关于Android Lollipop
Posted he_world
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Android Lollipop相关的知识,希望对你有一定的参考价值。
关于一些对以往功能部件的替换:
1.app bar替换action bar
2.关于共享元素动画演示:
http://material-design.storage.googleapis.com/videos/animation-meaningfultransitions-view_contact_large_xhdpi.webm
作者:彭澎
链接:https://www.zhihu.com/question/24276709/answer/27693028
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
翻墙学习了一下官方规范:
http://www.google.com/design/spec/material-design/introduction.html
几个惊喜点:
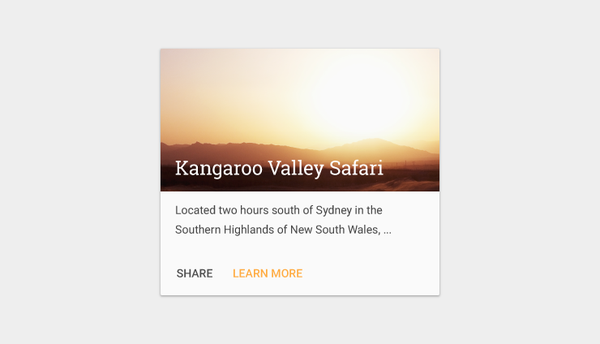
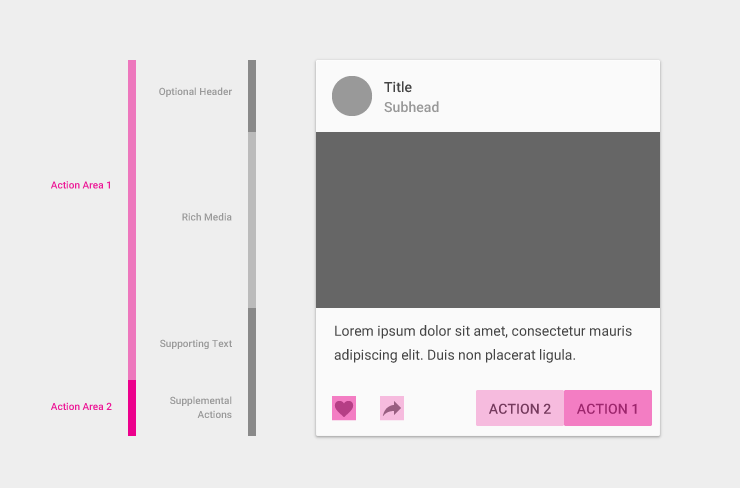
1. 卡片
这应该是Google这几年风格探索中,最精巧又实用的成果了。等了这么久,终于在Material Design中被Google扶正了,我甚至觉得,整个Material Design就是围绕卡片这一创意而生的!

Google对卡片的使用场景,外观,交互方式做了非常严谨的规范

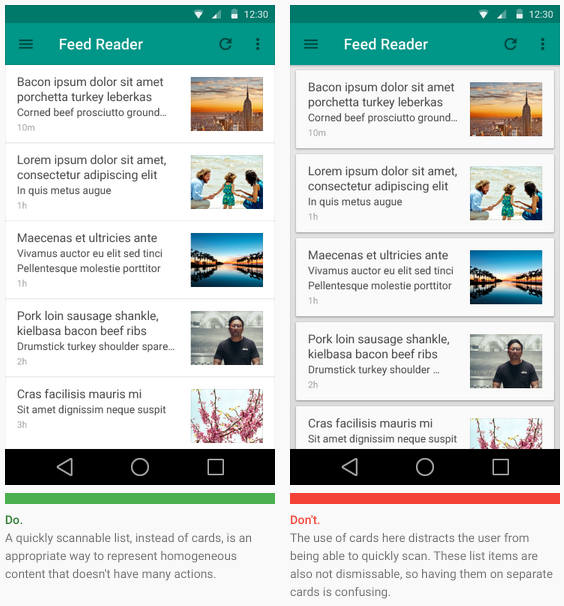
但一方面Google还是很克制的,在规范中强调了一些不适合使用卡片的场景,例如展示一组雷同内容的列表,卡片这种强烈的区块分割会导致浏览效率下降。

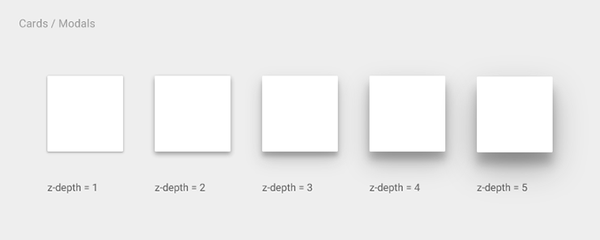
2. Z 轴的概念
通过布局和阴影,让屏幕上的元素产生层次感,这种层次感可以让使用者轻松理解元素的重要性及相互之间的关系。

虽然苹果的 ios 和 OS X 早就大量使用阴影,但其实并没有 Z 这个概念,而更多的是一种装饰。所以 Google 说:Depth is not ornament. 深度感不是为了装饰而存在,而是为了功能!
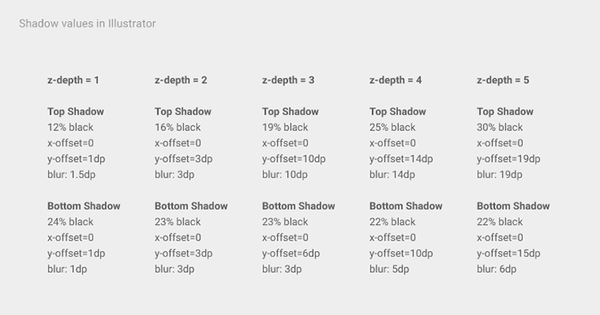
为此 Google 居然丧心病狂地定义了5种不同的Z轴状态,及其对应的阴影的尺寸!


在实际使用中,如下图,阴影可以很好地赋予按钮的轮廓,让按钮凸显,感觉浮起在白底之上,有按下去的冲动。

3. 有意义的动画
这次的 Material Design 规范,动画单独开出一个章节大书特书,而且放在第二章(第一章是导览),可见 Google 长期在动画的精妙效果上被苹果压制准备一血前耻的决心。
除了强调了动画对交互相应的重要性外,Google还提出了要做有意义的动画效果,规范里把元素在动画转场中的表现分为三类:
进场元素
退场元素
共享元素
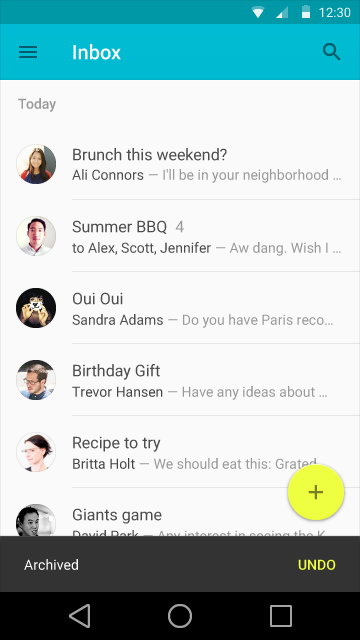
前两者好理解,如下图中的联系人头像和名称,就属于共享元素,即交互实施的元素。这样使用者很容易聚焦,很容易理解转场前后元素之间的关系。
知乎不支持gif,请去原地址看这个效果:(可能需翻墙)
http://material-design.storage.googleapis.com/videos/animation-meaningfultransitions-view_contact_large_xhdpi.webm
另外,该章节中对动画速率,层次感,细节等说明,也非常有启发性。
其他一些 android 原有特性的优化
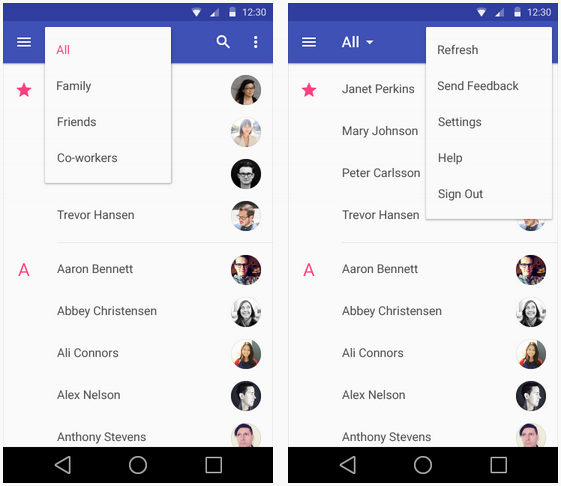
1. 下拉菜单
Android 4.X 时代的 spinner 被直接升级成 Menu,在原有位置扩展展开的样式更容易理解。我要吐槽一下 iOS 上一直缺乏这么一个简单轻量的下拉选单的控件……

2. 提示
用 Snackbars 取代了 Android 4.X 时代的 Toasts,可以选择是否包含一个 actions 按钮,终于可以原生实现 Gmail for Android 删除邮件时 undo 的效果了。

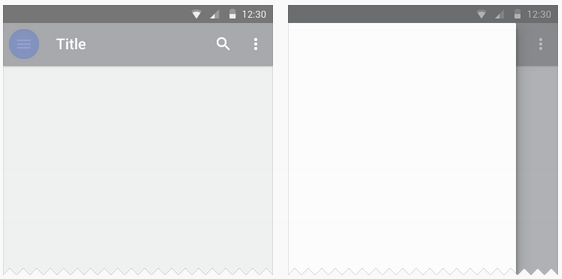
3. 抽屉
同样也是 Android 4.X 时代的抽屉导航,也被统一叫做 Side Nav,从Z轴上看 Side Nav 是在最顶层。

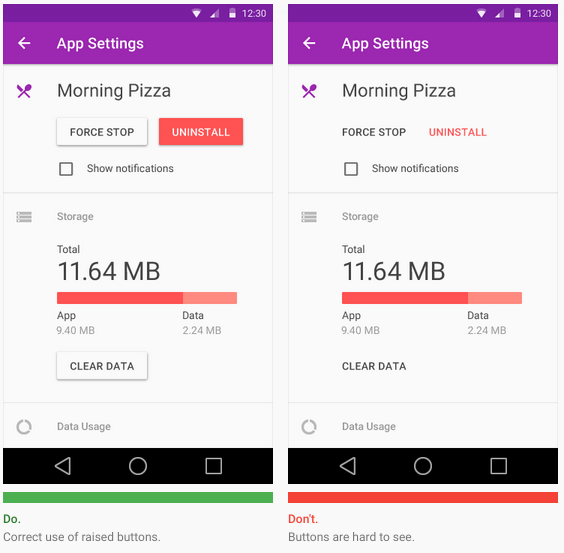
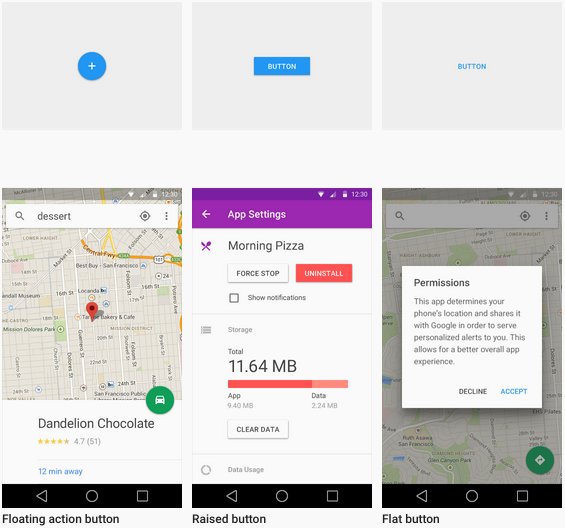
4. 按钮
规范对所有的按钮做了重新定义:
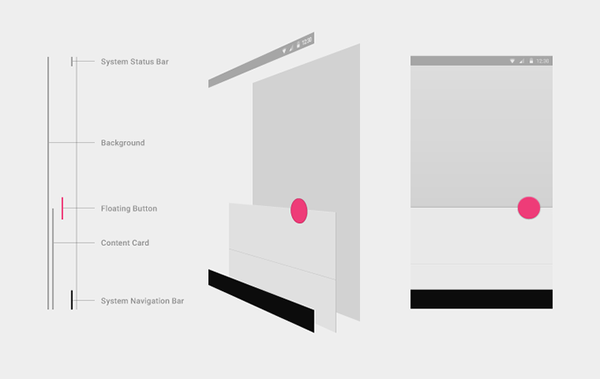
Floating action button:浮动按钮,是页面中的住按钮,页面中只能有一个,代表了该页面最核心的唯一操作
Raised button:用于图文混合展示时,需凸显按钮时使用
Flat button:用于对话框

浮动按钮可以说是 Material Design 中很亮眼,也很大胆的一个设计,为了防止被滥用,Google做了大量规范说明使用场景……
赞美的部分结束了,下面是吐槽:
总而言之,在移动设备交互设计领域,比起苹果,Google还是略显稚嫩……
苹果6.0之前的设计指南( iOS Human Interface Guidelines),在界面设计原则和用户体验指南这两个章节投入了大量的篇幅,向读者讲述他们对智能设备时代下设计的理解,读起来犹如一个白胡子老人坐在你面前,打开一本厚厚的历史书,娓娓地道出:“long long ago…”
毕竟苹果重新设计了手机,也重新定义了智能设备的人机交互准则,这方面无论 Google 还是 Microsoft 都是追随者,从他们两家的设计规范里都能看出一个追随者的急躁,急于向开发者宣讲他们的语言,灌输他们的思路,更多更像是一本说明书,而不是一本教材。
(当然苹果在 iOS7 更新后的 HIG 中,关于原则和指南部分也大量缩减了,所以感觉 iOS7 的设计语言推出的比较仓促,其中有很多矛盾和难以自洽的地方,可见苹果自己想的并不完善,并且还在不断的改进中)
这次Google的大招,有一个特点就是全平台通用的设计语言,我理解应该主要目的是规范自己的产品线,其次才是指导 Android 厂商跟进,至于引领设计风潮,我觉得 Google 还到不了这样的火候,也没有这样的野心……
关于android material design中的motion:
1.关于movement:
http://www.google.com/design/spec/motion/movement.html#
2.关于choreography(主要是共享元素):
http://www.google.com/design/spec/motion/choreography.html#
3.关于Duration and easing:
http://www.google.com/design/spec/motion/duration-easing.html#
关于android material design的解读:
作者:刘缙
链接:https://www.zhihu.com/question/24276657/answer/27262112
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
参考The Verge对Matias Duarte的访谈:
http://www.theverge.com/2014/6/27/5849272/material-world-how-google-discovered-what-software-is-made-of
注意这一段(下划线和粗体是笔者加的):
Material Design “unified us in our thinking,” Duarte says, admitting that “it’s absolutely a constraint.” These constraints, he says, made design decisions easier and more consistent. Take, for example, the idea of flipping a card over to see what’s on the back. In Material Design’s world, that’s a cheat that doesn’t work. It’s as if the software is actual, physical stuff inside these devices, and there’s not space inside a phone to flip a card over, so Google doesn’t allow itself to do it.
Material Design Principles这个session中特别提到:这些飘来飘去的纸片,尺度和手机是一样的;屏幕不是看另一个世界的窗口。这是什么意思?
Material is metaphor,这是关于整个手机的隐喻,我们怎么理解手里这个扁扁的黑盒子?
早期的iPhone是“百变盒子”,通过运行不同的app,它可以模拟各种我们熟悉的物品:手机,相机,计算器… 在屏幕技术的限制内,app尽力接近它们要模拟的对象。在这个隐喻里,屏幕上的各种按钮本来应该是突出于屏幕之外的,虽然我们无法在触觉上模拟此效果。
Windows Phone则拒绝在手机层面使用隐喻。手机就是一种全新的物品而无需模拟其他物品,屏幕的属性就是像素而无需模拟其他材质的属性。WP的屏幕是完全的平,前后都没有东西,所有UI元素都位于屏幕表面。
Android直到Holo,似乎都没怎么考虑过这个层面的问题。Android UI继承了桌面UI,以功能性为主。
iOS7呢?从放缩、透视和毛玻璃的大量使用来看,似乎正是把屏幕看作通往另一个世界的窗口。UI元素可能位于屏幕后面相当远的地方,而屏幕本身可以在这个虚拟世界中自由移动。
回到Material Design,这些漂浮的小纸片,就“真实”地漂浮在手机这个小盒子之内,而屏幕是一块透明玻璃,用户可以透过它一窥盒子内部。UI通过阴影所表现出的深度,不应该超过手机本身的厚度。
总结:
iOS(1-6):手机是百变盒子。UI突出于屏幕。
Android(~Kitkat):手机是小电脑。UI是什么没想过。
Windows Phone:手机就是手机。UI在屏幕表面。
iOS7:手机是观察异世界的魔镜。UI在另一个空间。
Android L:手机是装着漂浮小纸片,有玻璃盖子的盒子。UI在盒子内部。
P.S.
说到盒子里的纸片,首先想到的是Paper Mario:http://papermario.nintendo.com/
看keynote时对Material Design这个提法十分不解,因为新UI风格并不注重表现材质,也没有体现纸张的物理特点。
但看过Material Design的panel后,我觉得Matias Duarte确实已经用两个词说出了Material Design的核心,那就是所谓的material,并非纸/毛玻璃/皮革/木头,而是一种在现实中不存在的”magical material”。
- Material,即屏幕上的元素还是由类似真实世界的材料构成的物体,有类似的物理属性(形状比较固定,占据一定空间,有前后遮挡关系,会投射阴影,可以移动…)。相对的,Metro(比较极端地)和Holo(比较中庸地)都倾向于屏幕上的元素只需要具有像素本身的属性,而不必模拟真实世界。
所以我们看到,在去掉阴影的潮流中,阴影又变得无处不在。另一方面,由于真实世界的物体通常不会瞬间、凭空出现和消失,所以平移、旋转、扩展和画面外飞入代替了原来从屏幕中间出现的过渡动画。
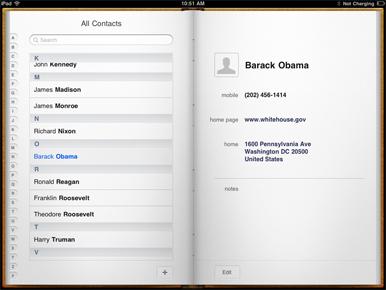
Magical,即这种材料并不模拟真实世界某种具体的材料。拟物化的一个问题是用户对真实世界的材料有非常多的期望。把界面画得太像真实物体,你无法实现用户的期望。比如你可以在屏幕上画出很像纸质通讯录的通讯录,然而用户期望纸质通讯录可以翻页,可以折角,可以用笔批注,甚至有纸的触感,而你没有做到。

相对的,不在视觉上模拟特定材料,比较容易控制用户的期望。一个不明材料制成的卡片,用户的期望可能只是可以移动而已,而这恰恰是我们想通过卡片表达的隐喻。Magical的另一面,即这种材料不必受真实世界材料的限制。仍以仿纸质通讯录为例,用户并不期望纸张上的文字可以上下滑动,在屏幕上实现这一功能反而会与用户对材料的认知相矛盾。
而这种抽象的,”魔法”材料在必要时,不必受真实世界规则限制。比如大量使用的卡片伸缩变形动画,一方面为符合日常经验,变形要以连续的动画而不是瞬间完成,另一方面我们不必费心考虑和表现卡片是如何伸缩的(比如表现为卷轴),反正它是魔法材料。又如UI元素像现实世界一样有前后关系并投下阴影,但我们不必考虑它们是如何悬浮于空中,要不要加上支撑结构。
总结:既要充分利用“材料”带来的现实世界隐喻,又不要被现实世界规律所束缚。Material Design看起来很正确,但很难把握度。
以上是关于关于Android Lollipop的主要内容,如果未能解决你的问题,请参考以下文章
Android实现侧滑recycleView+CardVeiw卡片阴影效果
Android实现侧滑recycleView+CardVeiw卡片阴影效果
Android实现侧滑recycleView+CardVeiw卡片阴影效果