基于Uni-APP多端「h5+小程序+App」高仿抖音小视频|直播|聊天实例
Posted xiaoyan_2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Uni-APP多端「h5+小程序+App」高仿抖音小视频|直播|聊天实例相关的知识,希望对你有一定的参考价值。
uni-ttLive 基于uni-app+uView-ui跨端开发短视频+直播聊天实例。
全新研发的一款多端仿制抖音短视频+直播+聊天项目,基于
uniApp+Vue.js+Vuex+Nvue+uViewUI+uaPopup等技术开发而成。支持播放/暂停/上下滑动切换、全屏沉浸式体验。

功能特点
- 导航条+底部菜单透明式全屏模式
- 流畅的滑动切换体验
- mini短视频时间进度条
- 支持小视频播放/暂停,上下滑动切换
- 全屏沉浸式支持Nvue页面短视频



一款集成了小视频、直播、聊天及朋友圈于一体的跨设备uniapp应用。
项目结构/编译


















入口main.js配置
import Vue from 'vue'
import App from './App'
import uView from 'uview-ui'
Vue.use(uView)
import API from '@/common/request'
Vue.prototype.$api = API
// 引入状态管理
import Store from './store'
Vue.prototype.$store = Store
Vue.config.productionTip = false
App.mpType = 'app'
// #ifdef APP-PLUS
plus.navigator.closeSplashscreen()
// #endif
const app = new Vue({
...App
})
app.$mount()
由于视频及直播页面使用了Nvue编写,Nvue页面不支持prototype方式挂载的函数。
所有使用了globalData来实现全局获取导航条/状态栏高度。
<script>
export default {
globalData: {
// 全局设置状态栏和导航栏高度
statusBarH: 0,
customBarH: 0,
},
onLaunch: function() {
uni.getSystemInfo({
success: (e) => {
// 获取手机状态栏高度
let statusBar = e.statusBarHeight
let customBar
// #ifndef MP
customBar = statusBar + (e.platform == 'android' ? 50 : 45)
// #endif
// #ifdef MP-WEIXIN
// 获取胶囊按钮的布局位置信息
let menu = wx.getMenuButtonBoundingClientRect()
// 导航栏高度 = 胶囊下距离 + 胶囊上距离 - 状态栏高度
customBar = menu.bottom + menu.top - statusBar
// #endif
// #ifdef MP-ALIPAY
customBar = statusBar + e.titleBarHeight
// #endif
// 兼容nvue写法(H5/小程序/APP/APP-Nvue)
this.globalData.statusBarH = statusBar
this.globalData.customBarH = customBar
}
})
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
自定义导航条+底部tabbar
项目中的顶部导航栏和底部菜单栏采用自定义组件实现功能。支持Nvue页面悬浮video上面、全屏沉浸式透明模式。

<template>
<view class="ua__navbar">
<view class="ua__navbar-wrap" :class="{'custom': custom, 'fixed': fixed || transparent}"
:style="{'height': customBarH + 'px', 'padding-top': (custom ? statusBarH : 0) + 'px', 'background': bgcolor, 'color': color, 'z-index': zIndex}">
<!-- //左侧 (返回) -->
<view class="action navbar-action__left" v-if="back && back!='false'" @click="onBack">
<template v-if="$slots.back">
<slot name="back" />
</template>
<template v-else><text class="iconfont nvuefont"
:style="{'color': color}">{{'\\ue84c'}}</text></template>
<slot name="backText" />
</view>
<slot name="left" />
<!-- //标题 -->
<view v-if="!search" class="navbar-title" :class="{'center': center}">
<template v-if="$slots.title">
<slot name="title" />
</template>
<template v-else><text :style="{'color': color}">{{title}}</text></template>
</view>
<!-- //搜索框 -->
<view v-if="search" class="action navbar-action__search">
<slot name="search" />
</view>
<view class="action navbar-action__right">
<slot name="right" />
</view>
</view>
</view>
</template>
目前两个插件已经上传至uniapp插件市场,感兴趣的可以去看下。
https://ext.dcloud.net.cn/plugin?id=5593
https://ext.dcloud.net.cn/plugin?id=5592
uniapp升级版弹窗uaPopup组件
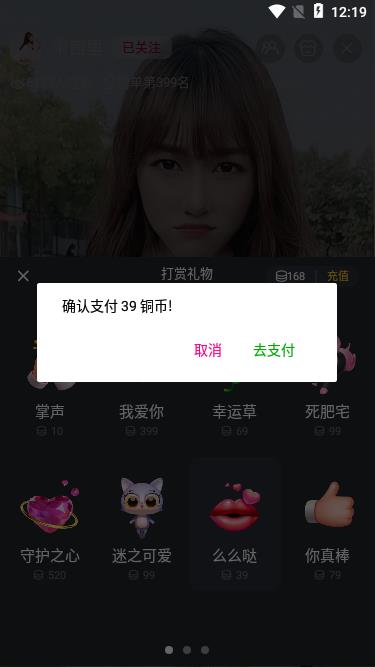
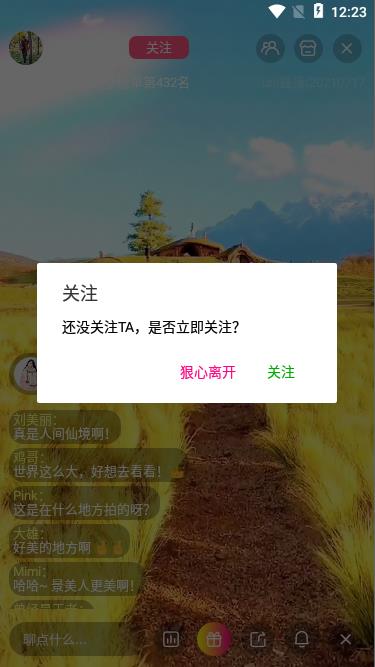
该插件是针对这个项目特意开发的一款多端弹窗插件,支持h5+小程序+App+Nvue端。

项目中所有的弹窗均是使用这个uaPopup组件实现功能,亲测效果非常OK。
使用非常简单,hbuilderx2.5起支持easycom自动引入,支持函数式+组件式两种方式调用。
<ua-popup v-model="isVisibleConfirm" shadeClose="false" title="标题" xclose z-index="1001"
content="<div style='color:#ff557f;padding:20px 40px;'>预测未来的最好办法是自己亲手创造未来!</div>"
:btns="[
{text: '取消', click: handleCancel},
{text: '确定', style: 'color:#00aa00;', click: handleOk},
]"
/>
函数式支持多级嵌套调用。
<script>
export default {
methods: {
handleOk() {
let $ua = this.$refs.uapopup
$ua.open({
content: '人生漫漫,且行且珍惜',
customStyle: {'background-color': 'rgba(170, 0, 127, 0.6)', 'color': '#fff'},
time: 3,
onClose() {
$ua.open({
type: 'android',
content: '<div style="color:#aa007f">不要等待机会,而要创造机会</div>',
customStyle: {'width': '210px'},
btns: [
{
text: '关闭',
click() {
$ua.close()
}
},
{
text: '确定',
style: 'color:#00aa00;',
click() {
// ...
}
}
]
})
}
})
}
}
}
</script>
拥有20+自定义参数,多种弹窗类型及动画模式。
https://blog.csdn.net/yanxinyun1990/article/details/118633711
uniapp短视频+直播
项目中的小视频及直播页面分为顶部导航区+视频区+底部菜单区三个大模块。


<view v-if="currentTab == 2" class="ua__tabcnt-recommend">
<swiper class="ua__vdplayer-swiper flex1" :current="currentVideo" vertical @change="handleSwipeVertical">
<swiper-item v-for="(item, index) in videoList" :key="index">
<!-- 视频模块 -->
<view class="ua__vdplayer-video flex1">
<video class="vdplayer" :id="'vdplayer' + index" :ref="'vdplayer' + index"
:src="item.src"
:controls="false" :loop="true" :show-center-play-btn="false" object-fit="fill"
:autoplay="index == currentVideo"
@play="isPlaying=true" @timeupdate="handleTimeUpdate"
:style="{'width': winWidth, 'height': winHeight}"
>
</video>
<view class="ua__vdplayer-playwrap" @click="handleVideoClicked"><view v-if="!isPlaying" class="ua__vdplayer-playbtn"><text class="iconfont">{{`\\ue607`}}</text></view></view>
</view>
<!-- 信息模块 -->
<view class="ua__vdplayer-info flexbox flex-col">
<view class="flexbox flex-row flex-alignb">
<!-- //左侧信息 -->
<view class="vdinfo__left flex1">
<view class="ltitem uavatar flexbox flex-row">
<navigator url="#" class="flexbox flex-alignc flex-row"><image class="uimg" :src="item.avatar" /><text class="uname">{{item.author}}</text></navigator>
<view class="flexbox btn" :class="{'actived': item.isFollow}" @click="handleFollow(index)"><text class="btn-text">{{item.isFollow ? '已关注' : '关注'}}</text></view>
</view>
<view v-if="item.topic" class="ltitem flexbox flex-row">
<view class="kw" v-for="(kw, index2) in item.topic" :key="index2"><text class="lbl">#{{kw}}</text></view>
</view>
<view class="ltitem"><text class="desc">{{item.desc}}</text></view>
</view>
<!-- //右侧按钮 -->
<view class="vdinfo__right flexbox flex-col">
<view class="rtitem ball" v-if="item.goods&&item.goods.length > 0" @click="handleShowGoodsPopup(item.goods)"><text class="icon iconfont">{{`\\ue734`}}</text></view>
<view class="rtitem" :class="{'isliked': item.isLike}" @click="handleLiked(index)"><text class="icon iconfont">{{`\\ue635`}}</text><text class="num">{{item.likeNum+(item.isLike ? 1 : 0)}}</text></view>
<view class="rtitem" @click="showReplyPopup = true"><text class="icon iconfont">{{`\\ue632`}}</text><text class="num">{{item.replyNum}}</text></view>
<view class="rtitem" @click="showSharePopup = true"><text class="icon iconfont">{{`\\ue63b`}}</text><text class="num">{{item.shareNum}}</text></view>
</view>
</view>
</view>
</swiper-item>
</swiper>
<!-- 底部播放进度条 -->
<view class="ua__vdplayer-progress"><view class="bar" :style="{'width': progressBar+'px'}"></view></view>
</view>
小视频底部还新增了一个时间播放进度条,显示当前视频播放进度。

// 播放进度变化时触发
handleTimeUpdate(e) {
let { currentTime, duration } = e.detail
this.progressBar = parseInt((currentTime / duration).toFixed(2) * parseInt(this.winWidth))
},
小视频支持播放/暂停,上下滑动切换效果。
<script>
const app = getApp()
import videoJSON from '@/mock/videolist.js'
export default {
data() {
return {
// 导航栏高度
customBarHeight: app.globalData.customBarH,
navbarBgcolor: '#21252b',
tabbarBgcolor: '#21252b',
tabNavLs: [
{label: '附近动态', badge: 5, lists: []},
{label: '关注', lists: []},
{label: '推荐', dot: true, lists: []},
],
// 当前选项卡
currentTab: 0,
// 当前视频索引
currentVideo: 0,
// 视频数据
videoList: videoJSON,
// 视频是否播放中
isPlaying: false,
// 点击次数
clickNum: 0,
// 视频播放进度条
progressBar: 0,
clickTimer: null,
// 屏幕宽高
winWidth: '',
winHeight: '',
popupGoodsList: [],
showGoodsPopup: false,
showReplyPopup: false,
showSharePopup: false,
}
},
watch: {
currentTab(val) {
this.changeTabPanel(val)
}
},
computed:{
customBarMargin() {
return `margin-top: ${this.customBarHeight}px`
}
},
created() {
// 引入iconfont字体
// #ifdef APP以上是关于基于Uni-APP多端「h5+小程序+App」高仿抖音小视频|直播|聊天实例的主要内容,如果未能解决你的问题,请参考以下文章