自己动手丰衣足食!<网页边框-1>
Posted 右掱写爱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自己动手丰衣足食!<网页边框-1>相关的知识,希望对你有一定的参考价值。
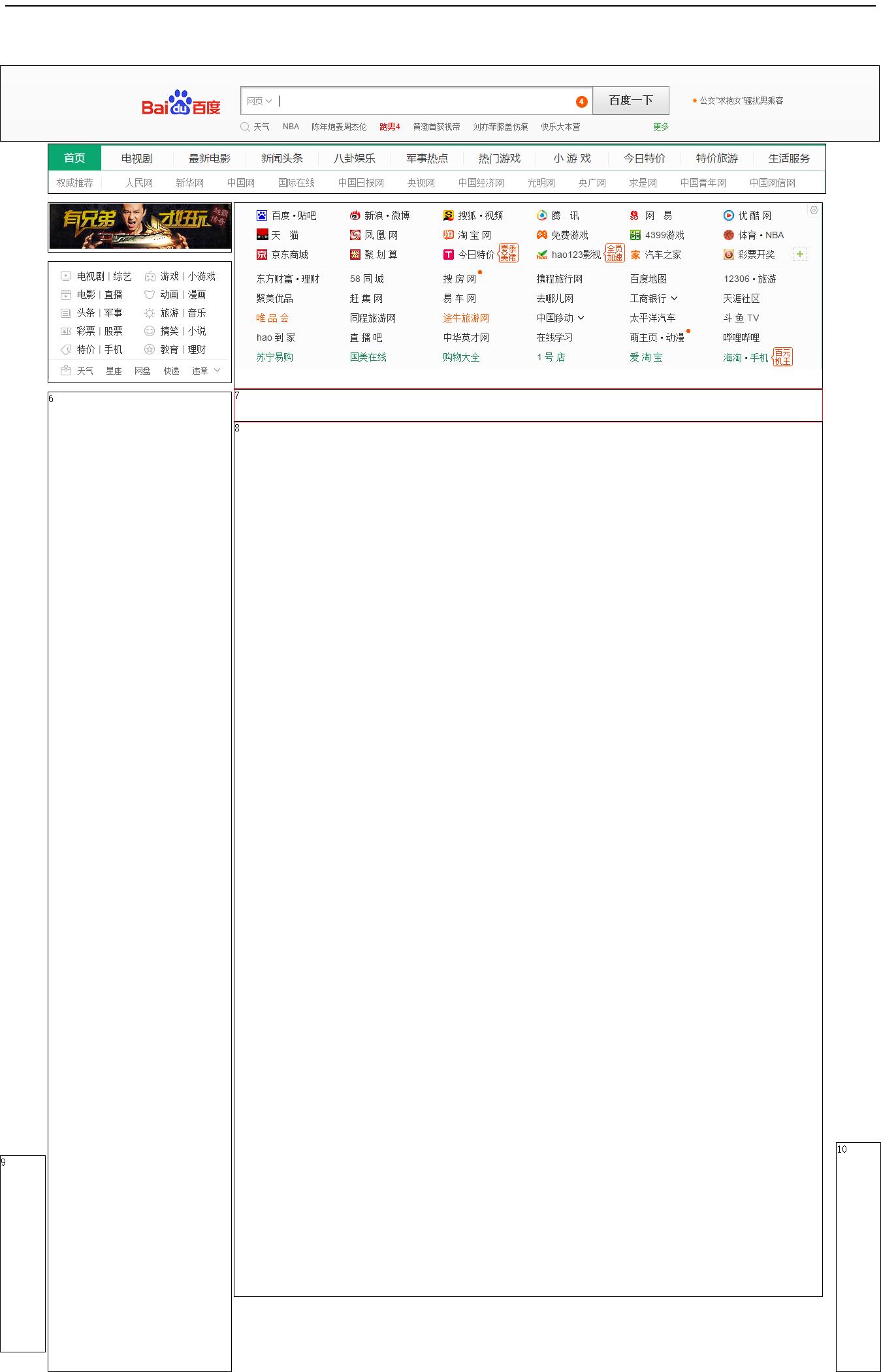
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 7 </head> 8 9 <body> 10 11 <div style="border:1px solid black; width:1345px; height:115px; left:0px; top:100px; position:absolute;"><img src="QQ图片20160522142747.png" /></div> 12 <div style="border:1px solid black; width:1190px; height:75px; left:72.5px; top:220px; position:absolute;"><img src="2.png" /></div> 13 <div style="border:1px solid black; width:280px; height:75px; left:72.5px; top:310px; position:absolute;"><img src="3.png" /></div> 14 <div style="border:1px solid black; width:280px; height:185px; left:72.5px; top:400px; position:absolute;"><img src="4.png" /></div> 15 <div style="border:1px solid black; width:900px; height:285px; left:357.5px; top:310px; position:absolute;"><img src="5.png" /></div> 16 <div style="border:1px solid black; width:280px; height:1500px; left:72.5px; top:600px; position:absolute;">6</div> 17 <div style="border:1px solid red; width:900px; height:50px; left:357.5px; top:595px; position:absolute;">7</div> 18 <div style="border:1px solid black; width:900px; height:1340px; left:357.5px; top:645px; position:absolute; ">8</div> 19 <div style="border:1px solid black; width:67.5px; height:300px; left:0px; bottom:30px; position:fixed;">9</div> 20 <div style="border:1px solid black; width:67.5px; height:350px; right:0px; bottom:0px; position:fixed;">10</div> 21 22 23 24 </body> 25 </html>
无标题文档






6
7
8
9
10
以上是关于自己动手丰衣足食!<网页边框-1>的主要内容,如果未能解决你的问题,请参考以下文章