自己动手丰衣足食!<菜单导航栏------不简单>
Posted 右掱写爱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自己动手丰衣足食!<菜单导航栏------不简单>相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> .a1 { width:100px; height:50px; top:200px; left:200px; background-color:#0F6; position:absolute; overflow:hidden; } .a11 { width:100px; height:50px; top:200px; left:200px; background-color:#0F6; position:absolute; } .b { width:50px; height:150px; top:50px; left:0px; background-color:#FFF; position:absolute; } .a2 { width:100px; height:50px; top:0px; left:0px; background-color:#309; position:absolute; overflow:hidden ; } .a22 { width:100px; height:50px; top:0px; left:0px; background-color:#309; position:absolute; } .a222 { width:100px; height:150px; top:0px; left:100px; background-color:#309; position:absolute; } .a3 { width:100px; height:50px; top:50px; left:0px; background-color:#F00; position:absolute; overflow:hidden; } .a33 { width:100px; height:50px; top:50px; left:0px; background-color:#F00; position:absolute; } .a333 { width:100px; height:150px; top:0px; left:100px; background-color:#F00; position:absolute; } .a4 { width:100px; height:50px; top:100px; left:0px; background-color:#FF0; position:absolute; overflow:hidden; } .a44 { width:100px; height:50px; top:100px; left:0px; background-color:#FF0; position:absolute; } .a444 { width:100px; height:150px; top:0px; left:100px; background-color:#FF0; position:absolute; } </style> </head> <body> <div class="a1" onmouseover="className=\'a11\'" onmouseout="className=\'a1\'"> <div class="b"> <div class="a2" onmouseover="className=\'a22\'" onmouseout="className=\'a2\'"> <div class="a222"></div> </div> <div class="a3" onmouseover="className=\'a33\'" onmouseout="className=\'a3\'"> <div class="a333"></div> </div> <div class="a4" onmouseover="className=\'a44\'" onmouseout="className=\'a4\'"> <div class="a444"></div> </div> </div> </div> </body> </html>
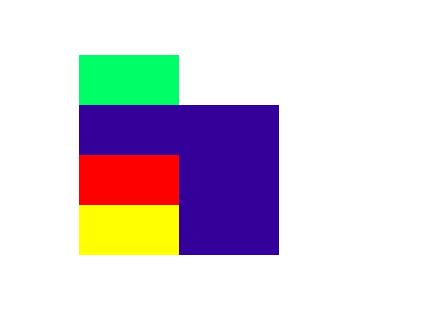
运行效果





以上是关于自己动手丰衣足食!<菜单导航栏------不简单>的主要内容,如果未能解决你的问题,请参考以下文章