听着好像很牛的特效——幽灵按钮DOM
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了听着好像很牛的特效——幽灵按钮DOM相关的知识,希望对你有一定的参考价值。
给大家分享一个听着好像很牛的东西——幽灵按钮,这个玩意对于艺术设计细胞在高中决定不在考试试卷上画画的我来说,实在不感冒。但是这个按钮的设计元素很流行,一个网页东西不做几个,光放上几个按钮就会显得很高端。现在打开这个链接直接感受!! !
链接: http://www.iuvo.si/
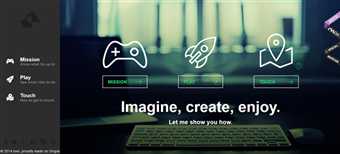
网页预览图:

就是这样一个网页,主要内容就是幽灵按钮!下面已经没有什么欣赏水平的我,来解剖这个看似很牛的按钮
首先,我作为一个专业的程序猿,最美的肯定是我女朋友,然后下面才是0和1,现在我就将这个按钮分解成,额,肯定不是0和1,我又不是机器。将这个按钮分解成html+CSS+javascript,嗯,就分解成这些。
首先html之前,我们先找几张图片,就拿上面的网页来说,拿到上面的几个图标

 (这个大的是我截图的,原图的图标是透明的放上来你们也看不见,就不取了)
(这个大的是我截图的,原图的图标是透明的放上来你们也看不见,就不取了)
有了素材,我们正式开始 HTML部分,解释都写在备注了
<div class="box"> ////首先写一个大的box容器放的按钮 <div class="link link-miss">//一共写三个按钮,这是第一个 <span class="icon"></span>//用一个span将按钮上面的图片当背景贴进去,在后面的css中实现 <a href="#" class="button" data-title="My mission is clear">//我们的主角,幽灵按钮的主体部分,data-title之后我们增加鼠标放上去出现的提示文本,之后用JS操作 <span class="line line-top"></span>//四个span是鼠标放上去之后出现的线,我们之后通过CSS3实现 <span class="line line-left"></span> <span class="line line-right"></span> <span class="line line-bottom"></span> MISSION </a> </div> //下面把上面代码复制两份 <div class="link link-play"> <span class="icon"></span> <a href="#" class="button" data-title="This is my palyground"> <span class="line line-top"></span> <span class="line line-left"></span> <span class="line line-right"></span> <span class="line line-bottom"></span> MISSION </a> </div> <div class="link link-touch"> <span class="icon"></span> <a href="#" class="button" data-title="Lets do something together"> <span class="line line-top"></span> <span class="line line-left"></span> <span class="line line-right"></span> <span class="line line-bottom"></span> MISSION </a> </div> <div class="tip">//最后我们给鼠标放上按钮出现的文本内容 <em></em> <span></span> </div> </div>
下面是CSS部分
写CSS部分的时候,你要知道的CSS3的一个属性Transition
定义和用法
transition 属性是一个简写属性,用于设置四个过渡属性:
transition-property
transition-duration
transition-timing-function
transition-delay
语法
transition: property duration timing-function delay;
值描述
transition-property规定设置过渡效果的 CSS 属性的名称。
transition-duration规定完成过渡效果需要多少秒或毫秒。
transition-timing-function规定速度效果的速度曲线。
transition-delay定义过渡效果何时开始(延时执行时间)。
还有要处理兼容问题,毕竟是特效,低端的浏览器不支持
Internet Explorer 10、Firefox、Opera 和 Chrome 支持 transition 属性。
Safari 支持替代的 -webkit-transition 属性。
IE9之前的版本不支持transiton属性
下面先来图片的旋转
//设置背景图片的样式和动画过渡效果 .link .icon{ display: inline-block; width: 100%; height: 190px; transition: 0.2s linear; -webkit-transition: 0.2s linear; -o-transition: 0.2s linear; -moz-transition: 0.2s linear; -ms-transition: 0.2s linear; } //第一张图片,下面依次是第二张和第三张 .link-miss .icon{ background:url("mission.png") no-repeat center center; } .link-play .icon{ background: url("play.png") no-repeat center center; } .link-touch .icon{ background: url("touch.png") no-repeat center center; } //设置让图片翻滚旋转的抽风 .link .icon:hover{ transform: rotate(360deg) scale(1.2); -ms-transform: rotate(360deg) scale(1.2); -webkit-transform: rotate(360deg) scale(1.2); -o-transform: rotate(360deg) scale(1.2); -moz-transform: rotate(360deg) scale(1.2); }
好了这样图片的效果设置好了,下面开始主角幽灵按钮
//按钮的主体部分 .button{ display: block; width: 180px; height: 50px; text-decoration: none; line-height: 50px; color:#2DCB70; font-family: "微软雅黑", Arial, Helvetica, sans-serif; font-weight: bolder; border: 2px solid rgba(255,255,255,0.8); padding-left: 20px; margin: 0 auto; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; background: url("allow.png") no-repeat 130px center; position: relative; transition: 0.4s ease; -webkit-transition: 0.4s ease; -o-transition: 0.4s ease; -moz-transition: 0.4s ease; -ms-transition: 0.4s ease; } //鼠标移动上面,边框会改变透明度,不仔细看看不到,毕竟就改变了0.2的透明度 .button:hover{ border: 2px solid rgba(255,255,255,1); background-position: 140px center; } //设置按钮周围出现的线,一开始颜色透明 .button .line{ display: block; position: absolute; background: none; transition: 0.4s ease; -webkit-transition: 0.4s ease; -o-transition: 0.4s ease; -moz-transition: 0.4s ease; -ms-transition: 0.4s ease; } //移动到上面,颜色编程#fff,就是白色啦 .button:hover .line{ background: #fff; } //下面就是分别给每条线加上不同的动画特效了 .button .line-top{ height: 2px; width: 0px; left: -110%; top: -2px; } .button:hover .line-top{ width: 100%; left: -2px; } .button .line-bottom{ width: 0px; height: 2px; right: -110%; bottom: -2px; } .button:hover .line-bottom{ width: 100%; right: -2px; } .button .line-left{ width: 2px; height: 0; left: -2px; bottom: -110%; } .button:hover .line-left{ height: 100%; bottom: -2px; } .button .line-right{ width: 2px; height: 0px; right: -2px; top: -110%; } .button:hover .line-right{ height: 100%; top: -2px; }
幽灵按钮就这样完成了。最后css写提示框的样式
.box .tip{ position: absolute; padding: 0px 14px; height: 35px; line-height: 35px; background: #2DCB70; color: #fff; top: 160px; font-size: 16px; font-weight: normal; text-transform: none; margin: 0 auto; border-radius: 3px; opacity: 0; } .tip em{ font-style: normal; } .tip span{ position: absolute; width: 0; height: 0; overflow: hidden; border: 7px solid transparent; border-top-color: #2DCB70; left: 50%; margin-left: -3px; bottom: -14px; }
这样就css部分就全部完成了,JS部分就是操作提示框出现
JS部分:
$(function(){ $(".link .button").hover(function(){ var title = $(this).attr("data-title"); $(".tip em").text(title); var pos= $(this).offset().left; var dis = ($(".tip").outerWidth()-$(this).outerWidth())/2; var f = pos-dis; $(".tip").css({"left":f+"px"}).animate({"top":195,"opacity":1},300); },function(){ $(".tip").animate({"top":160,"opacity":0},300); }) })
别忘了用JQ插件,这样简单的操作配合之前data-title的内容,就能很好的添加上提示内容了,而且还是带有动画的提示内容。
最后,幽灵按钮的实现并不复杂,只要能熟练的使用HTML和CSS即可,复杂的js操作都没有,所以,听着好像很牛的特效——幽灵按钮,说白了,就是CSS3特效,当然这是跑开了设计,但从技术角度,一个程序猿的角度来说的。
以上是关于听着好像很牛的特效——幽灵按钮DOM的主要内容,如果未能解决你的问题,请参考以下文章