jQuery-validate插件初级篇
Posted 知行合一
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery-validate插件初级篇相关的知识,希望对你有一定的参考价值。
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过。如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/mao2080/
1、效果示例
1、右侧提示

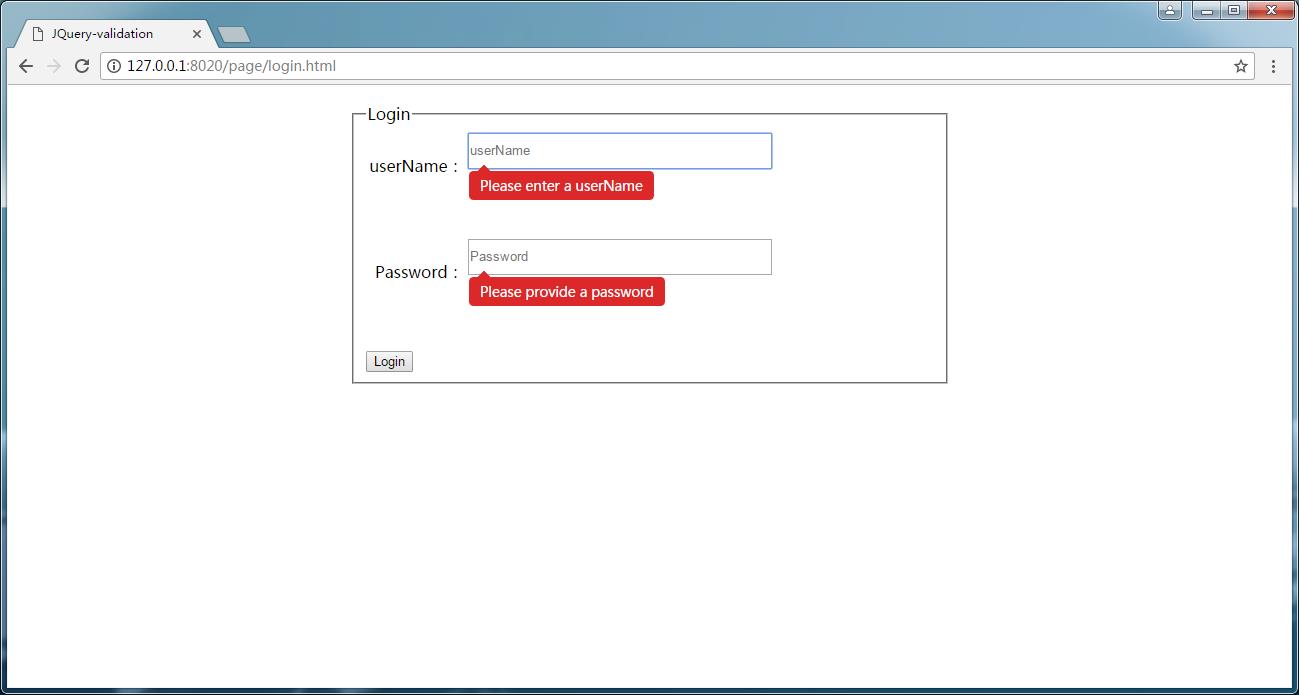
2、底部提示

2、代码示例
1、validateUtil.js
1 /* 2 * 基于jquery 校验插件 3 * by mao2080@sina.com 4 */ 5 $(function (){ 6 window.validateUtil = { 7 /** 8 * 显示提示信息 9 * @param {Object} error 提示信息 10 * @param {Object} element 当前表单元素 11 * @param {Object} insert 是否是insert 12 */ 13 showTips : function(error, element, insert){ 14 if($(element).parent().data("pos") == "bottom"){ 15 error.addClass("pointing tipslabel bottom"); 16 }else{ 17 error.addClass("pointing tipslabel right"); 18 } 19 if($(element).parent().data("top")){ 20 error.css({"top":$(element).parent().data("top")}); 21 } 22 if($(element).parent().data("left")){ 23 error.css({"left":$(element).parent().data("left")}); 24 } 25 $(element).parent().css({"position":"relative"}); 26 if(insert){ 27 error.insertAfter(element); 28 }else{ 29 $(element).parent().append(error); 30 } 31 }, 32 /** 33 * 验证表单 34 * @param {Object} args 规则 35 */ 36 validate : function(args){ 37 var validator = $(args.formId).validate( { 38 rules: args.rules, 39 messages: args.messages, 40 errorPlacement: function (error, element) { 41 validateUtil.showTips(error, element); 42 } 43 }); 44 if(!validator.form()){ 45 validator.focusInvalid(); 46 return false; 47 } 48 return true; 49 } 50 }; 51 });
2、validate.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>JQuery-validation</title> 6 <link rel="stylesheet" href="css/validate.css"/> 7 <script type="text/javascript" src="js/jquery-3.0.0.min.js"></script> 8 <script type="text/javascript" src="js/jquery.validate.min.js"></script> 9 <script type="text/javascript" src="js/validateUtil.js"></script> 10 <style> 11 tr{ 12 height: 45px; 13 } 14 </style> 15 </head> 16 <body> 17 <form id="form" style="padding: 10px; width: 800px; margin: auto;"> 18 <fieldset> 19 <legend>Register</legend> 20 <table> 21 <tr> 22 <td align="right">userName:</td> 23 <td><input id="userName" name="userName" placeholder="userName"/></td> 24 </tr> 25 <tr> 26 <td align="right">Password:</td> 27 <td><input id="password" name="password" type="password" placeholder="Password"/></td> 28 </tr> 29 <tr> 30 <td align="right">Confirm password:</td> 31 <td><input id="confirm_password" name="confirm_password" type="password" placeholder="Confirm password"/></td> 32 </tr> 33 <tr> 34 <td align="right">Email:</td> 35 <td><input id="email" name="email" type="text" placeholder="Email"/></td> 36 </tr> 37 <tr> 38 <td align="right">sex:</td> 39 <td data-left="-4px" data-top="0" data-pos="right"> 40 <select id="sex" style="width: 173px;" name="sex" placeholder="Confirm sex"> 41 <option></option> 42 <option value="1">male</option> 43 <option value="0">female</option> 44 </select> 45 </td> 46 </tr> 47 <tr> 48 <td align="right">color:</td> 49 <td> 50 <input type="radio" id="s1" name="color"/>red 51 <input type="radio" id="s2" name="color"/>blue 52 </td> 53 </tr> 54 <tr> 55 <td align="right"></td> 56 <td> 57 <input name="agree" type="checkbox"/><label>Please agree to our policy</label> 58 </td> 59 </tr> 60 </table> 61 62 <button type="button" id="submit" class="ui primary button">Register</button> 63 </div> 64 </fieldset> 65 </form> 66 67 <script type="text/javascript"> 68 69 var validator = function() { 70 return { 71 rules: { 72 userName: { 73 required: true, 74 minlength: 2 75 }, 76 password: { 77 required: true, 78 minlength: 5 79 }, 80 confirm_password: { 81 required: true, 82 minlength: 5, 83 equalTo: "#password" 84 }, 85 email: { 86 required: true, 87 email: true 88 }, 89 sex:{ 90 required: true 91 }, 92 color:{ 93 required: true 94 }, 95 agree: "required" 96 }, 97 messages: { 98 userName: { 99 required: "Please enter a userName", 100 minlength: "Your userName must consist of at least 2 characters" 101 }, 102 password: { 103 required: "Please provide a password", 104 minlength: "Your password must be at least 5 characters long" 105 }, 106 confirm_password: { 107 required: "Please provide a password", 108 minlength: "Your password must be at least 5 characters long", 109 equalTo: "Please enter the same password as above" 110 }, 111 sex:{ 112 required: "Please select a sex" 113 }, 114 color:{ 115 required: "Please choose a color" 116 }, 117 email: "Please enter a valid email address", 118 agree: "Please accept our policy" 119 }, 120 formId:"#form" 121 }; 122 }; 123 124 $(document).ready( function () { 125 $("#submit").bind("click", function(){ 126 if(validateUtil.validate(validator())){ 127 alert("Congratulations..."); 128 } 129 }); 130 } ); 131 </script> 132 </body> 133 </html>
3、login.html
通过给父元素标记: data-left="-11px" data-top="2px" data-pos="bottom"定义提示框的位置。
data-left相对父元素左间距。
data-top相对父元素上间距。
data-pos小箭头的方向,默认为right(bottom和right两个选项)。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>JQuery-validation</title> 6 <link rel="stylesheet" href="css/validate.css"/> 7 <script type="text/javascript" src="js/jquery-3.0.0.min.js"></script> 8 <script type="text/javascript" src="js/jquery.validate.min.js"></script> 9 <script type="text/javascript" src="js/validateUtil.js"></script> 10 <style> 11 tr{ 12 height: 35px; 13 } 14 </style> 15 </head> 16 <body> 17 <form id="form" style="padding: 10px; width: 600px; margin: auto;"> 18 <fieldset> 19 <legend>Login</legend> 20 <table> 21 <tr> 22 <td align="right">userName:</td> 23 <td data-left="-11px" data-top="2px" data-pos="bottom"><input id="userName" name="userName" style="width: 300px; height: 30px;" placeholder="userName"/></td> 24 <tr> 25 </tr> 26 <td align="right">Password:</td> 27 <td data-left="-11px" data-top="2px" data-pos="bottom"><input id="password" name="password" style="width: 300px; height: 30px" type="password" placeholder="Password"/></td> 28 </tr> 29 </table> 30 <br><br> 31 <button type="button" id="submit" class="ui primary button">Login</button> 32 </div> 33 </fieldset> 34 </form> 35 36 <script type="text/javascript"> 37 38 var validator = function() { 39 return { 40