APP界面设计与页面布局的23条基本原则
Posted Syw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了APP界面设计与页面布局的23条基本原则相关的知识,希望对你有一定的参考价值。
一个App的好与不好,很大部分取决于移动App页面布局的合理性,优秀的布局顾名思义就是对页面的文字、图形或表格等进行排版、设计。
优秀的布局,需要对页面信息进行完整的考虑,既要考虑用户需求、用户行为,也要考虑信息发布者的目标、目的。
对用户行为的迎合和引导,有一些既有原则和方法,比如以下的22条基本原则,-----本文来自25学堂,by admin与个人知识点整理。
1、用户/组织的图标(Logo)在所有页面都处于同一位置。
2、用户所需的所有数据内容均按先后次序合理显示
3、所有重要选项都要在主页显示
4、重要条目要始终显示
5、重要条目显示在页面的顶端中间位置
6、必要的信息要一直显示
7、消息、提示、通知等信息均出现在屏幕上目光容易找到的地方
8、确保主页看起来像主页(使主页有别于其它二三级页面)
9、主页的长度不宜过长
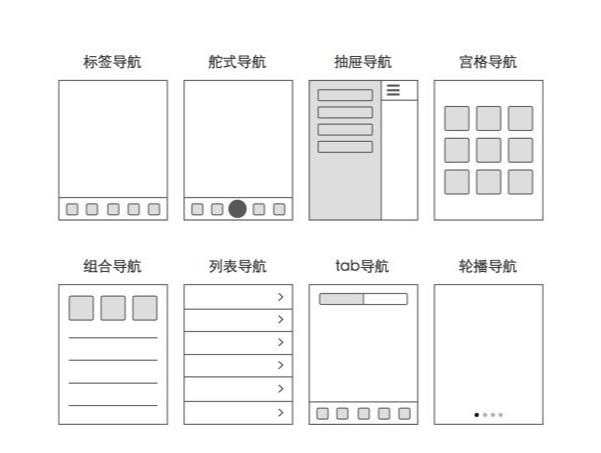
10、APP的导航尽量采用底部导航的方式,菜单数目4-5个最佳

11、每个APP页面长度要适当
12、在长网页上使用可点击的‘内容列表’
13、专门的导航页面要短小(避免滚屏,以便用户一眼能浏览到所有的导航信息)
14、优先使用分页(而非滚屏),同时也可以提高当前页面加载的速度;
15、滚屏不宜太多(最多4个整屏)
16、需要仔细阅读理解文字时,应使用滚屏(而非分页)
17、为框架提供标题(注意:根据不同平台而定,android:标题居中,ios:靠左侧<)
18、注意主页中面板块的高度
19、将一级导航放置在左侧面板(根据人的看东西习惯,习惯性从左到右,从上到下)
20、避免水平滚屏
21、文本区域的周围是否有足够的间隔
22、各条目是否合理分类于各逻辑区,并运用标题将各区域进行清晰划分
23、注意整体App的风格颜色搭配
以上是关于APP界面设计与页面布局的23条基本原则的主要内容,如果未能解决你的问题,请参考以下文章