自定义JQ事件,对input输入框内容进行实时监听-韩烨
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义JQ事件,对input输入框内容进行实时监听-韩烨相关的知识,希望对你有一定的参考价值。
直入主题,首先分为两种情况!ie和非ie。
确定一个事情,判断是否为ie浏览器。方法为
var ie = !-[1,];
ie浏览器中检测为true,非ie检测为false。
ie能够识别ie这个变量的“,”而非ie浏览器直接忽略掉这个“,”。以此来进行判断
下一步就是监听!
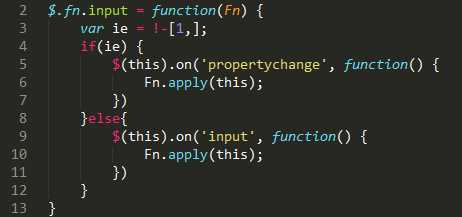
完整代码:

调用propertychange事件。此事件只适合ie浏览器!apple用于改变this的指向!
非ie浏览器直接使用input事件。这样,我们就定义好了一个input事件
跟jq中的click、blur......用法一样!
触发的方式,当input值改变。比方说按下一个键不松开的时候也是可以实时触发的
小伙伴们快乐的玩耍吧
以上是关于自定义JQ事件,对input输入框内容进行实时监听-韩烨的主要内容,如果未能解决你的问题,请参考以下文章