H5+Jquery 仿抖音视屏切换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5+Jquery 仿抖音视屏切换相关的知识,希望对你有一定的参考价值。
参考技术A 整体思路:jQuery -- touch事件之滑动判断,当上划超过30px切换下一个视屏,调换<video>中的 src。
错误思路:原本想用swiper循坏<video>显示,视觉效果可以达到,但是会把所有的视屏都加载出来,虽然界面只显示一个视屏,但是能听到所有的音频。
html
CSS
JS
最后附上<video>标签的参数,根据需求添加
有个坑:页面有点赞功能,发现不能触发任何click事件
preventDefault)()限制了页面上的任何事件,包括click事件
最终效果
开源项目高仿抖音项目 就问你服不?
私活接单qq群:716817407

抖音,记录美好生活!
当我们在感慨技术学不完的时候,也不得不说,牛X的人真多。今天分享给大家两个高仿抖音的开源项目。两个项目一个是安卓版,另一个是iOS版。
2
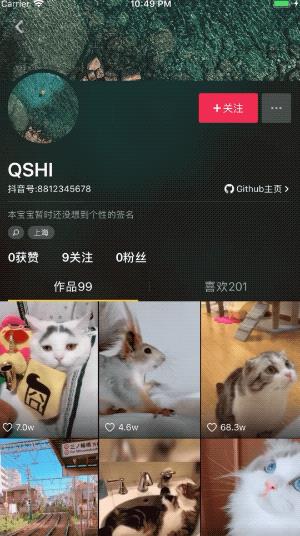
该项目共分为三个部分。
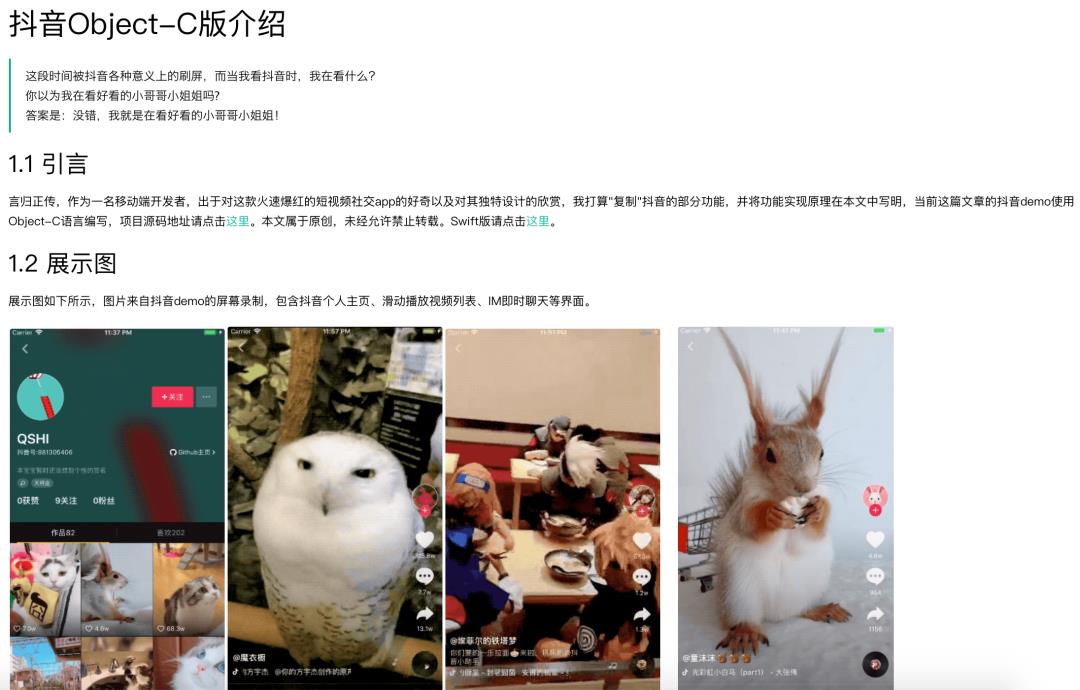
第一部分,为抖音个人主页实现,包含NSOperationQueue多队列解析webp动图、网络资源二级缓存框架搭建。
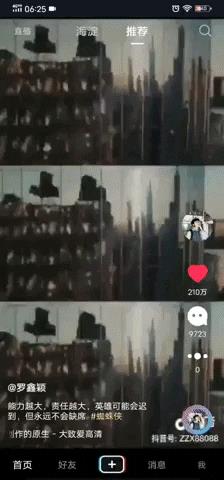
第二部分,围绕AVPlayerLayer展开,涉及网络视频边播放边下载、UITableView控制多个视频源播放。
第三部分,则为WebSocket实现IM即时聊天,其中穿插文本计算、表情编辑等功能。
三个部分都涉及网络请求、json数据模型转换以及手势、动画效果处理。
而且,iOS版项目附带详细的开发文档:

3



4
技术特点:
全屏切换播放效果用的是Recycler加PagerSnapHelper控制
使用lottie库加载json动画,json动画由VUE制作
分享评论弹框用的是BottomSheetDialogFragment
个人主页用的是CoordinatorLayout+AppBarLayout折叠布局
5



两个项目均开源,感兴趣的小伙伴,可以前去围观了!
获取方式
以上是关于H5+Jquery 仿抖音视屏切换的主要内容,如果未能解决你的问题,请参考以下文章