Flutter 仿抖音效果 (二) 界面布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 仿抖音效果 (二) 界面布局相关的知识,希望对你有一定的参考价值。
参考技术A Flutter 仿抖音效果 (一) 全屏点爱星Flutter 仿抖音效果 (二) 界面布局
[Flutter 仿抖音效果 (三) 视频播放列表] ( https://www.jianshu.com/p/d0f44241d80f )
项目地址: https://github.com/CZXBigBrother/flutter_TikTok 持续效果更新
1.基本的布局是简单的,外层通过Stack作为根
2.左边点赞的控件组通过Align进行统一布局
3.顶部控件组通过Positioned进行布局,设置顶部距离,其实也可以用align,我们多使用几种来习惯flutter的布局
4.底部同样使用Positioned,设置底部距离
5.子页面的左右滑动使用PageView,一开始我们要从推荐开始左滑到关注,可以使用reverse属性,不需要更多额外的操作
1.pageController监听
刷新顶部的下划线时,我们一样使用StreamController刷新,这样效率比setstate高很多
2.歌曲名走马灯效果
这个效果看起来挺麻烦的其实实现起来超级的简单用最普通的ListView就能快速的实现
首页listview里面套入的是最简单的container+text
listview添加一个ScrollController做为滑动的控制
使用一个定时器,把listview滑到最大的位置之后,在滑回去
先通过scroController.position.maxScrollExtent获取最大位置,
然后通过scroController.animateTo进行滑动,因为我设置一次循环的时间是3000毫秒,所以滑过去和滑回来的时间各占一般 new Duration(milliseconds: (time * 0.5).toInt()),还有就是歌名没有大于最大宽度时候其实我们不需要进行滑动,所以判断maxScrollExtent是否大于0来确定是否进行滑动动画
开源项目高仿抖音项目 就问你服不?
私活接单qq群:716817407

抖音,记录美好生活!
当我们在感慨技术学不完的时候,也不得不说,牛X的人真多。今天分享给大家两个高仿抖音的开源项目。两个项目一个是安卓版,另一个是iOS版。
2
该项目共分为三个部分。
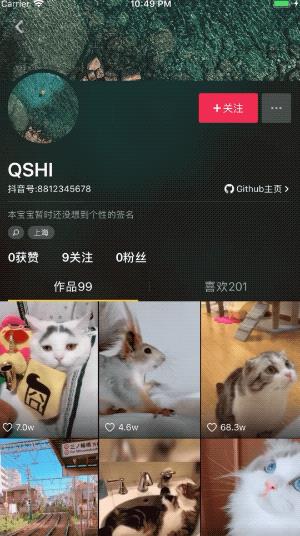
第一部分,为抖音个人主页实现,包含NSOperationQueue多队列解析webp动图、网络资源二级缓存框架搭建。
第二部分,围绕AVPlayerLayer展开,涉及网络视频边播放边下载、UITableView控制多个视频源播放。
第三部分,则为WebSocket实现IM即时聊天,其中穿插文本计算、表情编辑等功能。
三个部分都涉及网络请求、json数据模型转换以及手势、动画效果处理。
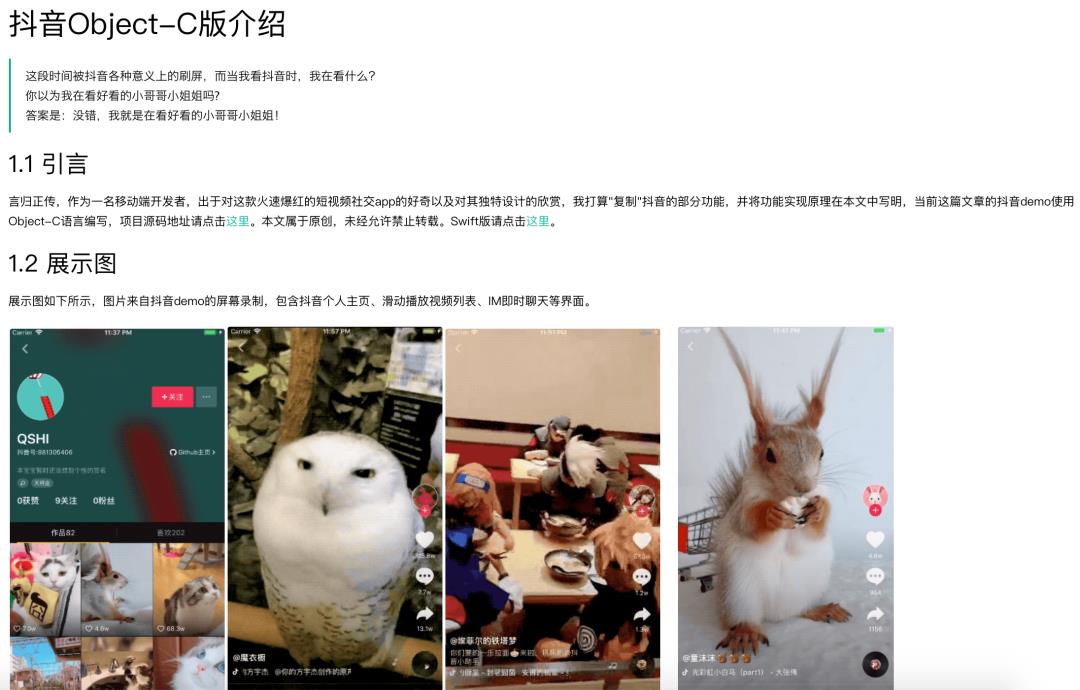
而且,iOS版项目附带详细的开发文档:

3



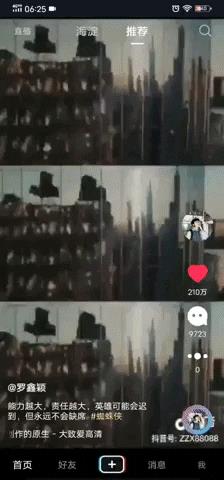
4
技术特点:
全屏切换播放效果用的是Recycler加PagerSnapHelper控制
使用lottie库加载json动画,json动画由VUE制作
分享评论弹框用的是BottomSheetDialogFragment
个人主页用的是CoordinatorLayout+AppBarLayout折叠布局
5



两个项目均开源,感兴趣的小伙伴,可以前去围观了!
获取方式
以上是关于Flutter 仿抖音效果 (二) 界面布局的主要内容,如果未能解决你的问题,请参考以下文章