chart 数据 图表插件
Posted James的博客园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chart 数据 图表插件相关的知识,希望对你有一定的参考价值。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js"></script>
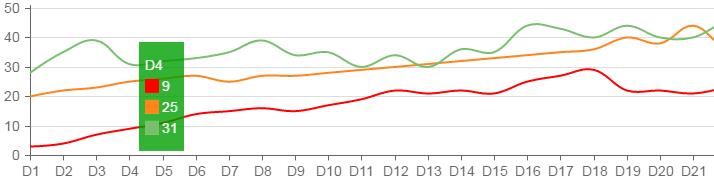
拆线示例:

<canvas id="chart_trade" height="60"></canvas> <script> var lineChartData = { labels: ["D1", "D2", "D3", "D4", "D5", "D6", "D7", "D8", "D9", "D10", "D11", "D12", "D13", "D14","D15", "D16", "D17", "D18", "D19", "D20", "D21","D22", "D23", "D24", "D25", "D26", "D27", "D28"], datasets: [{ fillColor: "rgba(151,187,205,0)", strokeColor: "rgba(255,0,0,1)", pointColor: "rgba(255,0,0,1)", data: [3, 13, 19, 14, 11, 14, 15, 16, 15, 17, 19, 22, 21, 22, 21, 25, 27, 29, 22, 22, 21, 23, 25, 27, 29, 22, 21, 21] }, { fillColor: "rgba(220,220,220,0)", strokeColor: "rgba(255,133,27,1)", pointColor: "rgba(255,133,27,1)", data: [15, 22, 29, 25, 26, 27, 25,27, 27, 28, 23, 30, 22, 27,33, 34, 35, 36, 40, 38, 44,37, 41, 44, 41, 47, 48, 49] }, { fillColor: "rgba(151,187,205,0)", strokeColor: "rgba(120,192,110,1)", pointColor: "rgba(120,192,110,1)", data: [28, 35, 39, 31, 32,33, 35,39, 34, 35, 30, 34, 30, 36,35, 44, 43, 40, 44, 40, 40,45, 44, 45, 40, 44, 40, 43] } ]}; var ctx = document.getElementById("chart_trade").getContext("2d"); var LineChartDemo = new Chart(ctx).Line(lineChartData, { animation : true,// 是否执行动画 animationEasing : \'easeOutBounce\',// 动画的特效 animationSteps : 50,// 动画的时间 tooltipYPadding : 12,//鼠标经过tip背景padding值 tooltipCornerRadius : 3,//鼠标经过tip背景圆角 tooltipTitleFontStyle : \'Arial\',//鼠标经过tip字体 pointDot : false,// 是否显示点数 scaleShowVerticalLines: false, bezierCurve: true,//是否要曲线 pointDotRadius: 5,//数值点的大小 tooltipFillColor : \'rgba(0,0,0,0.6)\',//鼠标经过tip背景 scaleLineColor : \'#666\',//轴线颜色 scaleGridLineColor: \'#ddd\',//网格线颜色 scaleFontSize : 14,//轴标字体大小 scaleFontFamily : "\'Arial\'", responsive: true//大小自适应 }); </script>
饼图示例:

<canvas id="chart_loss"></canvas> <script> var pieChartData = [ { value: 20, color:"#ff851b" }, { value : 80, color : "#ff4141" } ]; var ctx = document.getElementById("chart_loss").getContext("2d"); var LineChartDemo = new Chart(ctx).Pie(pieChartData); </script>
才下配置可在纵坐标上带亿单位
scaleLabel : "<%=value/100000000%>亿",
 以上可在纵坐标上显示亿
以上可在纵坐标上显示亿
https://www.oschina.net/question/151271_243108
示例: http://web.jobbole.com/83760/
阿里图表:
以上是关于chart 数据 图表插件的主要内容,如果未能解决你的问题,请参考以下文章
Visual Studio 2010中,采用chart插件绘制图表,怎样将背景中的网格线去掉呢?具体操作能详细叙述一下吗?