如何使用友盟 Cocos2d-x 分享组件实现 Android/iOS 分享功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用友盟 Cocos2d-x 分享组件实现 Android/iOS 分享功能相关的知识,希望对你有一定的参考价值。
参考技术A 首先我简单介绍一下组件压缩包的组成Cocos2dx
实现Cocos2d-x中跨平台分享功能,需拷贝到您项目的Classes文件夹中;
Platforms
原生的android和ios社会化组件SDK,需要您将库和资源拷贝到对应平台的项目中;
doc
组件的集成文档;
Umeng_Cocos2dx_Demo_V1.0
Android部分的demo文件,可以安装在手机上看一下简单的分享效果和样式
Cocos2d-x虽然是一个跨平台的引擎,但是对于Android和IOS平台来说,具体的集成方式还是有一定的区别,这里分别介绍Android和IOS平台集成中不同的地方,然后再集中介绍跨平台通用的部分。
Android平台集成步骤:
步骤一:
下载Cocos2d-x组件(下载地址) 并且将jar包添加到build path 路径下,将res资源文件夹加入到你工程对应资源文件下。将Platforms/Android/controller目录下的com文件夹拷贝到您的Cocos2d-x项目Android平台的src目录下,并且在jni/Android.mk中的LOCAL_SRC_FILES下添加如下配置 (注意格式,否则会编译出错) :
../../Classes/Cocos2dx/Android/CCUMSocialController.cpp \
../../Classes/Cocos2dx/ShareButton/UMShareButton.cpp \
../../Classes/Cocos2dx/Common/CCUMSocialSDK.cpp
步骤二:
在Cocos2dxActivity子类的onCreate方法下添加如下代码,用来完成初始化步骤
// this为Cocos2dxActivity类型, 参数2为描述符,可随意修改.
CCUMSocialController.initSocialSDK(this, "com.umeng.social.share");
步骤三:
在代码中覆写Cocos2dxActivity子类的onActivityResult方法,用来实现回调方法。在onActivityResult添加如下代码 :
// 授权回调
CCUMSocialController.onActivityResult(requestCode, resultCode, data);
super.onActivityResult(requestCode, resultCode, data);
iOS平台集成步骤:
步骤一:
解压SDK压缩包,将Platforms/iOS文件夹和Cocos2dx文件夹拖入工程目录,并删除Cocos2dx/Android文件夹,添加后应该是这个效果:
步骤二:
添加系统需要的framework
Security.framework //用于系统加密处理
libiconv.dylib //QQ互联的库文件
SystemConfiguration.framework //QQ互联需要的framework
CoreGraphics.framework //QQ互联需要的framework
Social.framework //分享组件需要的framework,如果不使用twitter则不需要
libsqlite3.dylib //QQ互联需要的framework
libstdc++.dylib //C++的库文件
CoreTelephony.framework //QQ互联需要的framework
libz.dylib //QQ互联需要的framework
Accounts.framework //系统需要的framework,如果不使用twitter则不需要
步骤三:
实现系统的回调方法,在Xcode工程中的ios文件夹下的AppController.mm文件中加入下面的代码:
#import "UMSocial.h"
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
return [UMSocialSnsService handleOpenURL:url];
完成了上述准备工作之后,就可以开始正式的分享步骤了,友盟提供了多种分享样式,有精力的开发者可以使用底层接口,可以完全自由定制分享界面和样式,不过相信大部分开发者们使用第三方插件的初衷都是为了节省精力,所以这里就只介绍使用默认分享界面的方法,有更多需求的开发者们可以自己探索自定义界面接口部分。
步骤一:加入系统需要的头文件
// 授权回调
#include "Cocos2dx/Common/CCUMSocialSDK.h"
#include "Cocos2dx/ShareButton/UMShareButton.h"
// 使用友盟命令空间
USING_NS_UM_SOCIAL;
// ...... 代码省略
// HelloWorld为cocos2d::CCLayer的子类
bool HelloWorld::init()
//////////////////////////////
// 1. super init first
if ( !CCLayer::init() )
return false;
步骤二:分享按钮的创建
// 创建分享按钮, 参数1为按钮正常情况下的图片, 参数2为按钮选中时的图片,参数3为友盟appkey, 参数4为分享回调
UMShareButton *shareButton = UMShareButton::create("shareNormal.png","shareSelected.png", "你的友盟appkey", share_selector(shareCallback)) ;
步骤三:设置分享平台及内容
// 显示在友盟分享面板上的平台
vector
* platforms = new vector
();
platforms->push_back(SINA);
platforms->push_back(RENREN) ;
platforms->push_back(DOUBAN) ;
platforms->push_back(QZONE) ;
platforms->push_back(QQ) ;
// 设置友盟分享面板上显示的平台
shareButton->setPlatforms(platforms);
// 设置文本分享内容
shareButton->setShareContent("umeng social Cocos2d-x sdk.") ;
// 设置要分享的图片, 图片支持本地图片和url图片, 但是url图片必须以http://或者https://开头
shareButton->setShareImage("/sdcard/header.jpeg") ;
// 设置按钮的位置
shareButton->setPosition(ccp(150, 180));
// 然后开发者需要将该按钮添加到游戏场景中
CCMenu* pMenu = CCMenu::create(shareButton, NULL);
pMenu->setPosition(CCPointZero);
this->addChild(pMenu, 1);
// ********************** 设置平台信息 ***************************
// CCUMSocialSDK *sdk = shareButton->getSocialSDK();
// sdk->setQQAppIdAndAppKey("设置QQ的app id", "appkey");
// sdk->setWeiXinAppId("设置微信和朋友圈的app id");
// sdk->setYiXinAppKey("设置易信和易信朋友圈的app id");
// sdk->setLaiwangAppInfo("设置来往和来往动态的app id",
// "设置来往和来往动态的app key", "我的应用名");
// sdk->setFacebookAppId("你的facebook appid");
// 设置用户点击一条图文分享时用户跳转到的目标页面, 一般为app主页或者下载页面
// sdk->setTargetUrl(" ");
// 打开或者关闭log
// sdk->setLogEnable(true) ;
// ********************** END ***************************
集成到这一步就完成了,如果没有异常,应该会出现下面的界面,这说明你已经成功实现了集成工作。
Android 使用第三方SDK—友盟实现分享功能
今天给大家写一下友盟的分享,这段时间在项目有用到,这里简单给大家介绍一下。
友盟的官网链接:点击打开链接
首先,到微信,QQ,微博开放平台添加应用,获取key,下面列出链接:
到友盟官网注册,添加应用获取唯一的key, 下载友盟分享的SDK,需要引入到自己项目当中。我这只用到了微信,QQ,微博,就只选了一部分功能。

再添加相应的res资源文件到你的项目中,到这里,准备工作就完成了。
接下来,开始实现分享功能。友盟分享有它自己给的分享界面,可以直接使用,代码在SDK集成文档中有,这里重点讲一下只使用分享提供的API,自己项目绘制分享界面。
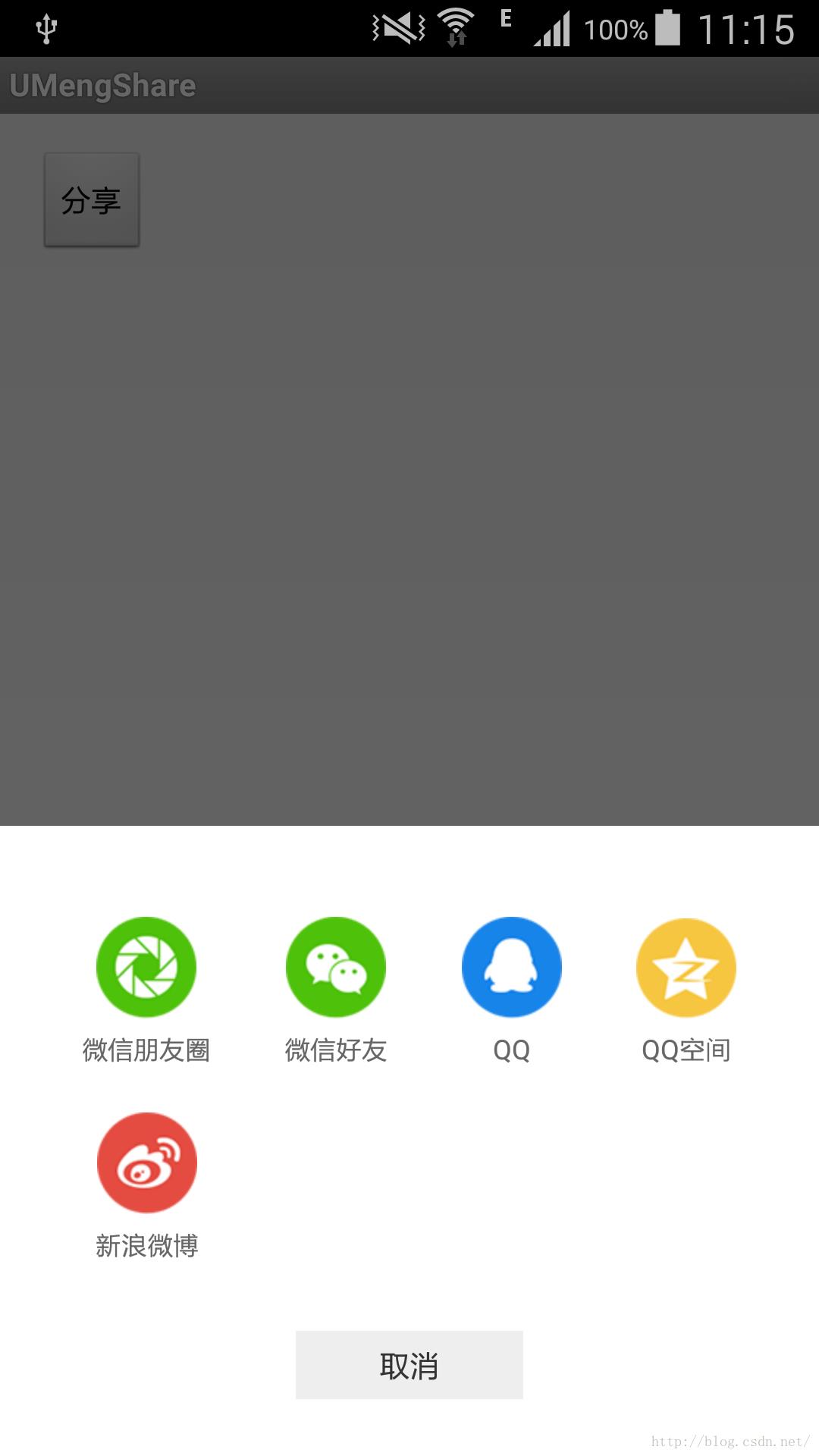
效果图:

点击分享按钮,屏幕底部出现分享dialog。
布局很简单,就不贴代码了,写一个ShareDIalog类继承Dialog,引入布局文件,背景设置透明,添加一个出现与消失的动画。
public class ShareDialog extends Dialog {
private onClickback callback;
public ShareDialog(Context context, onClickback callback) {
this(context, R.layout.share_dialog, R.style.my_dialog_style,
LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
this.callback = callback;
}
public ShareDialog(final Context context, int layout, int style, int width,
int height) {
super(context, style);
setContentView(layout);
setCanceledOnTouchOutside(true);
// 设置属性值
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.width = width;
lp.height = height;
getWindow().setAttributes(lp);
setListener();
}
// 设置点击事件
private void setListener() {
findViewById(R.id.tv_wx).setOnClickListener(
new android.view.View.OnClickListener() {
@Override
public void onClick(View v) {
callback.onShare(1);
dismiss();
}
});
findViewById(R.id.tv_wxp).setOnClickListener(
new android.view.View.OnClickListener() {
@Override
public void onClick(View v) {
callback.onShare(2);
dismiss();
}
});
findViewById(R.id.tv_wb).setOnClickListener(
new android.view.View.OnClickListener() {
@Override
public void onClick(View v) {
callback.onShare(3);
dismiss();
}
});
findViewById(R.id.tv_qq).setOnClickListener(
new android.view.View.OnClickListener() {
@Override
public void onClick(View v) {
callback.onShare(4);
dismiss();
}
});
findViewById(R.id.tv_qqz).setOnClickListener(
new android.view.View.OnClickListener() {
@Override
public void onClick(View v) {
callback.onShare(5);
dismiss();
}
});
findViewById(R.id.tv_cancal).setOnClickListener(
new android.view.View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
});
}
@Override
public void show() {
super.show();
/ 设置dialog显示动画
getWindow().setWindowAnimations(R.style.dialogWindowAnim);
// 设置显示位置为底部
getWindow().setGravity(Gravity.BOTTOM);
}
public interface onClickback {
abstract void onShare(int id);
}
}
styles:
<resources>
<style name="dialogWindowAnim" parent="android:Animation" mce_bogus="1">
<item name="android:windowEnterAnimation">@anim/umeng_socialize_slide_in_from_bottom</item>
<item name="android:windowExitAnimation">@anim/umeng_socialize_slide_out_from_bottom</item>
</style>
</resources><?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromXDelta="0.0%"
android:fromYDelta="100.0%"
android:toXDelta="0.0%"
android:toYDelta="0.0%" />
窗口消失动画 umeng_socialize_slide_out_from_bottom.xml:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromXDelta="0.0%"
android:fromYDelta="0.0%"
android:toXDelta="0.0%"
android:toYDelta="100.0%" />
分享按钮的点击在MainActivity中实现:
public class MainActivity extends Activity {
private Button btn_share;
final UMSocialService mController = UMServiceFactory
.getUMSocialService("com.umeng.share");
private String title = "分享", content = "分享内容是。。。。",
url = "http://www.baidu.com";
SnsPostListener mSnsPostListener = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_share = (Button) findViewById(R.id.btn_share);
//
btn_share.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//打开分享面板(自己定制界面,不使用友盟默认)
openShareDialog();
}
});
mSnsPostListener = new SnsPostListener() {
@Override
public void onStart() {
}
@Override
public void onComplete(SHARE_MEDIA platform, int eCode,
SocializeEntity entity) {
if (eCode == 200) {
Toast.makeText(MainActivity.this, "分享成功",
Toast.LENGTH_SHORT).show();
}
}
};
mController.registerListener(mSnsPostListener);
// 初始化分享平台
init();
// 初始化分享平台内容
initShare();
}
private void openShareDialog() {
new ShareDialog(MainActivity.this, new onClickback() {
@Override
public void onShare(int id) {
switch (id) {
case 1: // 微信
shareToMedia(SHARE_MEDIA.WEIXIN);
break;
case 2: // 朋友圈
shareToMedia(SHARE_MEDIA.WEIXIN_CIRCLE);
break;
case 3: // 微博
shareToMedia(SHARE_MEDIA.SINA);
break;
case 4: // qq
shareToMedia(SHARE_MEDIA.QQ);
break;
case 5: // qq空间
shareToMedia(SHARE_MEDIA.QZONE);
break;
}
}
}).show();
}
private void shareToMedia(SHARE_MEDIA share_MEDIA) {
mController.postShare(MainActivity.this, share_MEDIA, snsPostListener());
}
private SnsPostListener snsPostListener() {
return mSnsPostListener;
}
/**
* 初始化分享平台
*/
private void init() {
mController.setShareContent(title);
mController.setShareMedia(new UMImage(MainActivity.this,
R.drawable.ic_launcher));
mController.getConfig().closeToast();
String appID = "微信应用id";
String appSecret = "########################";
// 添加微信平台
UMWXHandler wxHandler = new UMWXHandler(MainActivity.this, appID,
appSecret);
wxHandler.setTitle(title);
wxHandler.addToSocialSDK();
wxHandler.showCompressToast(false);
// 添加微信朋友圈
UMWXHandler wxCircleHandler = new UMWXHandler(MainActivity.this, appID,
appSecret);
wxCircleHandler.setTitle(title);
wxCircleHandler.setToCircle(true);
wxCircleHandler.addToSocialSDK();
wxCircleHandler.showCompressToast(false);
String qqID = "QQ应用id";
String qqSecret = "##############";
UMQQSsoHandler qqSsoHandler = new UMQQSsoHandler(MainActivity.this,
qqID, qqSecret);
qqSsoHandler.addToSocialSDK();
qqSsoHandler.setTitle(title);
QZoneSsoHandler qZoneSsoHandler = new QZoneSsoHandler(
MainActivity.this, qqID, qqSecret);
qZoneSsoHandler.addToSocialSDK();
SinaSsoHandler sinaSsoHandler = new SinaSsoHandler();
sinaSsoHandler.setShareAfterAuthorize(true);
sinaSsoHandler.addToSocialSDK();
}
/**
* 初始化分享平台内容
*/
private void initShare() {
// 设置微信好友分享内容
WeiXinShareContent weixinContent = new WeiXinShareContent();
weixinContent.setShareContent(content);
weixinContent.setTitle(title);
weixinContent.setTargetUrl(url);
weixinContent.setShareImage(new UMImage(MainActivity.this,
R.drawable.ic_launcher));
mController.setShareMedia(weixinContent);
// 设置微信朋友圈分享内容
CircleShareContent circleMedia = new CircleShareContent();
circleMedia.setShareContent(content);
circleMedia.setTitle(title);
circleMedia.setShareImage(new UMImage(MainActivity.this,
R.drawable.ic_launcher));
circleMedia.setTargetUrl(url);
mController.setShareMedia(circleMedia);
// 设置QQ分享内容
QQShareContent qqShareContent = new QQShareContent();
qqShareContent.setShareContent(content);
qqShareContent.setTitle(title);
qqShareContent.setShareImage(new UMImage(MainActivity.this,
R.drawable.ic_launcher));
qqShareContent.setTargetUrl(url);
mController.setShareMedia(qqShareContent);
// 设置QQ空间分享内容
QZoneShareContent qzone = new QZoneShareContent();
qzone.setShareContent(content);
qzone.setTargetUrl(url);
qzone.setTitle(title);
qzone.setShareImage(new UMImage(MainActivity.this,
R.drawable.ic_launcher));
mController.setShareMedia(qzone);
// 设置新浪微博分享内容
SinaShareContent sinaShareContent = new SinaShareContent();
sinaShareContent.setShareContent(content);
sinaShareContent.setTargetUrl(url);
sinaShareContent.setTitle(title);
sinaShareContent.setShareImage(new UMImage(MainActivity.this,
R.drawable.ic_launcher));
mController.setShareMedia(sinaShareContent);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
/** 使用SSO授权必须添加如下代码 */
UMSsoHandler ssoHandler = mController.getConfig().getSsoHandler(
requestCode);
if (ssoHandler != null) {
ssoHandler.authorizeCallBack(requestCode, resultCode, data);
}
}
@Override
protected void onDestroy() {
super.onDestroy();
// 关闭监听器
if (mController != null) {
mController.getConfig().cleanListeners();
}
}
}@Override
public void onComplete(SHARE_MEDIA platform, int eCode,
SocializeEntity entity) {
if (eCode == 200) {
Toast.makeText(MainActivity.this, "分享成功",Toast.LENGTH_SHORT).show();
}
}
onComplete第一个参数SHARE_MEDIA platform就是分享到的某个平台。第二个参数int eCode是返回的状态码,200是成功。
具体分享的时候,传入是哪一个平台就行了,比如微信:SHARE_MEDIA.WEIXIN
case 1: // 微信
shareToMedia(SHARE_MEDIA.WEIXIN);
break;
private void shareToMedia(SHARE_MEDIA share_MEDIA) {
mController.postShare(MainActivity.this, share_MEDIA, snsPostListener());
}在分享界面关闭的时候在 onDestroy方法中一定记得同时关闭监听:
@Override
protected void onDestroy() {
super.onDestroy();
// 关闭监听器
if (mController != null) {
mController.getConfig().cleanListeners();
}
}注释写的比较详细,就不细说了。
更多详细的到友盟的官网链接:点击打开链接
PS:
如果在您的项目中集成了微信或者微信朋友圈,并且您需要准确的分享回调,则需要在AndroidManifest.xml中下注册下面的回调Activity。
<activity
android:name=".wxapi.WXEntryActivity"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait" />
注意这里不需要修改,否则可能引起微信回调执行不正确,影响微信登录及分享功能
然后将SDK包中platforms/weixin目录下的wxapi文件夹拷贝到您AndroidMainFest.xml文件application标签里配置的包目录下,然后修改WXEntryActivity的完整路径即可
- 以我们的Demo工程为例
social_sdk_example的包名为com.umeng.soexample,因此将wxapi文件夹拷贝到com.umeng.soexample下,最终WXEntryActivity的完整路径为com.umeng.soexample.wxapi.WXEntryActivity
注意WXEntryActivity.java的完整路径必须正确,否则微信分享回调无法正常执行,微信登录功能也无法正常实现。
WXEntryActivity.java类的内容可以为空,集成WXCallbackActivity类:
import com.umeng.socialize.weixin.view.WXCallbackActivity;
public class WXEntryActivity extends WXCallbackActivity {
}部分AndroidManifest.xml代码:
<uses-sdk
android:minSdkVersion="10"
android:targetSdkVersion="19" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_LOGS" />
<uses-permission android:name="android.permission.CALL_PHONE" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.SET_DEBUG_APP" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.USE_CREDENTIALS" />
<uses-permission android:name="android.permission.MANAGE_ACCOUNTS" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.huodao.hdphone.MainActivity"
android:configChanges="orientation|keyboard"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- 分享编辑页 -->
<activity
android:name="com.umeng.socialize.view.ShareActivity"
android:configChanges="orientation|keyboard"
android:launchMode="singleTask"
android:noHistory="true"
android:theme="@style/Theme.UMDialog"
android:windowSoftInputMode="stateVisible|adjustResize" >
</activity>
<!-- ############ QQ空间和QQ SSO授权的Activity注册 ############ -->
<activity
android:name="com.tencent.tauth.AuthActivity"
android:launchMode="singleTask"
android:noHistory="true" >
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="tencentQQ应用ID" />
</intent-filter>
</activity>
<activity
android:name="com.tencent.connect.common.AssistActivity"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar" >
</activity>
<activity
android:name=".wxapi.WXEntryActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
<!-- ###################添加UmengAppkey###################### -->
<!-- 友盟分享 -->
<meta-data
android:name="UMENG_APPKEY"
android:value="友盟申请应用的key" >
</meta-data>
</application>集成友盟分享的时候一定要注意在各个开放平台申请应用id和KEY值,包名和应用正式发布的签名一定不能出错,否则分享不成功。
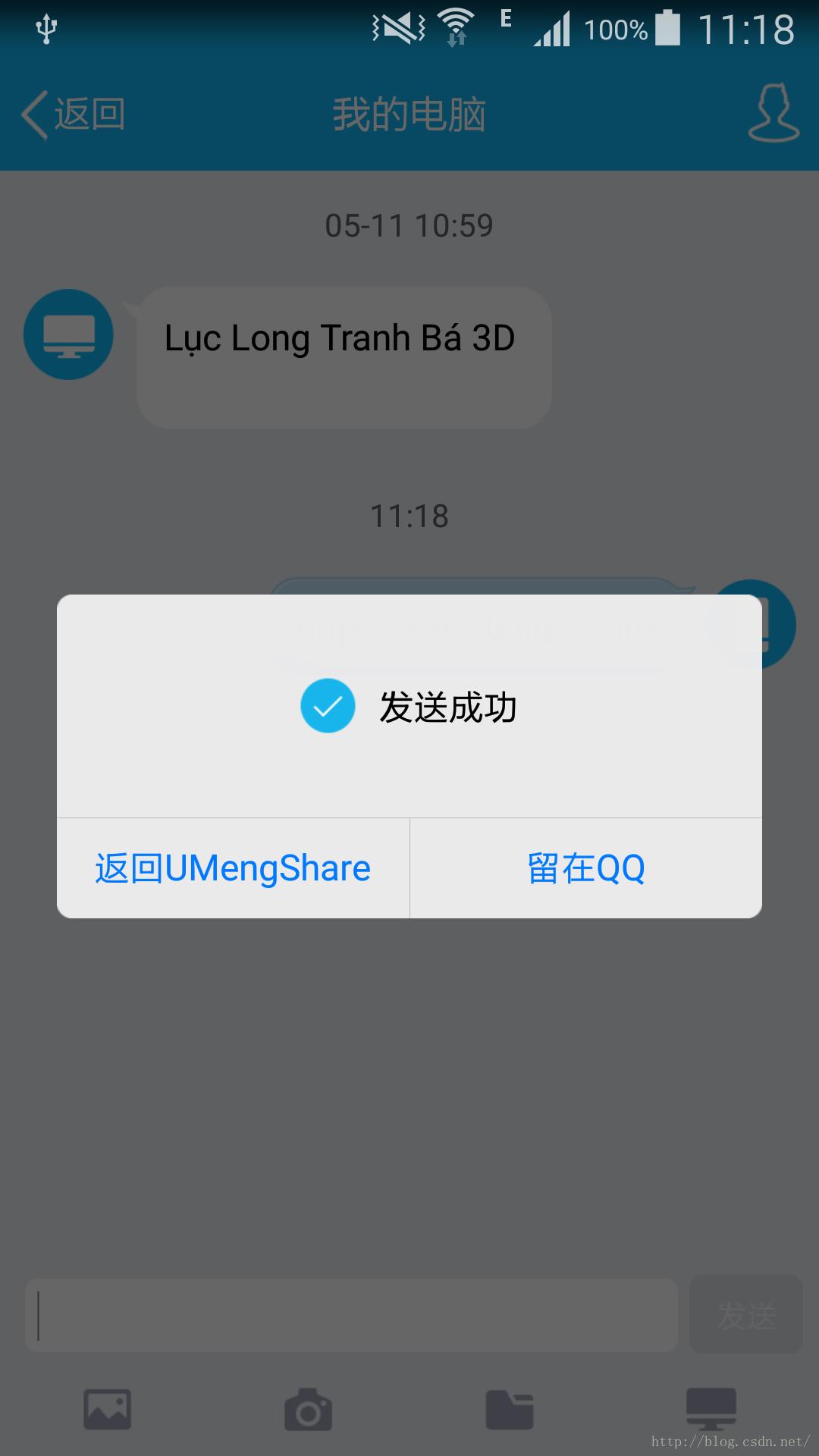
分享效果图:





以上是关于如何使用友盟 Cocos2d-x 分享组件实现 Android/iOS 分享功能的主要内容,如果未能解决你的问题,请参考以下文章