值得一看,响应式网页设计的9条基本原则!
Posted 达内web前端培训
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了值得一看,响应式网页设计的9条基本原则!相关的知识,希望对你有一定的参考价值。
响应式网页设计是针对多屏幕问题的一个很好的解决方案,但从印刷的视角来看有点困难。没有固定的页面尺寸,没有毫米或英寸,没有任何的物理限制,无从下手。
为了desktop和mobile单独使用像素设计的方法也成为了过去,因为越来越多的设备都可以打开网站。因此,我们需要弄清楚响应式网页设计的一些基本原则,接受流体网页,而不是与之相抗。为了让它保持简单,我们将着眼于布局(是的,响应式比它更复杂,如果你想了解更多,这是一个很好的开端。)
响应式 vs 自适应网页设计
它们看起来似乎是相同的,但事实并非如此。这两种方法相辅相成,并没有说哪个是正确的那个是错误的,内容决定一切。
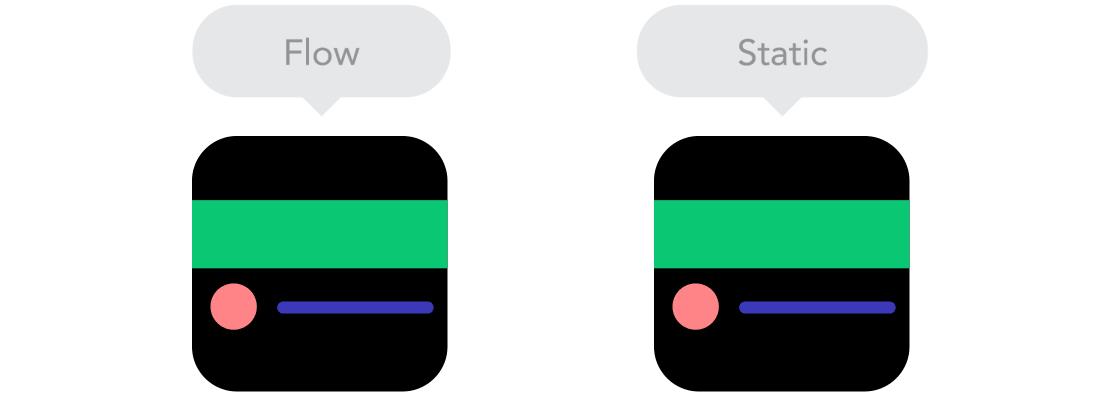
内容流动
随着屏幕尺寸变小,内容将会占据更多的垂直空间,而下方的内容就会被接着往下推,这就是所谓的流动。如果你是使用像素和磅来进行设计的,这可能会有点棘手,但是当你习惯了之后,就会变得很有意义了。

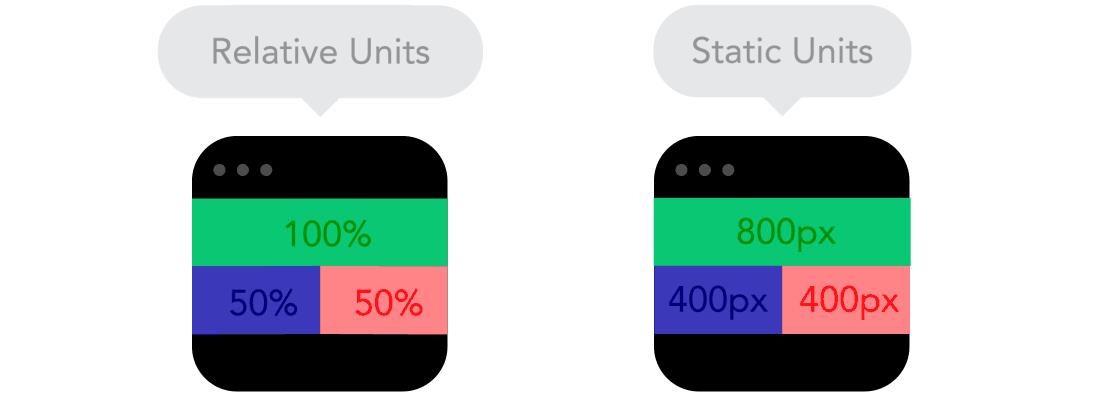
相对单位
画布大小可以是desktop、mobile或是它们之间的任何尺寸。像素密度也可以有所不同,所以我们需要灵活的、在各种屏幕上都可以使用的单位。这就是相对单位(如百分比)派上用场的时候了。所以设置50%的宽度也就意味着它会占据屏幕(或视图,即打开的浏览器窗口的尺寸)的一半。

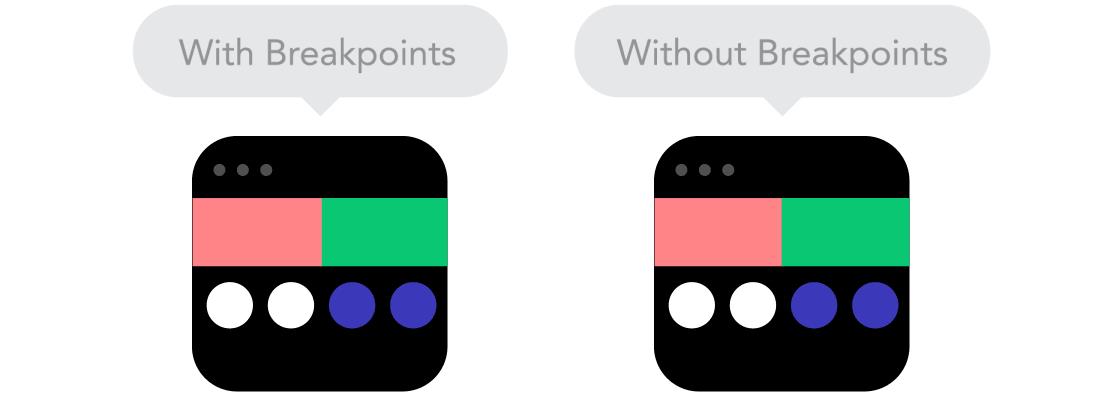
断点
断点允许布局在预定义的点改变。例如:desktop屏幕上有3列,但是在mobile上只有一列。大多数CSS属性可以根据断点改变。通常你会根据具体的内容来设置断点。如果一个句子超过了屏幕长度,你可能就需要为其添加一个断点。但是使用断点是需要谨慎——当它很难理解什么内容会影响什么内容的时候,它可能会迅速地导致混乱。

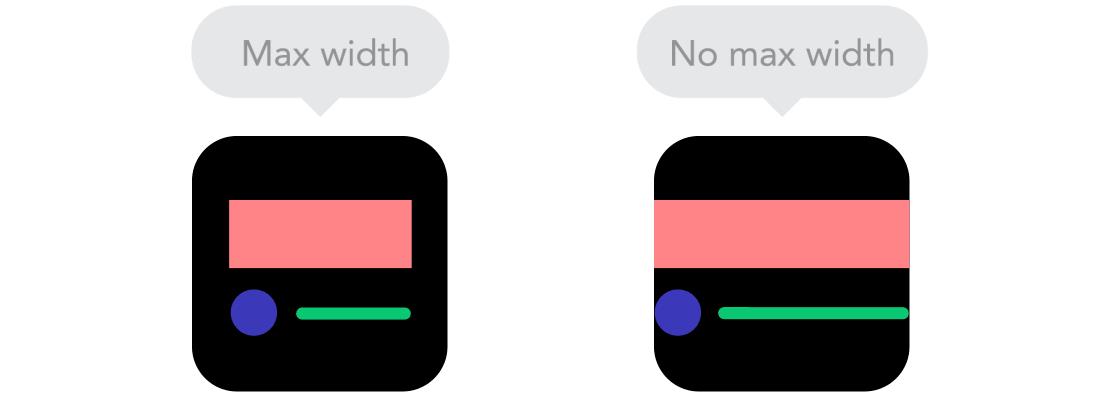
最大值和最小值
有时候,如果内容占据了屏幕的整个宽度是很好的,比如在移动设备上。但是如果是在电视屏幕上,相同的内容,占据了你的屏幕整个的宽度,通常就意义不大了。这就是Min/Max值发挥作用的时候了。比如说,设置width为100%,然后max-width是1000px,那么内容会填满屏幕,但是不会超过1000px。

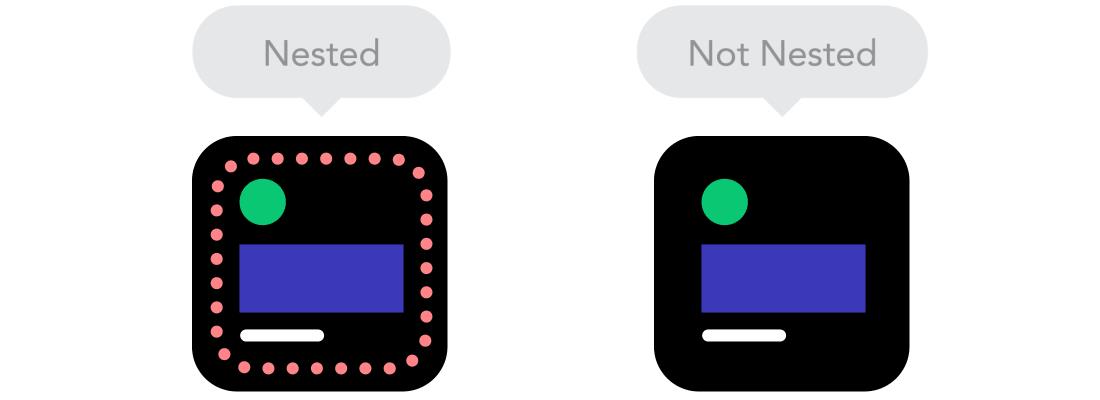
嵌套对象
还记得相对位置吗?让很多元素的位置依赖于其它元素来定位是很难控制好的,因此使用容器来包裹元素可以让它更易理解,也更整洁。这就是静态单位(比如像素)发挥作用的时候了。对于你不想要模块化的内容(比如logo或按钮),它们是有用的。

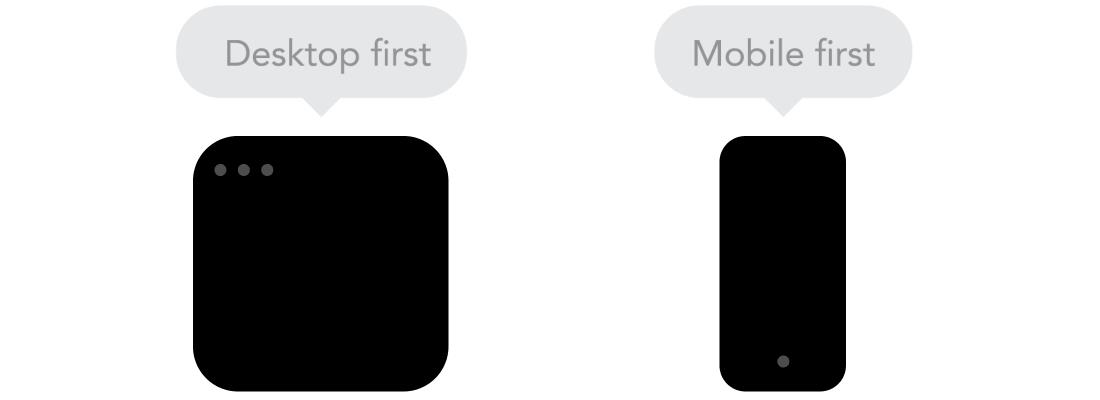
Mobile优先 还是Desktop优先
从技术上讲,如果一个项目是从一个较小的屏幕开始,变成较大的屏幕(mobile优先),还是反过来(desktop优先),并没有太大的差别。然而它还是增加了额外的限制,可以帮助你决定是否从mobile优先开始。通常大家在一开始的时候都会两端一起写,所以,还是看看哪个运行起来更好。

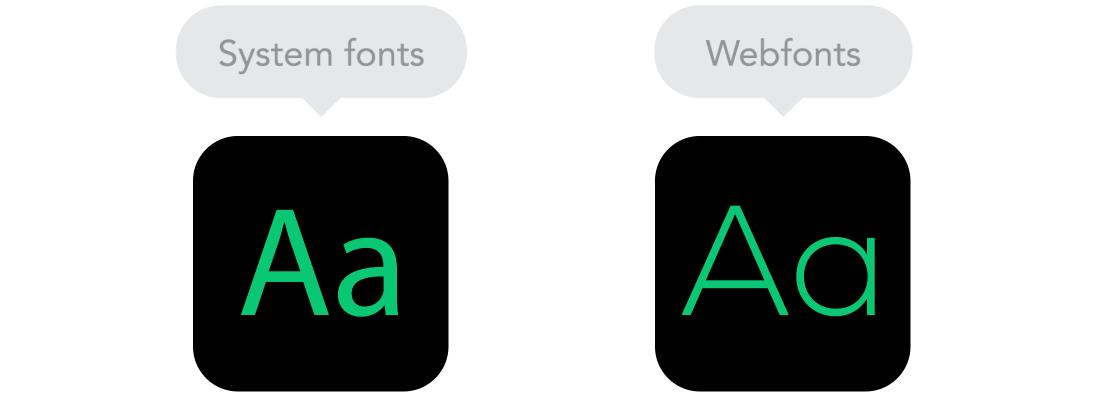
网页字体 vs 系统字体
希望你的网站上有很酷的Futura或Didot字体吗?可以使用网页字体!虽然它们看起来非常棒,但是记住字体放得越多,你加载页面的时间也会越长。在另一方面,加载系统字体确是快如闪电,但当用户本地没有这套字体时,它就会返回默认的字体。

位图 vs 矢量图
你是否想过在图标上添加很多的细节和花哨的效果?如果想过的话,使用位图比较合适。如果没有,可以考虑使用矢量图。对于位图,使用的是jpg、png或gif格式的图像,而对于矢量图,最好的选择是SVG或图标字体。每个都有对应的优势和缺点。但是图片的大小也需要重视——网页上的图片必须经过优化。另一个方面,矢量图通常比较小,但是一些旧版的浏览器不支持。此外,如果它有很多曲线的话,它也可能会比位图要重。所以,慎重选择。
本文来源:w3cplus
月薪过万Web程序员该掌握哪些核心技术?
哪些公司高薪招聘Web前端程序员,薪资多少?
你想不想也成为月薪过万的Web前端程序员
学Web容易么?拿到月薪过万,需要多久?
BAT等大公司更喜欢什么样的WEB工程师?
二维码就在这里,你还在等什么?
以上是关于值得一看,响应式网页设计的9条基本原则!的主要内容,如果未能解决你的问题,请参考以下文章