jQuery-Validate验证插件的使用步骤详解
Posted 武哥聊编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery-Validate验证插件的使用步骤详解相关的知识,希望对你有一定的参考价值。
我的个人博客站点:http://blog.itcodai.com
1. 写在前面 |
(友情提示,点我:下载源码)
我们知道,用户在注册的时候,会有个表单页面,然后有些选项是必填的,有些要填的内容是有规范的,这些都要在用户提交之前进行验证才行,如果不符合要求,需要在右边显示一个友好的提示,让用户修改。
记得以前在学习Servlet的时候,实现一个简单的用户注册功能的验证是在后台做的,有些用了正则表达式,有些没用,但是都比较简单。流程是这样的,前台提交表单数据后,servlet获取数据先进行验证,如果不符合要求,将提示信息放到一个List中,然后再把List存到session中,跳转到一个新的页面做回显,把错误信息也显示出来,但是比较繁琐。
前面做网上商城项目的时候,用EasyUI做后台商品添加时,也做了验证的功能,EasyUI自带了验证的功能,还是很强大的,效果也不错。感兴趣的话不妨来看一下这篇文章。
但是前台用户注册的页面我们该如何做呢?这就是本文所要介绍的主要内容了,我们可以使用jQuery的Validate插件来做注册的验证功能,jQuery我也没有系统的学习,只是用到什么学什么,用到什么了解什么,所以如有错误之处,欢迎留言指正~下面我一步步通过代码详细介绍一下jQuery-Validate验证插件的使用步骤。
2. 效果展示 |
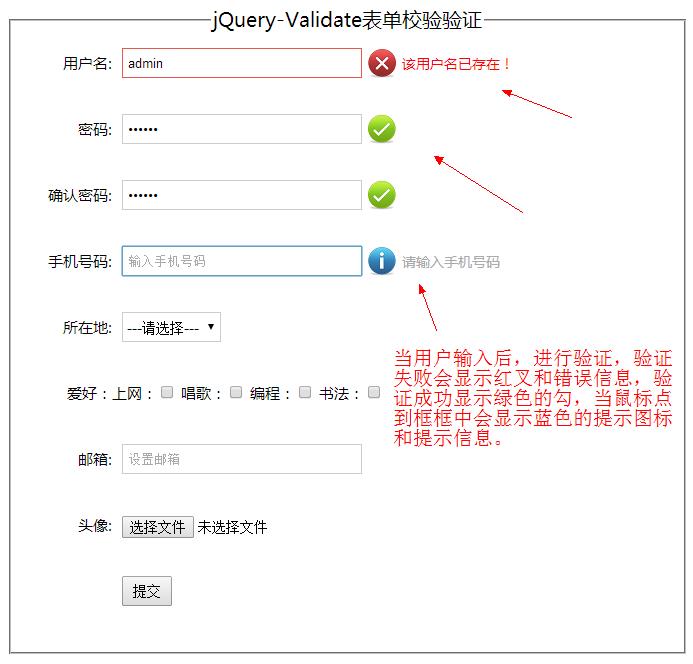
首先来看一下最后实现的效果,先有个直观的感受,个人感觉还算可以的~能接受。

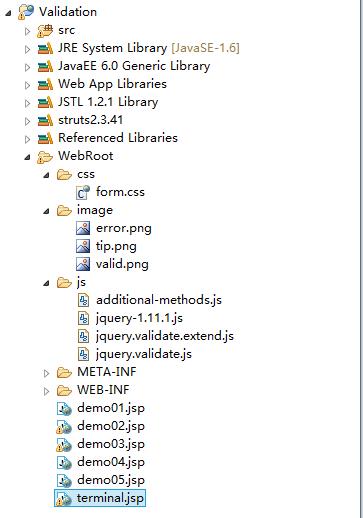
从图中可以看出,包括输入前的提示,输入正确和错误的提示的功能,都已经完成。再看一下我的工程:

总共有6个jsp文件,之所以写成6个是为了一步步解说做这个效果的步骤,最后
terminal.jsp是最终版的。运行的时候也只需要运行这个terminal.jsp即可。 下面我详细分析一下使用jQurey-Validate验证插件的过程。 3. Validate环境的搭建 |
环境搭建,肯定少不了jar包,我使用的是
jQuery-validate-1.15,官方上给出了依赖的几个版本的jQuery,我下了jQuery-1.11.1。所以将这两个js文件放到工程中WebRoot/js中,并在jsp页面中导入即可。 
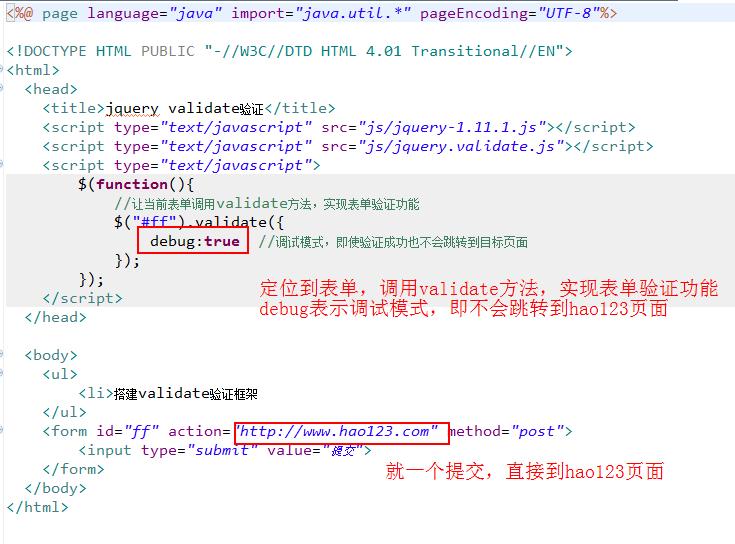
demo1.jsp很简单,为了搭建环境而已,如果点击提交,不会跳转到指定页面表示环境搭建成功。
4. Validate基本方法的使用 |
好了,环境搭建成功了,接下来我们开始使用Validate的基本方法了,这里还要导入一个js文件:
additional-methods.js,新版本的jQuery-validate-1.15中没有对文件后缀的验证,后来我在官网上查了一下,官网上说放到additional-methods.js中了,所以我去下了个,放到工程中了,而且方法名也和老版本不太一样,下面再说。看一下demo2.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jquery validate验证</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/additional-methods.js"></script>
<script type="text/javascript">
$(function(){
//让当前表单调用validate方法,实现表单验证功能
$("#ff").validate({
debug:true, //调试模式,即使验证成功也不会跳转到目标页面
rules:{ //配置验证规则,key就是被验证的dom对象,value就是调用验证的方法(也是json格式)
sname:{
required:true, //必填。如果验证方法不需要参数,则配置为true
rangelength:[6,12]
},
spass:{
required:true,
rangelength:[6,12]
},
spass2:{
required:true,
equalTo:'#spass' //表示和id="spass"的值相同
},
slike:{
required:true,
},
semail:{
required:true,
email:true
},
simage:{
required:true,
extension:'gif|jpe?g|png'
}
}
});
});
</script>
</head>
<body>
<!--
<ul>
<li>演示基本方法的使用</li>
<li>jquery.validate.js中260行有缺省的验证配置</li>
<li>jquery.validate.js中354行有验证方法出错的消息,即告诉我们都有哪些验证方法</li>
</ul>
-->
<form id="ff" action="http://www.hao123.com" method="post">
姓名:<input type="text" name="sname" /><br/>
密码:<input type="password" name="spass" id="spass"/><br/>
确认密码:<input type="password" name="spass2" /><br/>
爱好:
上网:<input type="checkbox" name="slike" value="上网"/>
唱歌:<input type="checkbox" name="slike" value="唱歌"/>
编程:<input type="checkbox" name="slike" value="编程"/>
书法:<input type="checkbox" name="slike" value="书法"/><br/>
邮箱:<input type="text" name="semail" /><br/>
头像:<input type="file" name="simage" /><br/>
<input type="submit" value="提交">
</form>
</body>
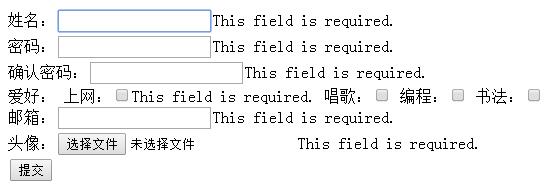
</html> demo2中,我们写了一些基本的表单了,并且在js中对其进行了验证,validate中定义了一些缺省的验证,required表示必填字段,rangelength表示长度范围,用数组表示范围边界,equalTo后面跟一个id,表示跟后面跟的id的元素内容相同,这里说一下extension,表示后缀,以前版本叫accept,新版本中改为extension了,网上的搜索的关于后缀的验证都是accept,新版没了,而且extension就是在新加的additional-methods.js中。我们看一下这个版本的效果:

有点丑……因为还没做css, 但是我直接点击提交,会出现一些验证信息了,这些都是默认的信息,是源码中提供的,说明一点,验证功能生效了,我们下面就改写一下后面显示的信息,这些默认的显然不太友好。
5. 实现错误消息的本地化 |
我们可以指定messages消息的显示内容,也是json格式的,如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jquery validate验证</title>
<script type="text/javascript" src="jquery-1.11.1.js"></script>
<script type="text/javascript" src="jquery.validate.js"></script>
<script type="text/javascript" src="additional-methods.js"></script>
<script type="text/javascript">
$(function(){
//让当前表单调用validate方法,实现表单验证功能
$("#ff").validate({
debug:true, //调试模式,即使验证成功也不会跳转到目标页面
rules:{ //配置验证规则,key就是被验证的dom对象,value就是调用验证的方法(也是json格式)
sname:{
required:true, //必填。如果验证方法不需要参数,则配置为true
rangelength:[6,12]
},
spass:{
required:true,
rangelength:[6,12]
},
spass2:{
required:true,
equalTo:'#spass' //表示和id="spass"的值相同
},
saddress:{
required:true
},
semail:{
required:true,
email:true
},
simage:{
required:true,
extension:'gif|jpe?g|png'
}
},
messages:{
sname:{
required:"请输入用户名",
rangelength:$.validator.format("用户名长度在必须为:{0}-{1}之间")
},
spass:{
required:"请输入密码",
rangelength:$.validator.format("字段长度必须为:{0}-{1}之间")
},
spass2:{
required:"请再次输入密码",
equalTo:"两次密码必须一致" //表示和id="spass"的值相同
},
saddress:{
required:"请选择地址"
},
semail:{
required:"请填写邮件",
email:"邮箱格式不正确"
},
simage:{
required:"请选择要上传的头像",
extension:"文件后缀名必须为jpg,jpeg,gif,png"
}
}
});
});
</script>
</head>
<body>
<!-- body中的内容不变,省略不写了 -->
</body>
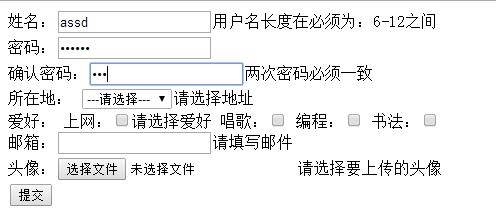
</html> 相当于覆写了原来默认的消息提示,来看下效果:

这就有点感觉了。继续往下完善。
6. 实现远程验证 |
所谓远程验证,指的是当用户注册时输入用户名时,系统得从数据库中查询是否已经有该用户名了,如果有则告诉用户已经有人注册过了该名字了,但是我们不用去查数据库,我们写个Action模拟下即可,主要是实现validate插件和Action之间的通信。看demo4.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jquery validate验证</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/additional-methods.js"></script>
<script type="text/javascript">
$(function(){
//让当前表单调用validate方法,实现表单验证功能
$("#ff").validate({
debug:true, //调试模式,即使验证成功也不会跳转到目标页面
onkeyup:null, //当丢失焦点时才触发验证请求
rules:{ //配置验证规则,key就是被验证的dom对象,value就是调用验证的方法(也是json格式)
sname:{
required:true, //必填。如果验证方法不需要参数,则配置为true
rangelength:[3,12],
remote:{
url:"ajax_check.action",
type:"post"
}
},
spass:{
required:true,
rangelength:[6,12]
},
spass2:{
required:true,
equalTo:'#spass' //表示和id="spass"的值相同
},
saddress:{
required:true
},
semail:{
required:true,
email:true
},
simage:{
required:true,
extension:'gif|jpe?g|png'
}
},
messages:{
sname:{
required:"请输入用户名",
rangelength:$.validator.format("用户名长度在必须为:{0}-{1}之间"),
remote:"该用户名已存在!"
},
spass:{
required:"请输入密码",
rangelength:$.validator.format("字段长度必须为:{0}-{1}之间")
},
spass2:{
required:"请再次输入密码",
equalTo:"两次密码必须一致" //表示和id="spass"的值相同
},
saddress:{
required:"请选择地址"
},
semail:{
required:"请填写邮件",
email:"邮箱格式不正确"
},
simage:{
required:"请选择要上传的头像",
extension:"文件后缀名必须为jpg,jpeg,gif,png"
}
}
});
});
</script>
</head>
<body>
<!-- body中的内容不变,省略不写了 -->
</body>
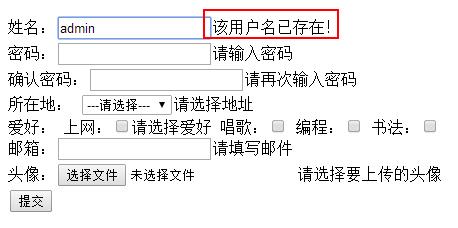
</html> 我们看到,在sname里面新加了个remote方法,这个是用来远程验证的,参数url是要发送的请求Action,所以我们后台写个AjaxAction,在AjaxAction中写过check方法来,判断用户名是否为admin,如果是,则以流的形式返回false,前台接收到false就会验证失败,返回true则验证成功。失败了则告诉用户该用户名已存在,后台Action这里就不写了,见我上传的源码即可。我们来看下效果:

7. 自定义验证方法 |
我们也可以自定义验证的方法,比如手机号,我们可以自己定义验证方法,自己定义的方法最好写在扩展js中,我们自己写一个
jquery.validate.extend.js放到js文件夹中,在该文件中写上:
//自定义方法,完成手机号码的验证
//name:自定义方法的名称,method:函数体, message:错误消息
$.validator.addMethod("phone", function(value, element, param){
//方法中又有三个参数:value:被验证的值, element:当前验证的dom对象,param:参数(多个即是数组)
//alert(value + "," + $(element).val() + "," + param[0] + "," + param[1]);
return new RegExp(/^1[3458]\\d{9}$/).test(value);
}, "手机号码不正确"); addMethod表示新加的方法,第一个参数是方法名,第二个参数是函数体,第三个参数表示验证错误消息。其中函数体中,又有三个参数,value表示验证的值,element表示当前dom对象,param表示参数。我们使用正则表达式验证了手机号。这里就不测试了。最后我们来看一下终极的表单验证,终极验证表单需要加上CSS了,下面是完整的终极验证代码。
8. 验证表单完整版 |
8.1 Html表单
为了让表单结构简单而清晰,我们将表单的每个元素都包裹在一个div结构中:用label标签用来标记元素的名称,接着便是表单元素本身。【注明:1.使用label标签的好处是为鼠标用户改进了可用性。当在label元素内点击文本时,浏览器就会自动将焦点转到和label相关的表单控件上。2.每个需要校验的表单元素都应该设置id和name属性,方便在使用插件时将元素绑定校验规则和校验信息。】
表单实现代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jquery validate验证</title>
<link rel="stylesheet" href="css/form.css" />
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/additional-methods.js"></script>
<script type="text/javascript" src="js/jquery.validate.extend.js"></script>
<script type="text/javascript">
$(function(){
//让当前表单调用validate方法,实现表单验证功能
$("#ff").validate({
debug:true, //调试模式,即使验证成功也不会跳转到目标页面
rules:{ //配置验证规则,key就是被验证的dom对象,value就是调用验证的方法(也是json格式)
sname:{
required:true, //必填。如果验证方法不需要参数,则配置为true
rangelength:[4,12],
remote:{
url:"ajax_check.action",
type:"post"
}
},
spass:{
required:true,
rangelength:[6,16]
},
spass2:{
required:true,
equalTo:'#password' //表示和id="spass"的值相同
},
saddress:{
required:true
},
sphone:{
required:true,
phone:true
},
slike:{
required:true,
},
semail:{
required:true,
email:true
},
simage:{
required:true,
extension:'gif|jpe?g|png'
}
},
messages:{
sname:{
required:"请输入用户名",
rangelength:$.validator.format("用户名长度为{0}-{1}个字符"),
remote:"该用户名已存在!"
},
spass:{
required:"请输入密码",
rangelength:$.validator.format("密码长度为{0}-{1}个字符")
},
spass2:{
required:"请再次输入密码",
equalTo:"两次密码必须一致" //表示和id="spass"的值相同
},
sphone:{
required:"请输入手机号"
},
saddress:{
required:"请选择地址"
},
slike:{
required:"请选择爱好",
},
semail:{
required:"请填写邮件",
email:"邮箱格式不正确"
},
simage:{
required:"请选择要上传的头像",
extension:"文件后缀名必须为jpg,jpeg,gif,png"
}
}
});
});
</script>
</head>
<body>
<form action="http://www.hao123.com" method="post" id="ff">
<fieldset>
<legend>jQuery-Validate表单校验验证</legend>
<div class="item">
<label for="username" class="item-label">用户名:</label>
<input type="text" id="username" name="sname" class="item-text" placeholder="设置用户名"
autocomplete="off" tip="请输入用户名">
</div>
<div class="item">
<label for="password" class="item-label">密码:</label>
<input type="password" id="password" name="spass" class="item-text"
placeholder="设置密码" tip="长度为6-16个字符">
</div>
<div class="item">
<label for="password" class="item-label">确认密码:</label>
<input type="password" name="spass2" class="item-text" placeholder="设置确认密码">
</div>
<div class="item">
<label for="phone" class="item-label">手机号码:</label>
<input type="text" id="phone" name="sphone" class="item-text" placeholder="输入手机号码" tip="请输入手机号码">
</div>
<div class="item">
<label for="saddress" class="item-label">所在地:</label>
<select name="saddress" class="item-select">
<option value="">---请选择---</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="深圳">深圳</option>
</select>
</div>
<div class="item">
<label for="slike" class="item-label">爱好:</label>
上网:<input type="checkbox" name="slike" value="上网"/>
唱歌:<input type="checkbox" name="slike" value="唱歌"/>
编程:<input type="checkbox" name="slike" value="编程"/>
书法:<input type="checkbox" name="slike" value="书法"/><br/>
</div>
<div class="item">
<label for="semail" class="item-label">邮箱:</label>
<input type="text" id="semail" name="semail" class="item-text" placeholder="设置邮箱"
autocomplete="off" tip="请输入邮箱">
</div>
<div class="item">
<label for="simage" class="item-label">头像:</label>
<input type="file" name="simage" class="item-file">
</div>
<div class="item">
<input type="submit" value="提交" class="item-submit">
</div>
</fieldset>
</form>
</body>
</html>8.2 表单验证js逻辑
接着我们通过js来实现对表单元素的校验。在校验之前,我对jquery validate插件进行了功能扩展,对默认的选项进行了重写覆盖。jquery validate插件默认只提供了校验正确及错误时的提示,缺少我们常见的帮助信息提示。为了解决这个问题,我研究了插件的源码,发现插件本身提供了onfocusin(校验元素获得焦点时调用)和onfocusout(校验元素失去焦点时调用)这两个函数。通过修改默认参数的这两个接口,可以实现党用户鼠标点击或选择元素时(即元素获得焦点),提示帮助信息;在用户鼠标离开元素时(即元素失去焦点),移除帮助信息。
此外,jquery validate默认提供表单元素输入时的实时校验,因为我们要求在输入时只提示用户帮助信息,故需要关闭输入的实时校验,为此我们将默认参数中的onkeyup设置为null。
具体的扩展改进代码我放到了新增js脚本jquery.validate.extend.js中,代码如下:
/*************************插件新功能-设置插件validator的默认参数*****************************************/
$.validator.setDefaults({
/*关闭键盘输入时的实时校验*/
onkeyup: null,
/*添加校验成功后的执行函数--修改提示内容,并为正确提示信息添加新的样式(默认是valid)*/
success: function(label){
/*label的默认正确样式为valid,需要通过validClass来重置,否则这里添加的其他样式不能被清除*/
label.text('').addClass('valid');
},
/*重写校验元素获得焦点后的执行函数--增加[1.光标移入元素时的帮助提示,2.校验元素的高亮显示]两个功能点*/
onfocusin: function( element ) {
this.lastActive = element;
/*1.帮助提示功能*/
this.addWrapper(this.errorsFor(element)).hide();
var tip = $(element).attr('tip');
//alert(tip);
if(tip && $(element).parent().children(".tip").length === 0){
$(element).parent().append("<label class='tip'>" + tip + "</label>");
}
/*2.校验元素的高亮显示*/
$(element).addClass('highlight');
// Hide error label and remove error class on focus if enabled
if ( this.settings.focusCleanup ) {
if ( this.settings.unhighlight ) {
this.settings.unhighlight.call( this, element, this.settings.errorClass, this.settings.validClass );
}
this.hideThese( this.errorsFor( element ) );
}
},
/*重写校验元素焦点离开时的执行函数--移除[1.添加的帮助提示,2.校验元素的高亮显示]*/
onfocusout: function( element ) {
/*1.帮助提示信息移除*/
$(element).parent().children(".tip").remove();
/*2.校验元素高亮样式移除*/
$(element).removeClass('highlight');
/*3.替换下面注释的原始代码,任何时候光标离开元素都触发校验功能*/
//this.element( element );
if ( !this.checkable( element ) && ( element.name in this.submitted || !this.optional( element ) ) ) {
this.element( element );
}
}
});
//自定义方法,完成手机号码的验证
//name:自定义方法的名称,method:函数体, message:错误消息
$.validator.addMethod("phone", function(value, element, param){
//方法中又有三个参数:value:被验证的值, element:当前验证的dom对象,param:参数(多个即是数组)
//alert(value + "," + $(element).val() + "," + param[0] + "," + param[1]);
return new RegExp(/^1[3458]\\d{9}$/).test(value);
}, "手机号码不正确");8.3 表单验证css样式
最后还要为页面元素添加css样式。插件中有一系列默认选项:其中默认错误显示标签为label,错误样式为label.error。上面在jquery.validate.extend.js文件中,有一个success函数需要说明一下。这个函数是在校验成功的时候执行的,我们在函数中为label提示标签添加了校验正确对应的样式label.valid。因此在css中如果要美化信息提示,需要对label相关样式如error,valid样式进行设计。此外我们在扩展插件功能中添加了一个class为tip的label标签,该标签仅在校验元素获得焦点时生成。为此,还需要设置label的tip样式。
完整的样式文件内容具体如下:
body{
font-family: Microsoft Yahei;
font-size: 15px;
}
fieldset{ width: 650px; }
legend{
text-align: center;
font-size: 20px;
}
.item{
height: 56px;
line-height: 30px;
margin: 10px;
}
.item .item-label{
float: left;
width: 80px;
text-align: right;
}
.item-text{
float: left;
width: 240px;
height: 30px;
padding: 9px 25px 9px 5px;
margin-left: 10px;
border: 1px以上是关于jQuery-Validate验证插件的使用步骤详解的主要内容,如果未能解决你的问题,请参考以下文章