2018-2019-20175205实验四《Android程序设计》实验报告
Posted orii
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2018-2019-20175205实验四《Android程序设计》实验报告相关的知识,希望对你有一定的参考价值。
目录
2018-2019-20175205实验四《android程序设计》实验报告
实验要求
- 参考Android开发简易教程
- 完成云班课中的检查点,也可以先完成实验报告,直接提交。注意不能只有截图,要有知识点,原理,遇到的问题和解决过程等说明。实验报告中一个检查点要有多张截图。
- 发表实验报告博客,标题“学期(如2018-2019-2) 学号(如20175300) 实验四《Android开发基础》实验报告”
教材学习
第二十五章 活动
- Android中的四大组件
- Activity
- Service
- ContentProvider
- Broadcast Receiver
其中Activity是Android系统中最常用、最常见的一个组件,一个应用通常包含了多个Activity
- Activity类定义了如下的回调事件
- -onCreate():这是第一个回调方法。当Activity首次被创建时会调用它
- onStart:当Activity对于用户来说变为可视状态时会回调此方法
- onResume():当用户开始与应用交互时会调用此方法
- onPause():当前的Activity正在暂停中,并且先前的Activity正在恢复时,被暂停的这个Activity不会再接收用户的输入,也不再执行任何代码和调用
- onStop():当Activity不再为可视状态时会调用该回调方法
- onDestroy():该方法会在Activity被系统销毁前被调用
- onRestart():当Activity在被停止后重新启动时,会调用该回调方法
第二十六章 UI组件
- Android提供了许多的UI组件,你能按需构建应用的用户交互界面
- TextView:文本标签,该控件用于显示文本
- EditText:文本框,是预定义好的TextView的一个子类,有富文本编辑能力
- AutoCompleteTextView:自动完成的文本标签,类似于EditText。当用户在输入的时候会自动给出一些完整的建议
- Button:按钮,可以按压、点击,由用户完成一个动作
- ImageButton:图片按钮,顾名思义
- CheckBox:复选框,可以作为用户使用的一个开关。当有一系列可供选择的选项时,建议使用该控件
- ToggleButton:带有一个“灯泡”效果的开关按钮
- RadioButton:单选按钮,只有选中和未选中状态
- RadioGroup:是RadioButton的集合,在同组内只能选中一个单选按钮
- Spinner:下拉列表,允许用户在多个选项中选择一个
- TimePicker:时间选择器,能让用户输入时间,有12小时和24小时模式
- DatePicker:日期选择器,能让用户输入日期
- ProgressBar:进度条,为用户提供某项工作的进度,比如后台正在做的事情
第二十七章 布局
- 线性布局LinearLayout:线性布局是一个视图组(ViewGroup),能在水平或者垂直的单一方向上将所有子元素排成一行
- 相对布局RelativeLayout:相对布局是一个将子视图显示在相对的位置上的布局
- 表格布局TableLayout:表格布局是在行、列中组合子元素的视图
- 绝对布局AbsoluteLayout:绝对布局能让你指定子元素的精确位置
- 帧布局FrameLayout:帧布局是一个屏幕上的占位符,你可以用它来显示单一视图
- 列表视图ListView:列表布局是可以滚动的,是用于显示子元素列表的视图组
- 网格视图GridView:网格视图是在二维可滚动的网格中显示子元素的视图组
实验步骤
任务一
- 安装 Android Stuidio
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号
- 学习Android Stuidio调试应用程序
实验过程
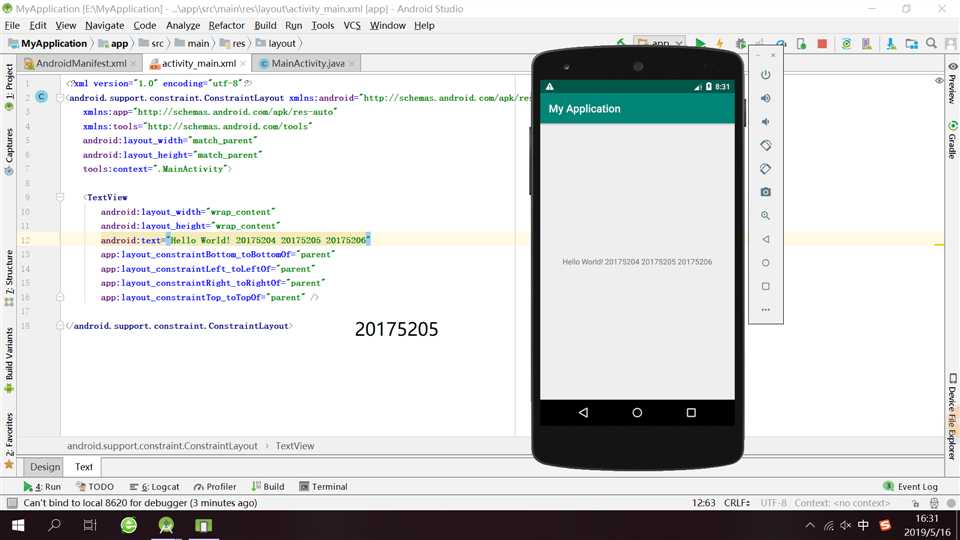
- 将布局文件activity_main.xml中text的android:text="Hello World!"改为android:text="Hello World! 20175204 20175205 20175206"
- 代码如下
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!20175204 20175205 20175206"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>- 运行结果

任务二
- 构建项目,运行教材相关代码
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
实验过程
- 修改
AndroidManifest.xml,添加一个activity活动
<activity
android:name=".ThirdActivity">
</activity>- 在java中添加一个
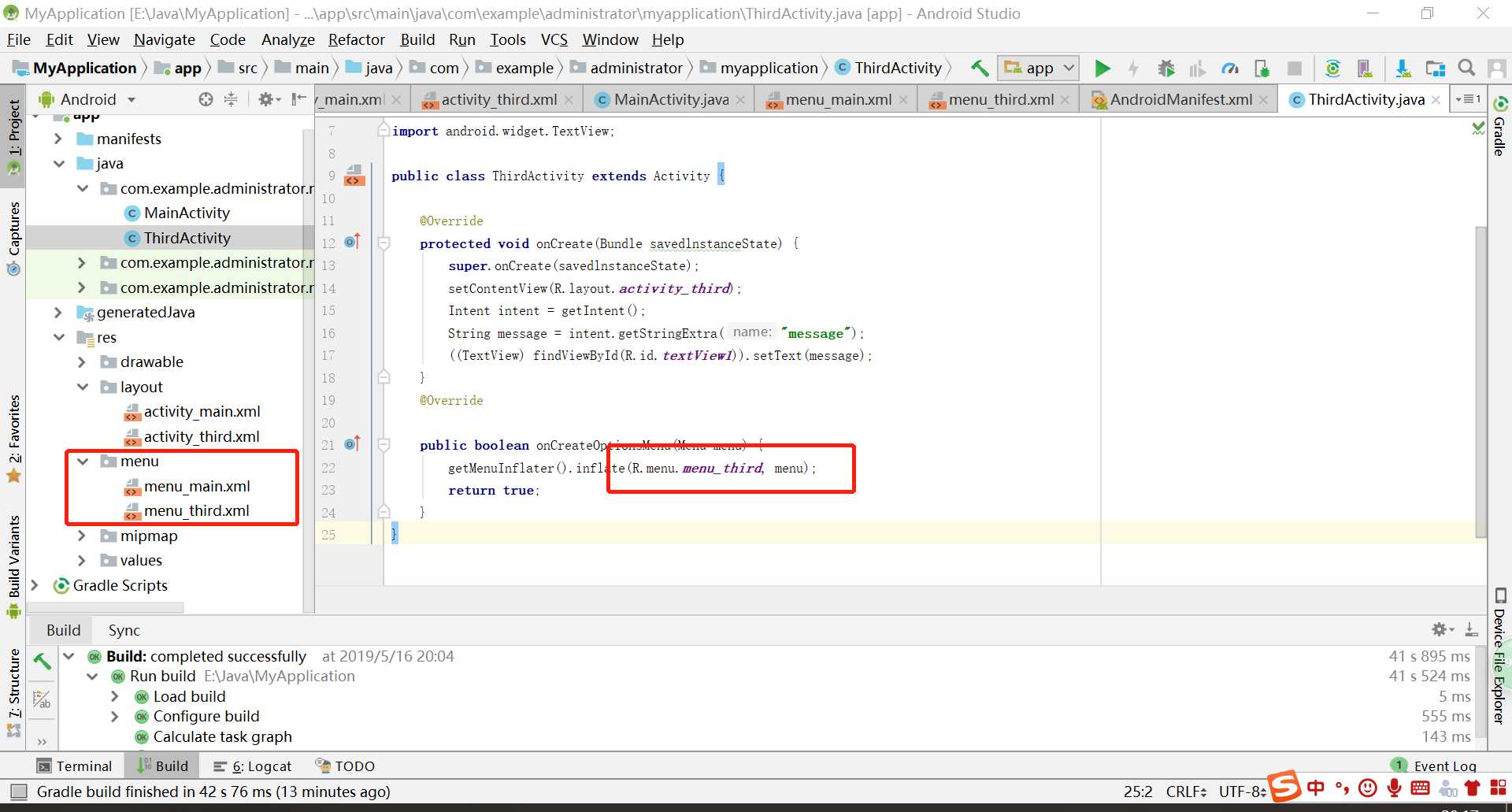
ThirdActivity.java文件 - 在layout中添加
third_activity.xml文件 - 修改
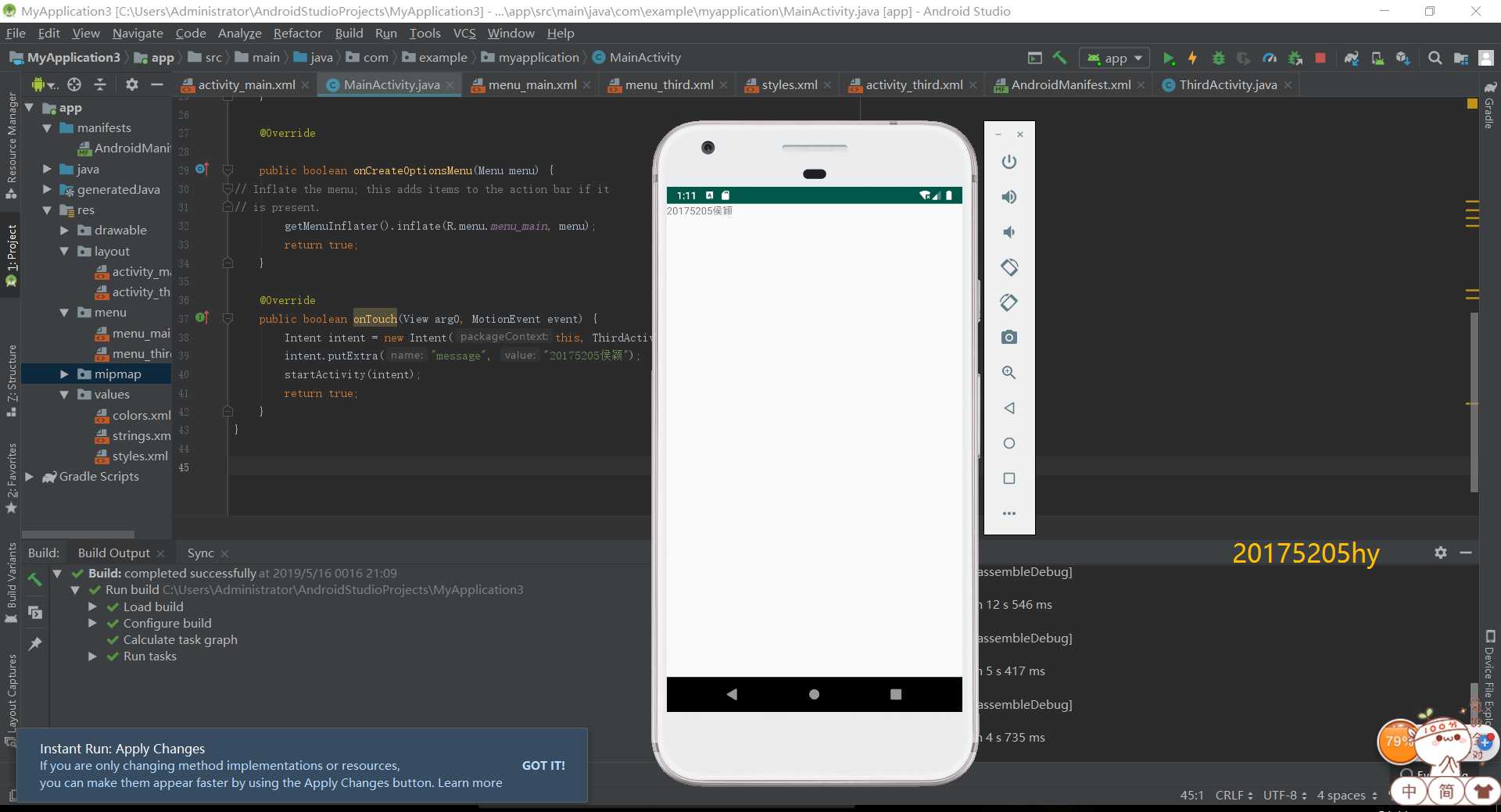
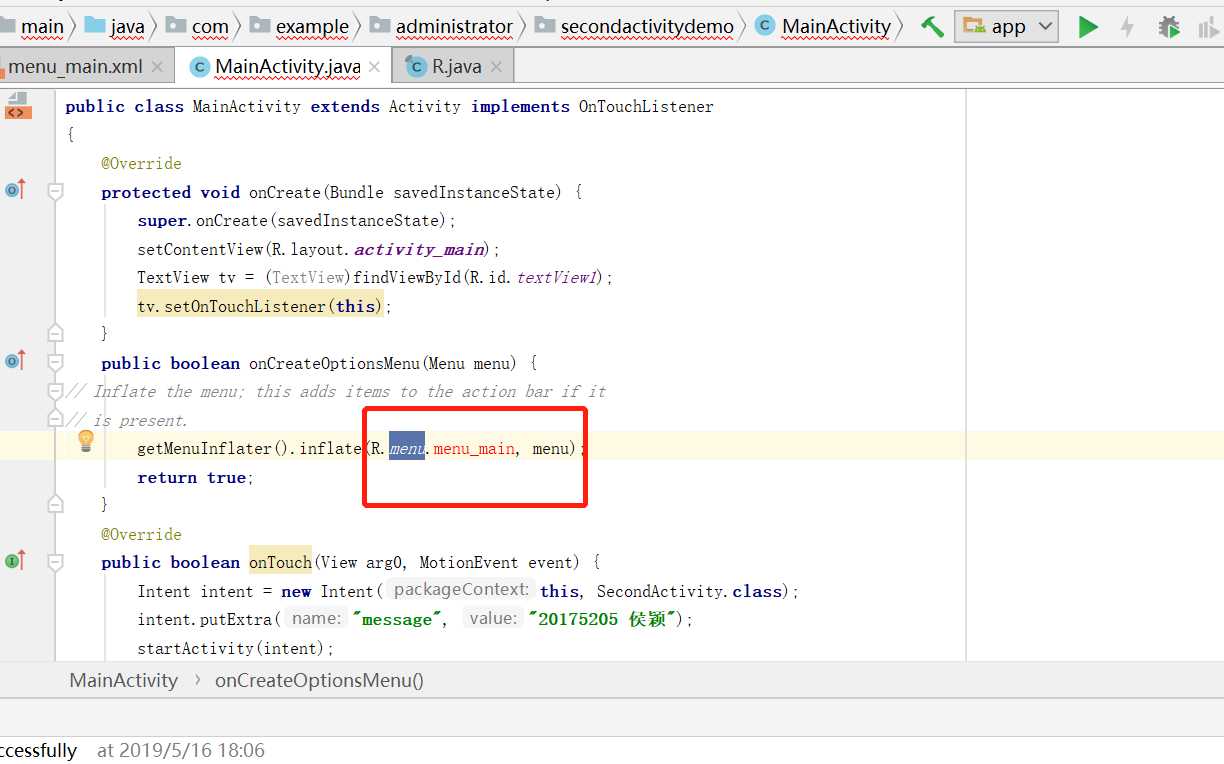
MainActivity.java - 代码如下
package com.example.administrator.myapplication;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.TextView;
public class MainActivity extends Activity implements
OnTouchListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv = (TextView) findViewById(R.id.textView1);
tv.setOnTouchListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onTouch(View arg0, MotionEvent event) {
Intent intent = new Intent(this, ThirdActivity.class);
intent.putExtra("message", "20175205");
startActivity(intent);
return true;
}
}- 运行结果

任务三
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
实验过程
- 修改代码让Toast消息中显示自己的学号信息
- activity_mian代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center_horizontal"
android:padding="120dp"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_marginTop="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:text="20175205侯颖"
android:id="@+id/btn1" />
</LinearLayout>- MainActivity代码如下
package com.example.administrator.ui;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.util.AttributeSet;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnshow1=(Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this,"20165318孙晓暄", Toast.LENGTH_LONG);
toast.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
/* @Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId())
{
case R.id. id_action_add:
//事件
break;
case R.id. id_action_delete:
//事件
break;
}
return true;
}*/
}- 运行结果
(图)
任务四
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
实验过程
- activity.xml代码如下
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20175205"
android:layout_marginTop="70dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="侯颖"
android:layout_below="@+id/cancelButton"
android:layout_alignLeft="@+id/cancelButton"
android:layout_alignStart="@+id/cancelButton"
android:layout_marginTop="23dp" />
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="45dp"
android:padding="4dp"
android:src="@android:drawable/presence_audio_away"
android:id="@+id/imageView"
android:layout_below="@+id/saveButton"
android:background="@android:color/white"
android:layout_centerHorizontal="true" />
<LinearLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center|bottom"
android:background="@android:color/holo_blue_dark"
android:orientation="horizontal" >
<Button
android:id="@+id/filterButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Open" />
<Button
android:id="@+id/shareButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Share" />
<Button
android:id="@+id/deleteButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Delete" />
</LinearLayout>
</RelativeLayout>任务五
- 构建项目,运行教材相关代码
实验过程
实验中遇到的问题
Q:menu为什么是红色的。。。

A:在res目录下添加menu文件夹,再添加xml布局文件

代码托管Link
以上是关于2018-2019-20175205实验四《Android程序设计》实验报告的主要内容,如果未能解决你的问题,请参考以下文章