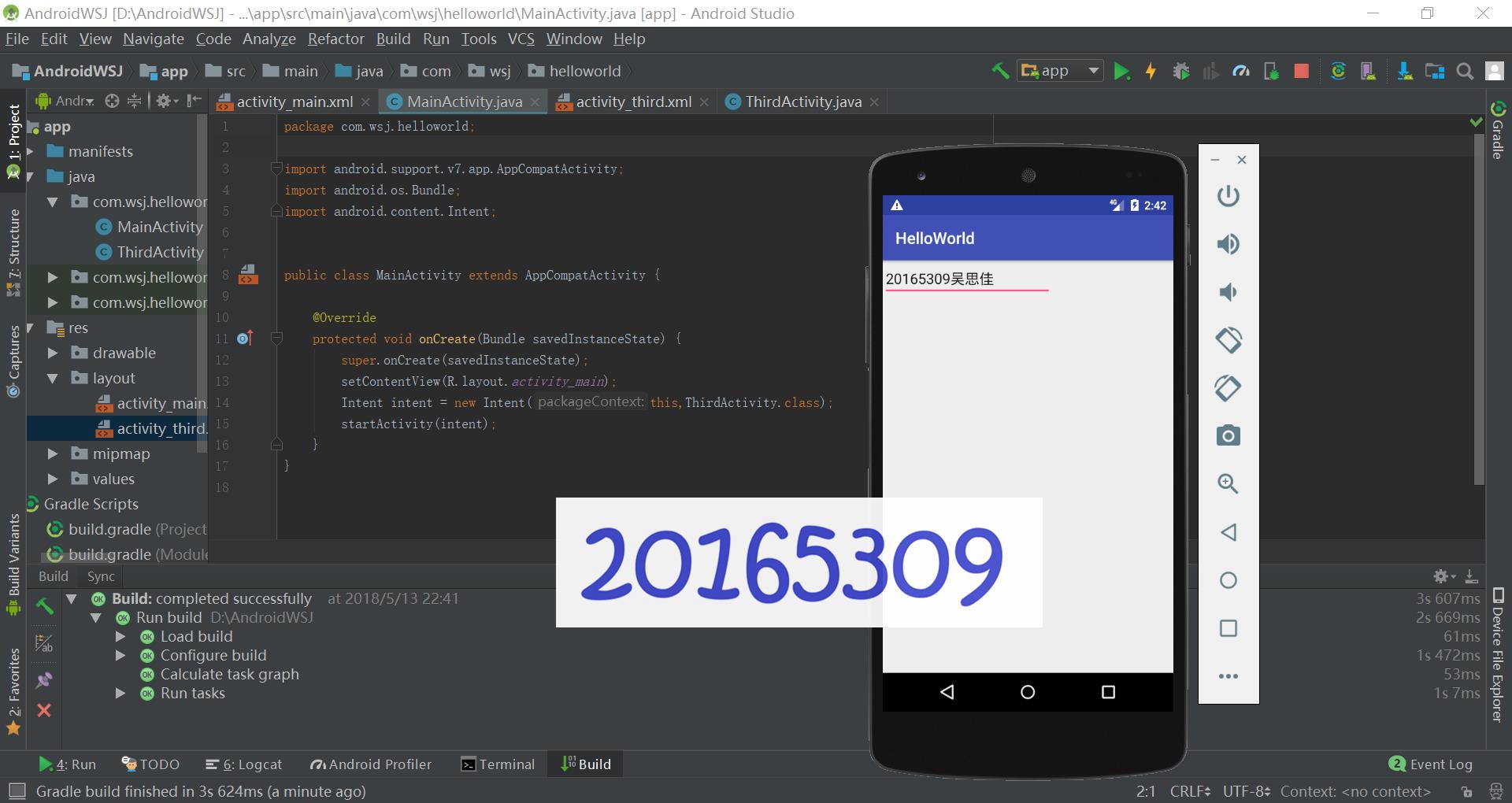
2.创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- 新建ThirdActivity
main上右键->New->Activity->点Gallery...
- 按照要求在
activity_third.xml中修改text信息 - 进到
MainActivity.java中,加入代码import android.content.Intent;Intent intent = new Intent(this,ThirdActivity.class); startActivity(intent); - 效果如图:

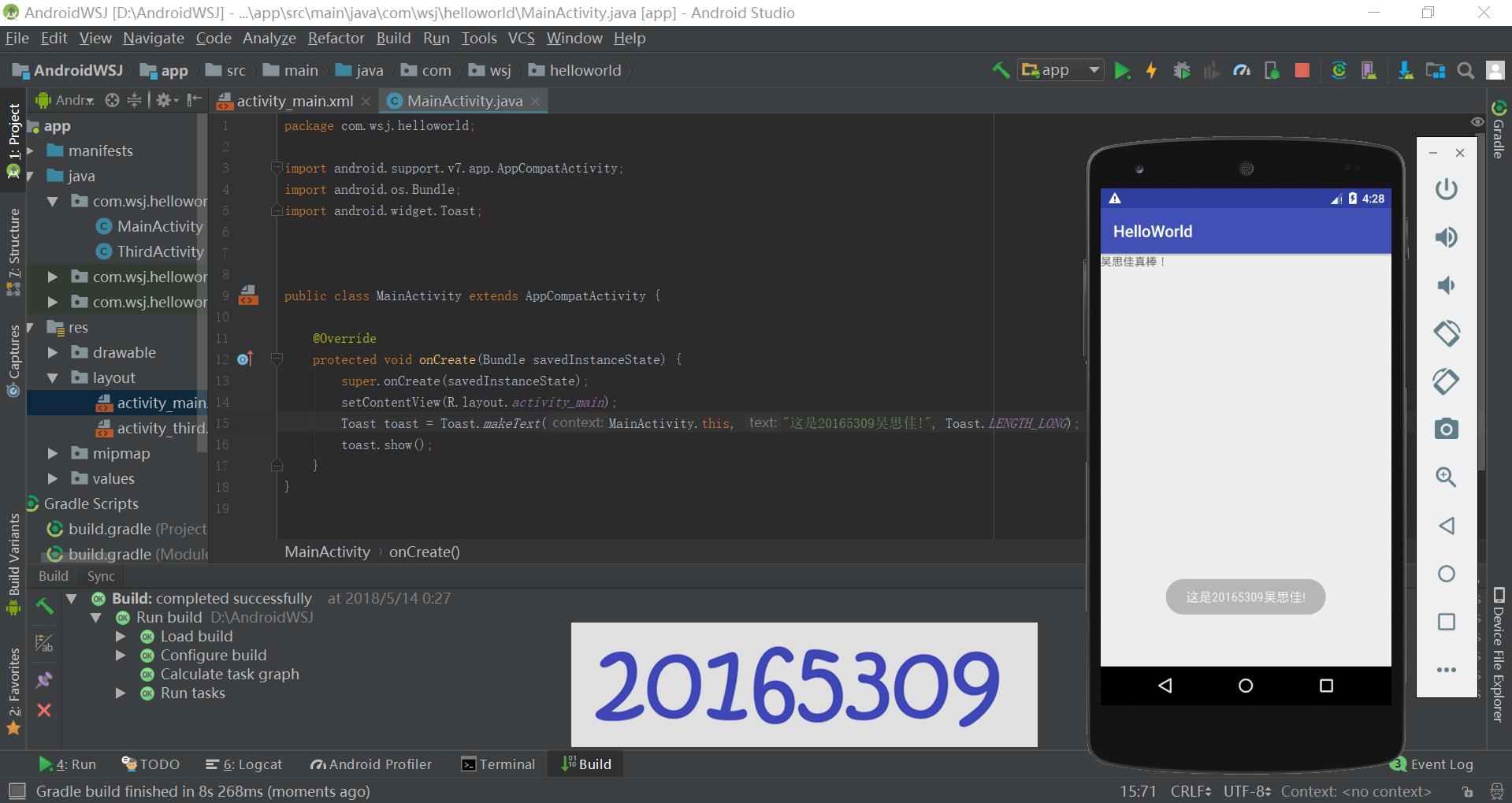
3. 修改代码让Toast消息中显示自己的学号信息
- 在
MainActivity.java中加入代码import android.widget.Toast;Toast toast = Toast.makeText(MainActivity.this, "这是20165309吴思佳!", Toast.LENGTH_LONG); toast.show(); - 及时截屏,如下:

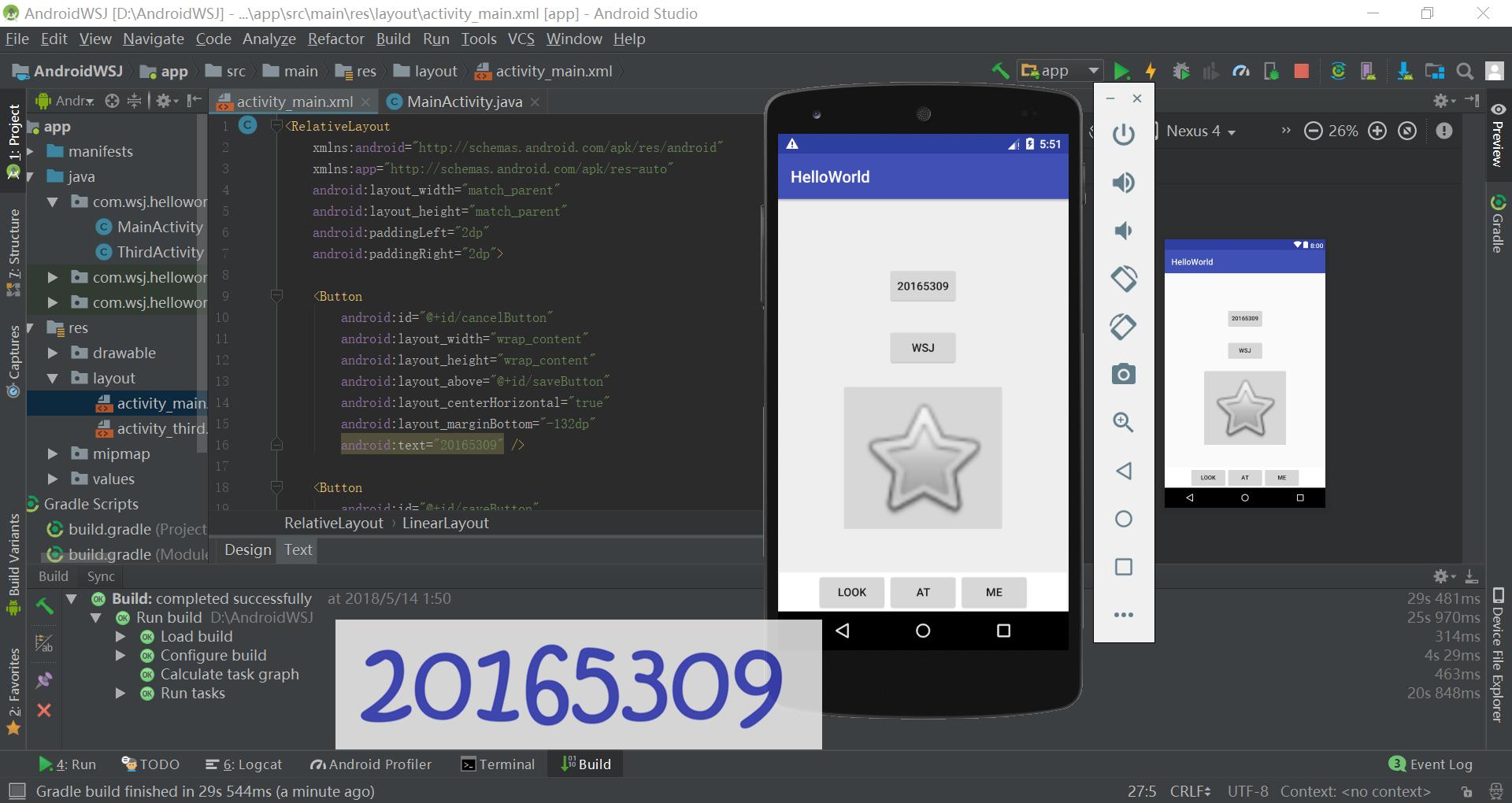
4.修改布局
- 在
activity_main.xml的Design下可以很容易地完成操作,改后的布局如下:

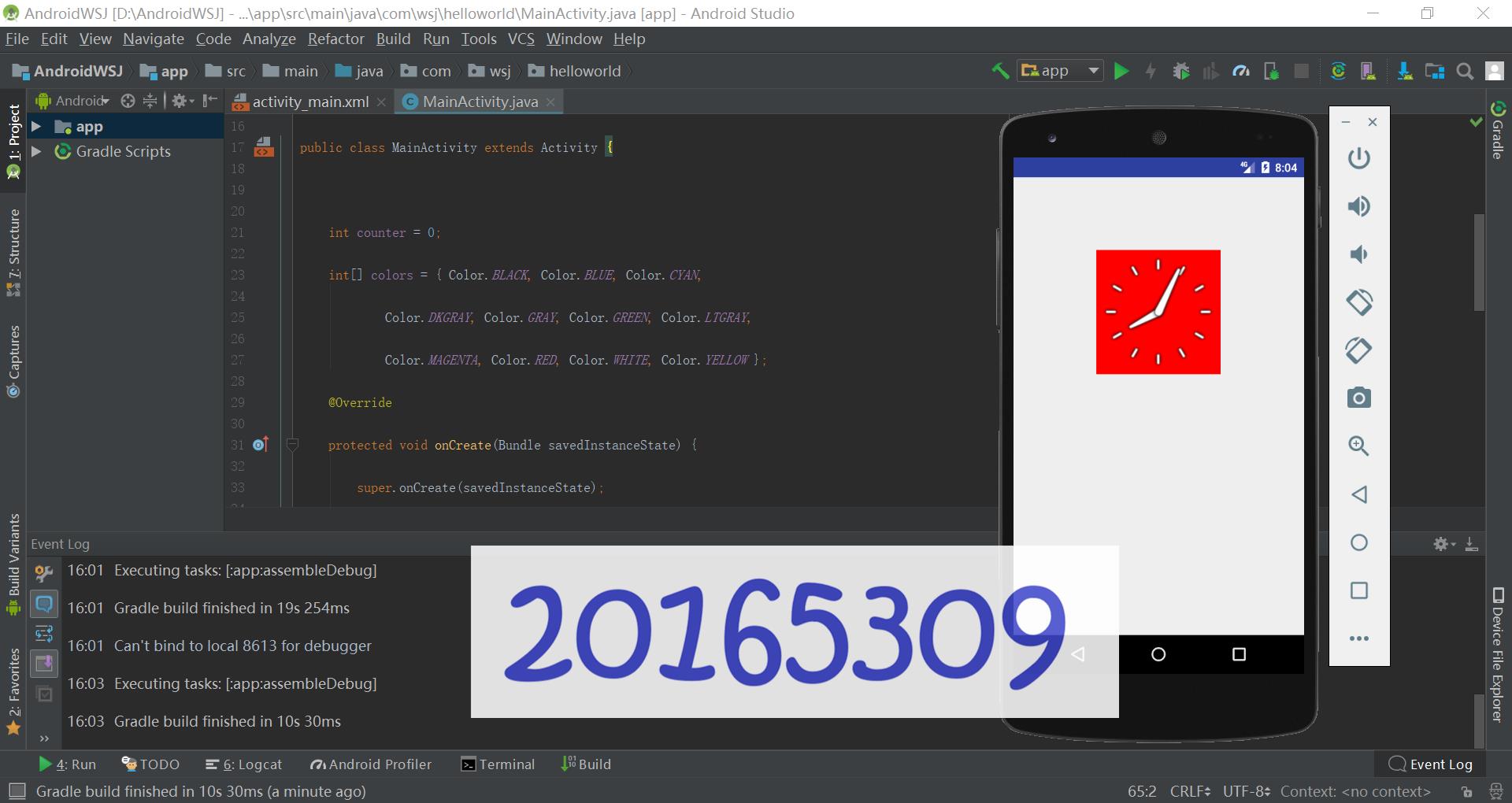
5.事件处理:构建项目,运行教材相关代码
- 代码为:
MainActivity.java
package com.wsj.helloworld;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:id="@+id/analogClock1"
android:onClick="changeColor" />
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="400dp"
android:layout_marginLeft="40dp" />
</RelativeLayout>
- 运行结果如下:

三、实验中遇到的问题及解决
- 问题1:控制台出现Error running app: Default ActivityNot Found提示
- 解决1:因为AndroidStudio在创建工程时,默认设置Lunche工程时是需要Activity的,因为简单的Widget程序,如果不和应用程序关联,就不需要在Android工程中创建MainActivity,Build Project之后,调试安装时就会报错。
- 打开配置
app->Edit Configurations... launch选项下拉选择Nothing
- 打开配置
- 问题2:报错Element selector must be declared
- 解决2:这是因为
.xml的待错地方了,得挪回对应的文件夹下。 - 问题3:报错the user data image is used by another emulator. aborting
- 解决3:这是因为没有正确关闭模拟器,应在进程中关掉,然后重启。
- 问题4:报错Cannot resolve symbol
- 解决4:点击菜单中的
File->Invalidate Caches / Restart,然后点击对话框中的Invalidate and Restart,清空cache并且重启。 - android Toast显示消息的几种方法
四、实验收获
按照老师的指导博客和电子书,我完成了本次实验,感觉很神奇,我什么时候能做到自己开发Android就更好了:)~
| 步骤 | 耗时 | 百分比 |
|---|---|---|
| 需求分析 | 10min | 10 |
| 设计 | 20min | 20 |
| 代码实现 | 20min | 20 |
| 测试 | 30min | 30 |
| 分析总结 | 20min | 20 |