无聊控制input键入内容的增减监听
Posted 天马三环
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无聊控制input键入内容的增减监听相关的知识,希望对你有一定的参考价值。
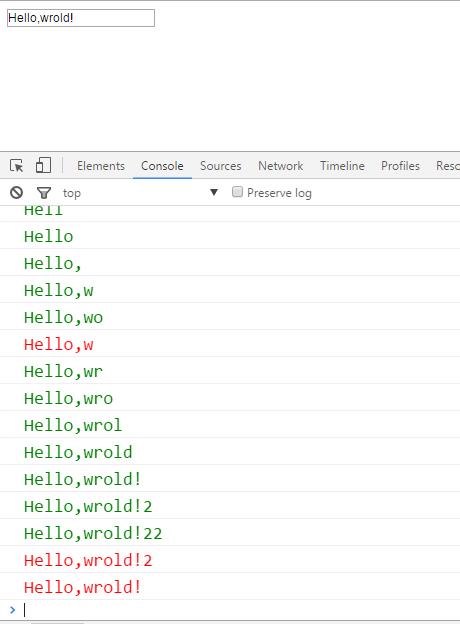
htmlElement.prototype.attr = function(k,v){ if(v){ return this.setAttribute(k,v); } return this.getAttribute(k); } window.clog = function(s,t){ t = t?\'red\':\'green\'; console.log(\'%c\'+s,\'font-size:1.5em;color:\'+t); } var inputEvent = function(i,jia,jian){ i.oninput = function(){ var len = this.value.length; var ilen = this.attr(\'len\')||0; if(len<ilen){ jian(this.value); }else{ jia(this.value); } this.attr(\'len\',len); } } window.onload = function(){ var i = document.getElementById("i"); inputEvent(i,function(v){ clog(v,0); },function(v){ clog(v,1); }); }

以上是关于无聊控制input键入内容的增减监听的主要内容,如果未能解决你的问题,请参考以下文章