Chart.js(1.0.2版本)入门使用
Posted WEB前端--haley
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chart.js(1.0.2版本)入门使用相关的知识,希望对你有一定的参考价值。
Chart.js(1.0.2版本)入门使用(最基础)
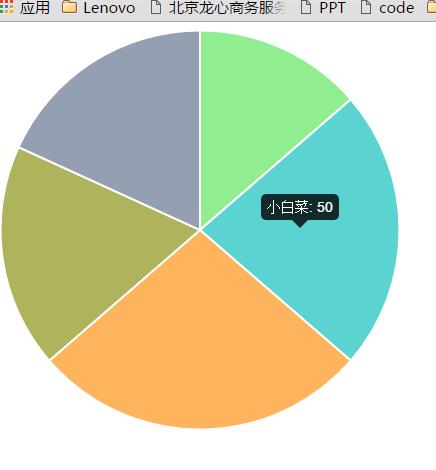
直接将一下内容粘贴到任意编辑器里,浏览器打开就可以显示

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Chart.js入门使用</title> 5 <meta charset="utf-8"> 6 <!--<script src="Chart.js"></script>--> 7 <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js"></script> 8 </head> 9 <body> 10 <!-- 11 1 -- html页面中 创建一个canvas元素,给定id,也可以同时直接给定宽和高 12 2 -- js中:2.1 用dom或者jq方法获得以上canvas 13 2.2 获取2d元素ctx 14 3 -- js中:3.1 初始化数据data=[{},{},{}...] 15 注:每个{}代表一份或者一个点 16 {value://数值 17 color:默认加载时的颜色 18 highlight:// hover时的颜色 19 label:鼠标移入该区域显示的内容标签 20 } 21 4 -- js中:基于画布对象ctx,创建Chart对象 22 5 -- js中:基于初始化的数据data,通过Chart对象调用图表方法 23 /* 24 * 饼状图 - Pie(datas,options) 25 * datas - 图表的数据 26 * options - 选项 27 * 柱状图 - Bar(datas,options) 28 * 曲线图 - Line(datas,options) 29 */ 30 --> 31 <!--1 -- html页面中 创建一个canvas元素,给定id,也可以同时直接给定宽和高--> 32 <canvas id="canvas" width="400" height="400"></canvas> 33 <script> 34 // 2 -- js中:2.1 用dom或者jq方法获得以上canvas 35 var canvas = document.getElementById("canvas"); 36 // 2.2 获取2d元素ctx 37 var ctx = canvas.getContext(\'2d\'); 38 //3 -- js中:3.1 初始化数据data=[{},{},{}...] 39 var data = [ 40 { 41 value: 30, 42 color:"lightgreen", 43 highlight: "green", 44 label: "大白菜" 45 }, 46 { 47 value: 50, 48 color: "#46BFBD", 49 highlight: "#5AD3D1", 50 label: "小白菜" 51 }, 52 { 53 value: 60, 54 color: "#FDB45C", 55 highlight: "#FFC870", 56 label: "洋白菜" 57 }, 58 { 59 value: 40, 60 color: "#afB45C", 61 highlight: "#FabC870", 62 label: "娃娃菜" 63 }, 64 { 65 value: 40, 66 color: "#949FB1", 67 highlight: "#f00",//A8B3C5 68 label: "圆白菜" 69 } 70 71 ]; 72 //4 -- js中:基于画布对象ctx,创建Chart对象 73 var chart = new Chart(ctx); 74 //5 -- js中:基于初始化的数据data,通过Chart对象调用图表方法 75 chart.Pie(data); 76 </script> 77 </body> 78 </html>
以上是关于Chart.js(1.0.2版本)入门使用的主要内容,如果未能解决你的问题,请参考以下文章