学习脱离文档流分析
Posted buerjiongjiong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习脱离文档流分析相关的知识,希望对你有一定的参考价值。
【学习原文自】https://www.cnblogs.com/shenfangfang/p/5278528.html
学习总结:
1.脱离文档流-部分无视:浮动的元素可以向左向右移动,直到他的外边缘碰到包含框或者另一个浮动框的边框为止。
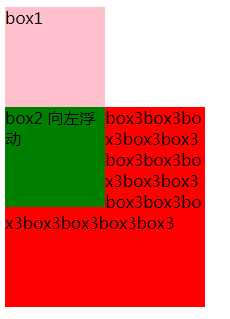
- 浮动元素后跟block元素:
浮动的框之后的block元素会认为这个框不存在,但是其中的文本依然会为这个元素让出位置。
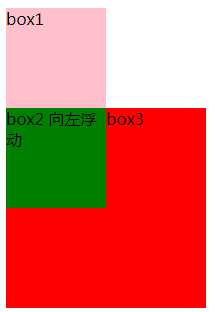
1.没有中文的很短的文本

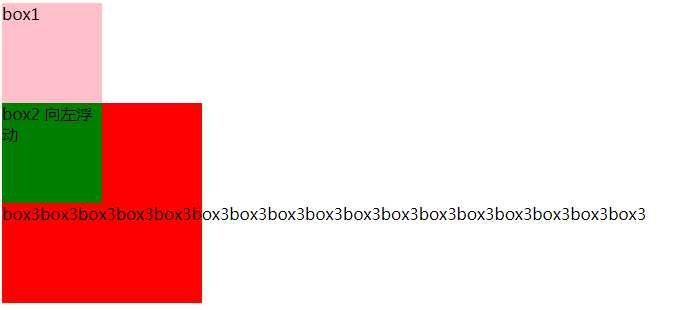
2.没有中文的很长的文本

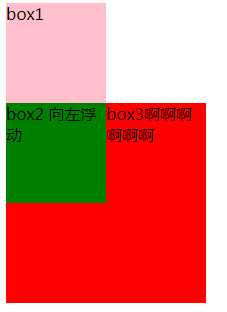
3.包含中文的很短的文本

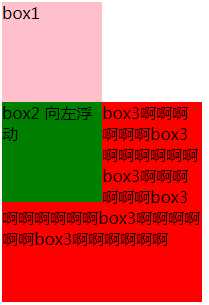
4.包含中文的很长的文本

5.没有中文的很长的文本-文本设置了world-break:break-all

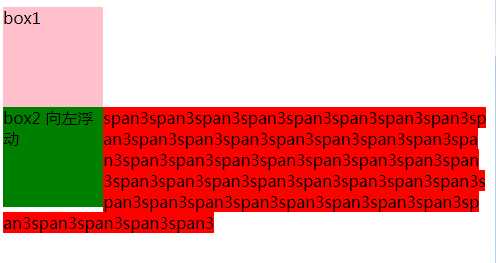
- 浮动元素后跟inline元素:
浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
<head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #box1 { background-color:pink; width:100px; height:100px; } #box2 {background-color:green; width:100px; height:100px; float:left; } #box3 {background-color:red; width:200px; height:200px; word-wrap: break-word; } </style> </head> <body> <div id="box1">box1</div> <div id="box2">box2 向左浮动</div> <span id="box3">span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3</span> </body>

2.清除浮动
以上是关于学习脱离文档流分析的主要内容,如果未能解决你的问题,请参考以下文章