关于css浮动框是否脱离文档流的分析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于css浮动框是否脱离文档流的分析相关的知识,希望对你有一定的参考价值。
在了解浮动属性之前,首先我们先了解一下html中关于display属性的相关知识。
display属性常用的有inline, block, inline-block.
inline也就是内联的意思。 常见的html标签中如 span, font, a, b, em 都是内联元素。
所谓内联,简单理解就是不会换行的元素。
<body> <b>bold element</b> <a href="http://www.google.com">google</a> <font color=‘red‘>red font</font> <span style="height: 230px;width:100px;">span</span> </body>
结果如下:

这个例子很简单,也说明了inline属性的特点,即不会换行。 页面上4个元素的文本都是连在一起的。
这里需要注意一点。 inline元素是不支持宽、高属性的。 如例子中的span元素设置了宽和高,但是没有起作用。
block是“块”的意思。 block元素与inline元素相反,它会自动换行。 常见的html标签中如 div, form, ul, li, p, h1都是块元素。
<body>
<form name="testForm" action="">
<input type="text" name="demo"/>
</form>
<div>
div content
</div>
<h1>h1</h1>
<p>p</p>
<ul>
<li>123</li>
<li>123</li>
<li>123</li>
</ul>
<span>span!</span>
<span>span!</span>
</body>
结果如下:

图中很明显的看见,这个块元素都默认换行了。
inline-block本文不讨论。
那么有什么方法可以让block元素变成内敛元素呢。
肯定有是的,有两种方法。
第一种就是通过css改变块元素的display属性, 改成inline即可。
<body>
<div style="width: 40px; height: 40px; margin-right: 10px;display:inline;">
div1
</div>
<div style="width: 40px; height: 40px; margin-right: 10px;display:inline;">
div2
</div>
<div style="width: 40px; height: 40px; margin-right: 10px;display:inline;">
div3
</div>
</body>

但是由于inline属性会忽略宽和高,因此这种方法在实际运用场合上上基本不会用的。 直接忽略!
第二种就是本文要讨论的浮动属性了。
<body>
<div style="width: 40px; height: 40px; margin-right: 10px;float: left">
div1
</div>
<div style="width: 40px; height: 40px; margin-right: 10px;float: left">
div2
</div>
<div style="width: 40px; height: 40px; margin-right: 10px;float: left">
div3
</div>
</body

我们可以看w3c上对浮动的说明。 点击查看->
具体的例子这篇文章已经很详细了。
我们看 开头的一句话:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
说的很明确, 浮动的框会直到它的外边缘碰到“包含框”或“另一个浮动框的边框“为止。
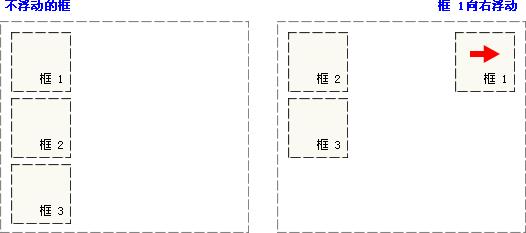
我们分析一下w3c的第一个例子:

框1右浮,并且它的边缘碰到了包含宽的边框,因此停留在了如图所在的位置。
再看第二个例子:

左图框1左浮,也碰到了包含框的边框。 由于浮动的元素脱离的文档流,不占据空间,所以接下来框2会无视掉框1,但是由于浮动元素优先级较高,因此框2在框1的下面,被遮住了。框3由于没有浮动,是block元素, 因此自动换行,在框2的下方。
这2个例子说明2个原理。
一, 浮动的元素脱离文档元素, 不占据空间。 不浮动的元素会直接无视掉这个元素。
二,浮动元素浮动的依据跟包含框和附近另外1个浮动的框,碰到了就会停止下来。
这里有一个注意点:
我们先看浮动框定义的第二句话的后半句 (所以文档的普通流中的块框表现得就像浮动框不存在一样)
请注意,普通流中的 "块框" 表现得就像浮动框不存在一样。 这里指的是块框, 而不是内联元素。
比如以下例子:
#container {
background-color: red;
padding: 10px;
height: 200px;
width: 200px;
}
.left {
float: left;
width: 50px;
height: 50px;
}
.right {
float: right;
width: 60px;
height: 60px;
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
<body>
<div id="container">
<div class="left blue"></div>
<div class="right blue"></div>
<span>This is inline element</span>
</div>
</body>
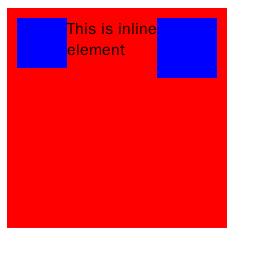
结果如下:

我们可以看到。 span这个内联元素不会忽略两个浮动元素的。
我们将以上代码的span元素替换成div块框元素。
修改后的html代码如下:
<body>
<div id="container">
<div class="left blue"></div>
<div class="right blue"></div>
<div style="width: 50px; height: 60px;" class="green"></div>
</div>
</body>
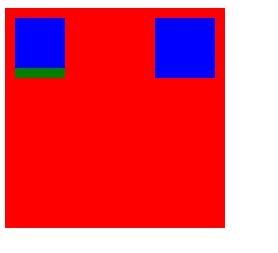
结果:

很明显地看到,这个绿色的块框元素忽略的浮动元素。
但是如果我们将html代码改成如下:
<body>
<div id="container">
<div style="width: 50px; height: 60px;" class="green"></div>
<div class="left blue"></div>
<div class="right blue"></div>
</div>
</body>
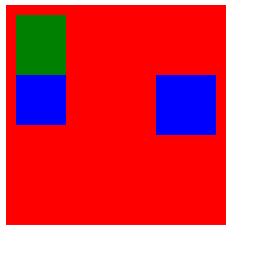
结果却是这样:

从结果可以很明显地看出, 块框元素在container容器中占据了第高度为60像素的那块区域。 两个浮动的元素都是在这块框区域下开始渲染的。
这样是不是违背了w3c的定义:浮动框会无视普通流中的块框。
根据个人的理解:
这可能是由于html的渲染顺序导致的。html代码中先写了块框, 导致先渲染了这个块框的区域。
之后渲染两个浮动框, 渲染浮动框的时候发现上面已经被块框渲染过了。 于是从块框之后开始渲染。
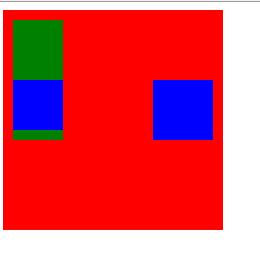
我们在上个例子中container容器中最后1个div后再加1个div
<div style="width: 50px; height: 60px;" class="green"></div>

在渲染最后1个div的时候。此时发现已经有两个浮动框, 这时候就会忽略这2个浮动框,从第一个块框开始继续渲染,也就跑到了第一个块框之后的位置。
所在在w3c定义浮动的那句话有点小问题。
第二句话的后半句应该改成:
所以文档的普通流中的块框在浮动框渲染之后会表现得就像浮动框不存在一样。
综上所述,感觉浮动框并没有脱离文档流。
不知道个人的理解是否正确, 文中难免有一些错误, 希望读者发现并指出。
以上是关于关于css浮动框是否脱离文档流的分析的主要内容,如果未能解决你的问题,请参考以下文章
