CSS3实现幽灵按钮效果图!
Posted 程序猿热点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3实现幽灵按钮效果图!相关的知识,希望对你有一定的参考价值。
自CSS3诞生之日起,网页特效较之以往变得越来越简单,样式也越来越多,那么今天我们来分享下所谓幽灵按钮的实现方法,首先我们来看下效果:
幽灵按钮
1.结构分析

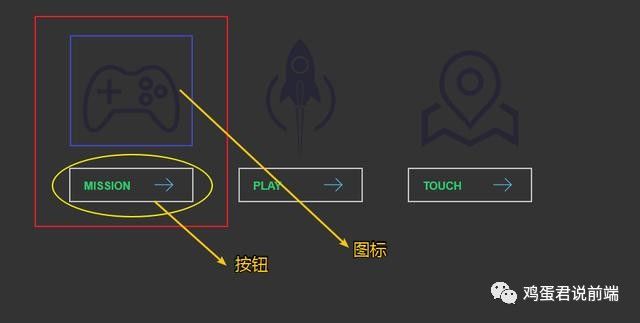
基本结构图解
由上图不难看出,该示例主要由三部分组成,每部分各包含一个图标(由背景图像生成)和一个按钮(由带边框的超链接生成),按钮中有一个右指向的箭头(也由背景图像生成),除此之外,在效果图中,当鼠标滑过按钮时有四条线从四个方向飞入与按钮边框重合,这个可以用四对<span></span>标签生成,之后通过CSS设置效果。
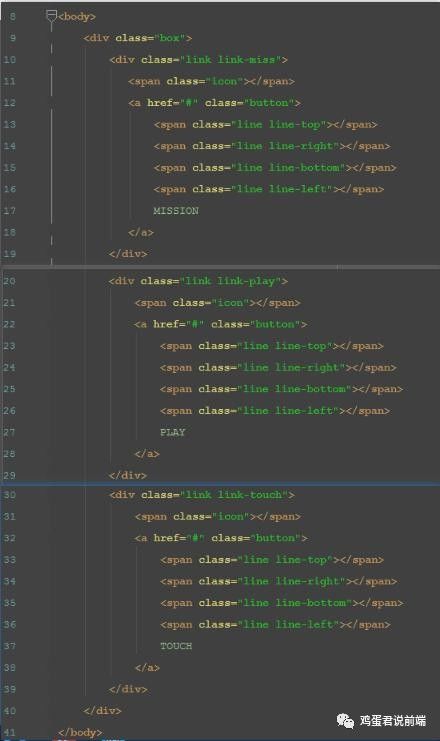
综上可得html结构如下:

HTML结构
2.样式设置
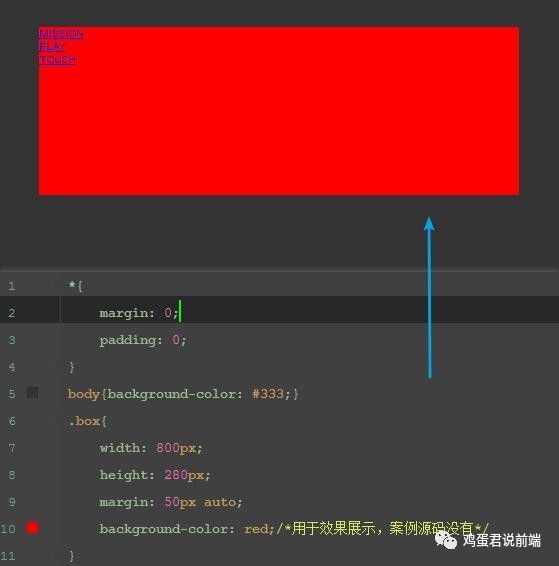
基本样式:消除默认样式,给<body>一个背景颜色,外围盒子设置一定的宽高并居中对齐。

基本样式
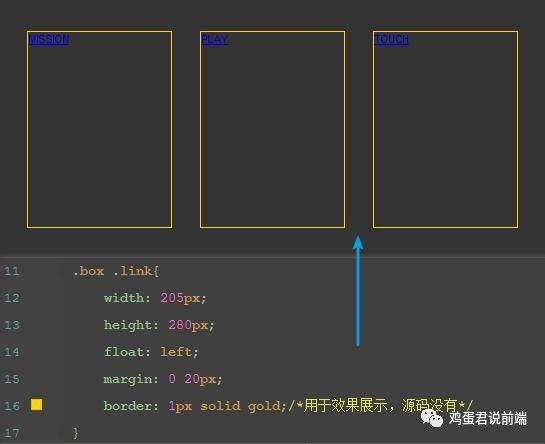
基本布局:通过浮动实现三列布局,设置相应的宽高和外边距。

基本布局
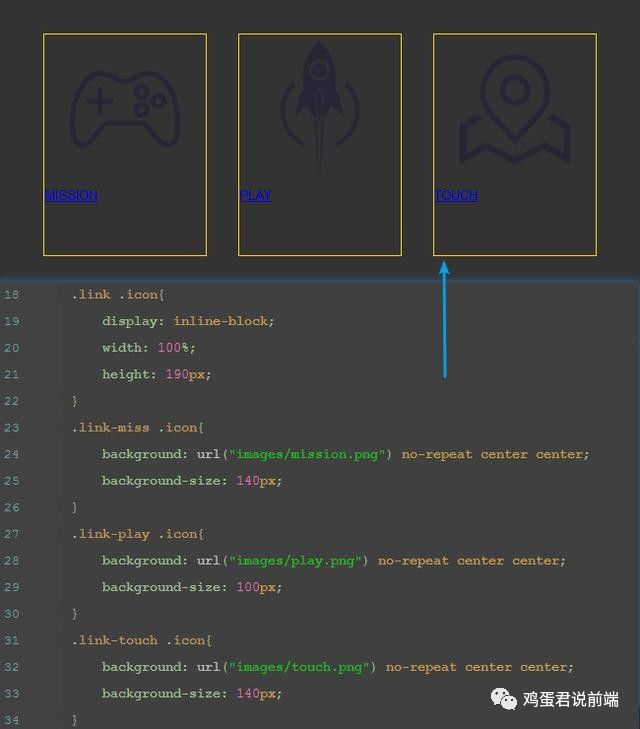
图标背景设置:给用于放置图标背景的<span>设置inline-block,并给定相应的宽高,然后三个图标分别以背景图像的方式添加,并根据实际效果调整大小(要略小于父元素框,因为后面有放大的动画效果),居中放置。

背景图标设置
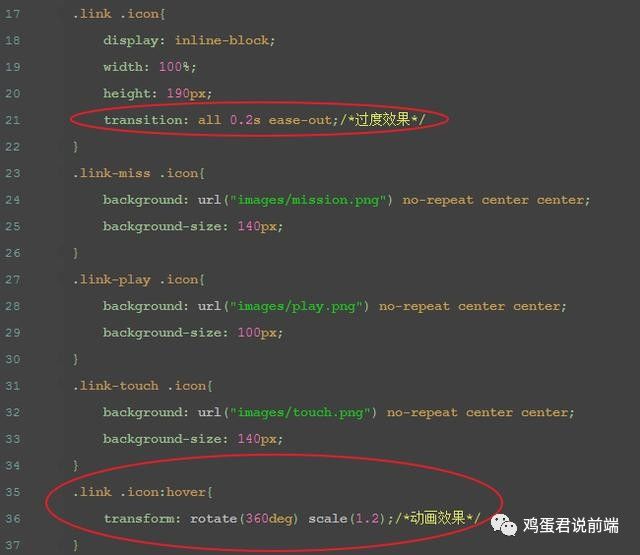
图标动画设置:设置鼠标滑过动画这里主要用到两个动画效果,一个是旋转rotate一个是缩放scale,这里要强调的一点是CSS3中很多动画效果都需要配合配合过渡属性transiton使用,否则过渡时长为0,就不会呈现动画效果,呈现的是动画后的最终状态。


图标动画
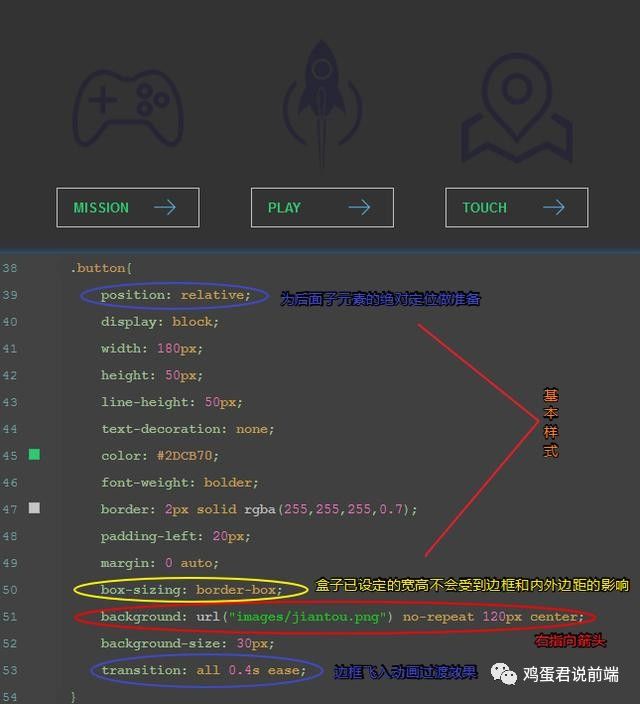
按钮样式设置:这里的按钮由一个超链接生成,首先将其display属性设置为block,给定适当的宽高,2个像素透明度为0.7的边框(设置透明度是为了后面边框飞入动画附带边框变亮效果),右指向箭头由背景图像生成,根据情况设置合适的大小放在靠右的位置,设置position和transition属性为后面定义动画做准备。

按钮样式
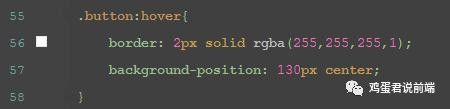
添加按钮动画:首先设置鼠标滑过时边框变亮,右指向箭头向右移动10个像素
 述
述
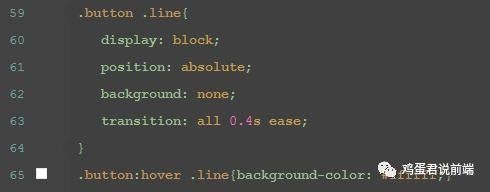
接下来就是边框飞入效果,这里我们只以上边框为例,首先设置起始状态时的样式(也是公用部分),从效果图中可以看出,飞入的边框开始时在上边框的水平左侧但是看不见的,所以给background属性设为none宽度设为0,给一个2个像素的高度,与固有边框相同,position为绝对定位left:-100%(top给了一个-1px是根据实际效果调的)。
当鼠标滑过时开始出现,背景变为白色(开始显现),宽度逐渐变为180px与固有边框接近,位置最终向右移动到left:-1px的位置。
此处的原理是:开始时设置一个状态和位置,鼠标滑过时设置一个状态和位置,然后通过transition过渡属性使其慢慢呈现出来,产生动画效果。

公共部分

top
其余部分设置可根据上边框做相应变化得到,下面给出剩余代码:

bottom
left
right
如果大家喜欢这篇文章请分享或点赞,您的支持就是我创作的动力!
其实学好技术并不难,架构师免费分享全网全套最新web前端、javascript、HTML5、php、数据库。。。等视频资料!
以上是关于CSS3实现幽灵按钮效果图!的主要内容,如果未能解决你的问题,请参考以下文章