Android 使用第三方SDK—友盟实现分享功能
Posted yangchong_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 使用第三方SDK—友盟实现分享功能相关的知识,希望对你有一定的参考价值。
今天给大家写一下友盟的分享,这段时间在项目有用到,这里简单给大家介绍一下。
友盟的官网链接:点击打开链接
首先,到微信,QQ,微博开放平台添加应用,获取key,下面列出链接:
到友盟官网注册,添加应用获取唯一的key, 下载友盟分享的SDK,需要引入到自己项目当中。我这只用到了微信,QQ,微博,就只选了一部分功能。

再添加相应的res资源文件到你的项目中,到这里,准备工作就完成了。
接下来,开始实现分享功能。友盟分享有它自己给的分享界面,可以直接使用,代码在SDK集成文档中有,这里重点讲一下只使用分享提供的API,自己项目绘制分享界面。
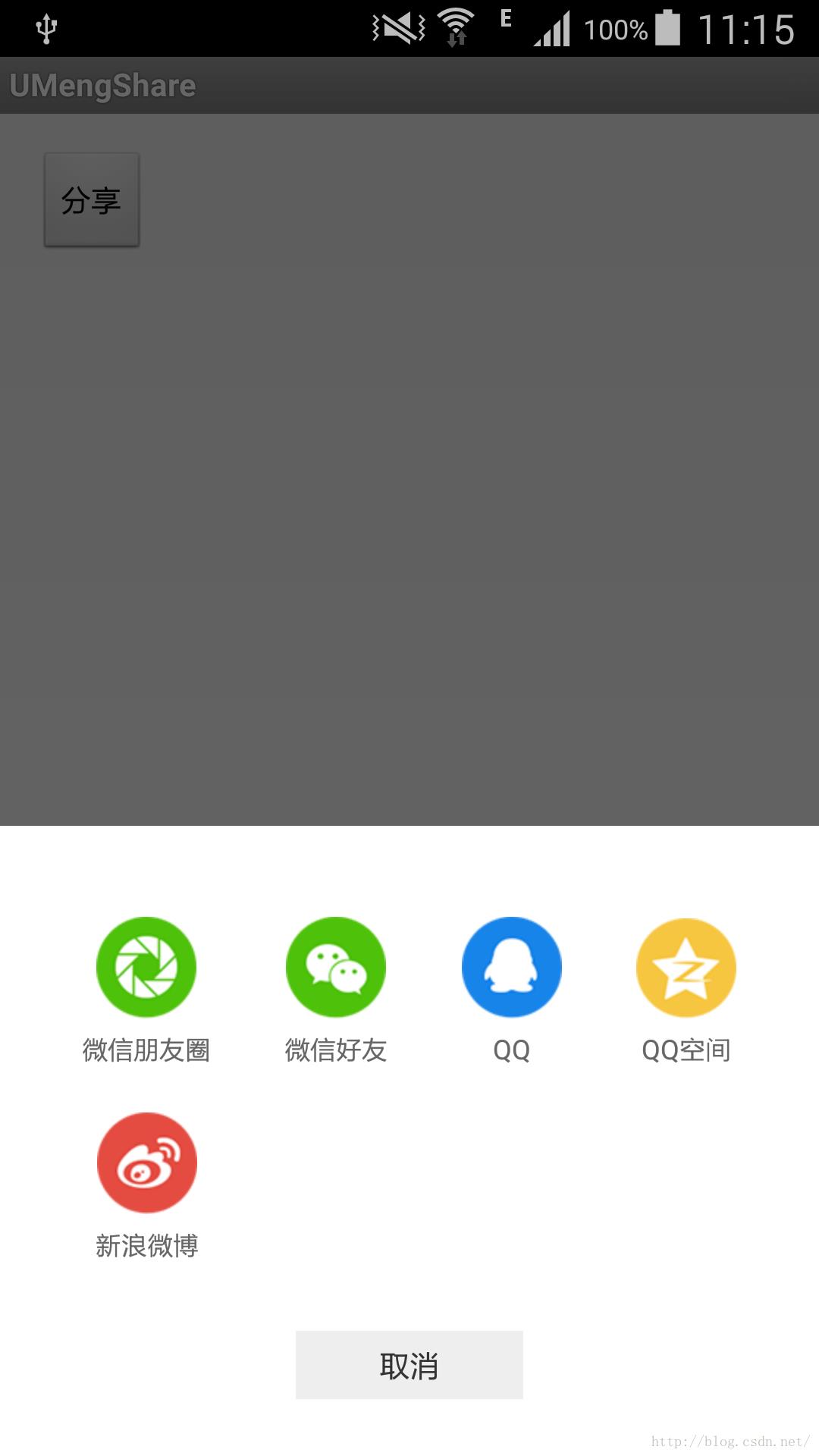
效果图:

点击分享按钮,屏幕底部出现分享dialog。
布局很简单,就不贴代码了,写一个ShareDIalog类继承Dialog,引入布局文件,背景设置透明,添加一个出现与消失的动画。
public class ShareDialog extends Dialog {
private onClickback callback;
public ShareDialog(Context context, onClickback callback) {
this(context, R.layout.share_dialog, R.style.my_dialog_style,
LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
this.callback = callback;
}
public ShareDialog(final Context context, int layout, int style, int width,
int height) {
super(context, style);
setContentView(layout);
setCanceledOnTouchOutside(true);
// 设置属性值
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.width = width;
lp.height = height;
getWindow().setAttributes(lp);
setListener();
}
// 设置点击事件
private void setListener() {
findViewById(R.id.tv_wx).setOnClickListener(
new android.view.View.OnClickListener() {
@Override
public void onClick(View v) {
callback.onShare(1);
dismiss();
}
});
findViewById(R.id.tv_wxp).setOnClickListener(
new android.view.View.OnClickListener() {
@Override
public void onClick(View v) {
callback.onShare(2);
dismiss();
}
});
findViewById(R.id.tv_wb).setOnClickListener(
new android.view.View.OnClickListener() {
@Override
public void onClick(View v) {
callback.onShare(3);
dismiss();
}
});
findViewById(R.id.tv_qq).setOnClickListener(
new android.view.View.OnClickListener() {
@Override
public void onClick(View v) {
callback.onShare(4);
dismiss();
}
});
findViewById(R.id.tv_qqz).setOnClickListener(
new android.view.View.OnClickListener() {
@Override
public void onClick(View v) {
callback.onShare(5);
dismiss();
}
});
findViewById(R.id.tv_cancal).setOnClickListener(
new android.view.View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
});
}
@Override
public void show() {
super.show();
/ 设置dialog显示动画
getWindow().setWindowAnimations(R.style.dialogWindowAnim);
// 设置显示位置为底部
getWindow().setGravity(Gravity.BOTTOM);
}
public interface onClickback {
abstract void onShare(int id);
}
}
styles:
<resources>
<style name="dialogWindowAnim" parent="android:Animation" mce_bogus="1">
<item name="android:windowEnterAnimation">@anim/umeng_socialize_slide_in_from_bottom</item>
<item name="android:windowExitAnimation">@anim/umeng_socialize_slide_out_from_bottom</item>
</style>
</resources><?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromXDelta="0.0%"
android:fromYDelta="100.0%"
android:toXDelta="0.0%"
android:toYDelta="0.0%" />
窗口消失动画 umeng_socialize_slide_out_from_bottom.xml:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromXDelta="0.0%"
android:fromYDelta="0.0%"
android:toXDelta="0.0%"
android:toYDelta="100.0%" />
分享按钮的点击在MainActivity中实现:
public class MainActivity extends Activity {
private Button btn_share;
final UMSocialService mController = UMServiceFactory
.getUMSocialService("com.umeng.share");
private String title = "分享", content = "分享内容是。。。。",
url = "http://www.baidu.com";
SnsPostListener mSnsPostListener = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_share = (Button) findViewById(R.id.btn_share);
//
btn_share.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//打开分享面板(自己定制界面,不使用友盟默认)
openShareDialog();
}
});
mSnsPostListener = new SnsPostListener() {
@Override
public void onStart() {
}
@Override
public void onComplete(SHARE_MEDIA platform, int eCode,
SocializeEntity entity) {
if (eCode == 200) {
Toast.makeText(MainActivity.this, "分享成功",
Toast.LENGTH_SHORT).show();
}
}
};
mController.registerListener(mSnsPostListener);
// 初始化分享平台
init();
// 初始化分享平台内容
initShare();
}
private void openShareDialog() {
new ShareDialog(MainActivity.this, new onClickback() {
@Override
public void onShare(int id) {
switch (id) {
case 1: // 微信
shareToMedia(SHARE_MEDIA.WEIXIN);
break;
case 2: // 朋友圈
shareToMedia(SHARE_MEDIA.WEIXIN_CIRCLE);
break;
case 3: // 微博
shareToMedia(SHARE_MEDIA.SINA);
break;
case 4: // qq
shareToMedia(SHARE_MEDIA.QQ);
break;
case 5: // qq空间
shareToMedia(SHARE_MEDIA.QZONE);
break;
}
}
}).show();
}
private void shareToMedia(SHARE_MEDIA share_MEDIA) {
mController.postShare(MainActivity.this, share_MEDIA, snsPostListener());
}
private SnsPostListener snsPostListener() {
return mSnsPostListener;
}
/**
* 初始化分享平台
*/
private void init() {
mController.setShareContent(title);
mController.setShareMedia(new UMImage(MainActivity.this,
R.drawable.ic_launcher));
mController.getConfig().closeToast();
String appID = "微信应用id";
String appSecret = "########################";
// 添加微信平台
UMWXHandler wxHandler = new UMWXHandler(MainActivity.this, appID,
appSecret);
wxHandler.setTitle(title);
wxHandler.addToSocialSDK();
wxHandler.showCompressToast(false);
// 添加微信朋友圈
UMWXHandler wxCircleHandler = new UMWXHandler(MainActivity.this, appID,
appSecret);
wxCircleHandler.setTitle(title);
wxCircleHandler.setToCircle(true);
wxCircleHandler.addToSocialSDK();
wxCircleHandler.showCompressToast(false);
String qqID = "QQ应用id";
String qqSecret = "##############";
UMQQSsoHandler qqSsoHandler = new UMQQSsoHandler(MainActivity.this,
qqID, qqSecret);
qqSsoHandler.addToSocialSDK();
qqSsoHandler.setTitle(title);
QZoneSsoHandler qZoneSsoHandler = new QZoneSsoHandler(
MainActivity.this, qqID, qqSecret);
qZoneSsoHandler.addToSocialSDK();
SinaSsoHandler sinaSsoHandler = new SinaSsoHandler();
sinaSsoHandler.setShareAfterAuthorize(true);
sinaSsoHandler.addToSocialSDK();
}
/**
* 初始化分享平台内容
*/
private void initShare() {
// 设置微信好友分享内容
WeiXinShareContent weixinContent = new WeiXinShareContent();
weixinContent.setShareContent(content);
weixinContent.setTitle(title);
weixinContent.setTargetUrl(url);
weixinContent.setShareImage(new UMImage(MainActivity.this,
R.drawable.ic_launcher));
mController.setShareMedia(weixinContent);
// 设置微信朋友圈分享内容
CircleShareContent circleMedia = new CircleShareContent();
circleMedia.setShareContent(content);
circleMedia.setTitle(title);
circleMedia.setShareImage(new UMImage(MainActivity.this,
R.drawable.ic_launcher));
circleMedia.setTargetUrl(url);
mController.setShareMedia(circleMedia);
// 设置QQ分享内容
QQShareContent qqShareContent = new QQShareContent();
qqShareContent.setShareContent(content);
qqShareContent.setTitle(title);
qqShareContent.setShareImage(new UMImage(MainActivity.this,
R.drawable.ic_launcher));
qqShareContent.setTargetUrl(url);
mController.setShareMedia(qqShareContent);
// 设置QQ空间分享内容
QZoneShareContent qzone = new QZoneShareContent();
qzone.setShareContent(content);
qzone.setTargetUrl(url);
qzone.setTitle(title);
qzone.setShareImage(new UMImage(MainActivity.this,
R.drawable.ic_launcher));
mController.setShareMedia(qzone);
// 设置新浪微博分享内容
SinaShareContent sinaShareContent = new SinaShareContent();
sinaShareContent.setShareContent(content);
sinaShareContent.setTargetUrl(url);
sinaShareContent.setTitle(title);
sinaShareContent.setShareImage(new UMImage(MainActivity.this,
R.drawable.ic_launcher));
mController.setShareMedia(sinaShareContent);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
/** 使用SSO授权必须添加如下代码 */
UMSsoHandler ssoHandler = mController.getConfig().getSsoHandler(
requestCode);
if (ssoHandler != null) {
ssoHandler.authorizeCallBack(requestCode, resultCode, data);
}
}
@Override
protected void onDestroy() {
super.onDestroy();
// 关闭监听器
if (mController != null) {
mController.getConfig().cleanListeners();
}
}
}@Override
public void onComplete(SHARE_MEDIA platform, int eCode,
SocializeEntity entity) {
if (eCode == 200) {
Toast.makeText(MainActivity.this, "分享成功",Toast.LENGTH_SHORT).show();
}
}
onComplete第一个参数SHARE_MEDIA platform就是分享到的某个平台。第二个参数int eCode是返回的状态码,200是成功。
具体分享的时候,传入是哪一个平台就行了,比如微信:SHARE_MEDIA.WEIXIN
case 1: // 微信
shareToMedia(SHARE_MEDIA.WEIXIN);
break;
private void shareToMedia(SHARE_MEDIA share_MEDIA) {
mController.postShare(MainActivity.this, share_MEDIA, snsPostListener());
}在分享界面关闭的时候在 onDestroy方法中一定记得同时关闭监听:
@Override
protected void onDestroy() {
super.onDestroy();
// 关闭监听器
if (mController != null) {
mController.getConfig().cleanListeners();
}
}注释写的比较详细,就不细说了。
更多详细的到友盟的官网链接:点击打开链接
PS:
如果在您的项目中集成了微信或者微信朋友圈,并且您需要准确的分享回调,则需要在AndroidManifest.xml中下注册下面的回调Activity。
<activity
android:name=".wxapi.WXEntryActivity"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait" />
注意这里不需要修改,否则可能引起微信回调执行不正确,影响微信登录及分享功能
然后将SDK包中platforms/weixin目录下的wxapi文件夹拷贝到您AndroidMainFest.xml文件application标签里配置的包目录下,然后修改WXEntryActivity的完整路径即可
- 以我们的Demo工程为例
social_sdk_example的包名为com.umeng.soexample,因此将wxapi文件夹拷贝到com.umeng.soexample下,最终WXEntryActivity的完整路径为com.umeng.soexample.wxapi.WXEntryActivity
注意WXEntryActivity.java的完整路径必须正确,否则微信分享回调无法正常执行,微信登录功能也无法正常实现。
WXEntryActivity.java类的内容可以为空,集成WXCallbackActivity类:
import com.umeng.socialize.weixin.view.WXCallbackActivity;
public class WXEntryActivity extends WXCallbackActivity {
}部分AndroidManifest.xml代码:
<uses-sdk
android:minSdkVersion="10"
android:targetSdkVersion="19" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_LOGS" />
<uses-permission android:name="android.permission.CALL_PHONE" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.SET_DEBUG_APP" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.USE_CREDENTIALS" />
<uses-permission android:name="android.permission.MANAGE_ACCOUNTS" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.huodao.hdphone.MainActivity"
android:configChanges="orientation|keyboard"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- 分享编辑页 -->
<activity
android:name="com.umeng.socialize.view.ShareActivity"
android:configChanges="orientation|keyboard"
android:launchMode="singleTask"
android:noHistory="true"
android:theme="@style/Theme.UMDialog"
android:windowSoftInputMode="stateVisible|adjustResize" >
</activity>
<!-- ############ QQ空间和QQ SSO授权的Activity注册 ############ -->
<activity
android:name="com.tencent.tauth.AuthActivity"
android:launchMode="singleTask"
android:noHistory="true" >
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="tencentQQ应用ID" />
</intent-filter>
</activity>
<activity
android:name="com.tencent.connect.common.AssistActivity"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar" >
</activity>
<activity
android:name=".wxapi.WXEntryActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
<!-- ###################添加UmengAppkey###################### -->
<!-- 友盟分享 -->
<meta-data
android:name="UMENG_APPKEY"
android:value="友盟申请应用的key" >
</meta-data>
</application>集成友盟分享的时候一定要注意在各个开放平台申请应用id和KEY值,包名和应用正式发布的签名一定不能出错,否则分享不成功。
分享效果图:





以上是关于Android 使用第三方SDK—友盟实现分享功能的主要内容,如果未能解决你的问题,请参考以下文章