python学习笔记-Day13-- 前端知识 html
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python学习笔记-Day13-- 前端知识 html相关的知识,希望对你有一定的参考价值。
什么是 html
html --Hyper Text Mark-up Language是一种标记语言, 它有自己的语法规则,可以用来表现比更笨更丰富的内容,比如,图片,表格,链接等.
html文件的样子
下面是一个最基本的html文件
<<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> 内容 </body> </html>
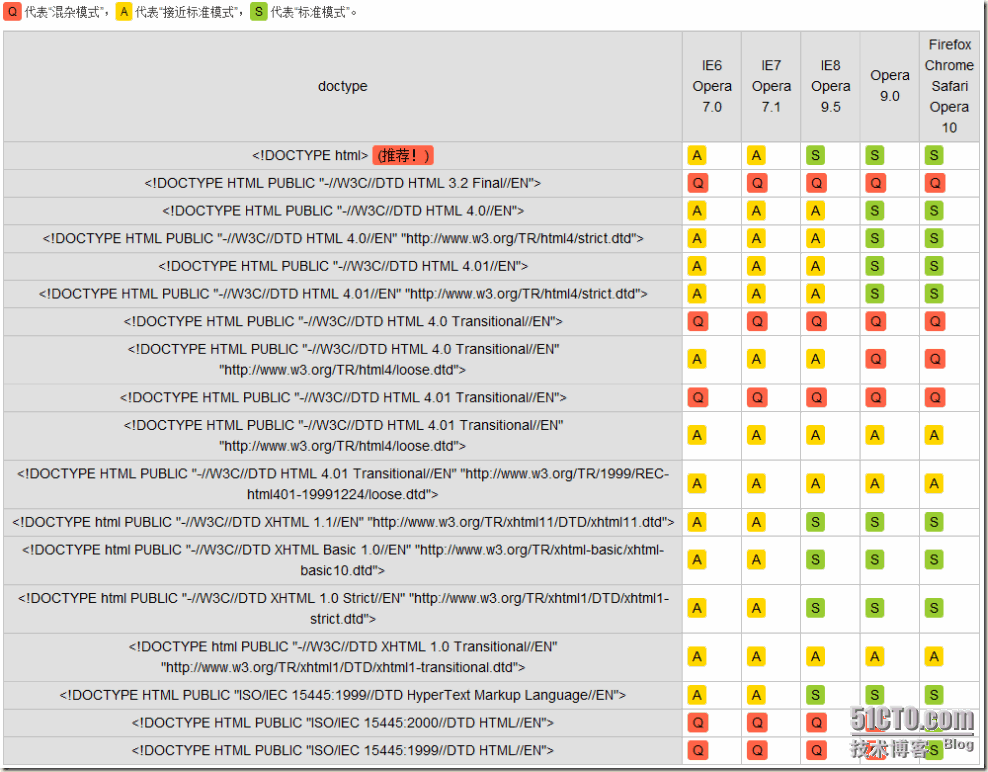
html文件有两种模式, 使用doctype来定义
BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
<!DOCTYPE html> 也叫doctype ,这个属性会被浏览器识别并使用,当html文件没有doctype的时候,那么浏览器默认会使用BackCompat模式, 此时浏览器会按照自己的模式来渲染文件,不同的浏览器会有不同的渲染效果, 当<!DOCTYPE html> 存在的时候,浏览器就是使用标准模式来渲染文件,此时不同浏览器的渲染效果是一样的.
多种doctype 对比:
<html> 和</html>
限定了文档的开始点和结束点,在它们之间是文档的头部和主体,可以告诉浏览器这是一个html文件
<head> 和 </head>标签用于定义文档的头部,它是所有头部元素的容器,文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。下列标签可用于head部分
<base>, <link>, <meta>, <script>, <style>, <title> (后面会有对此类标签的介绍)
<meta> 标签位于文档的头部,没有结束标签,永远位于head标签内,不包含任何内容,可定义与文档相关联的名称/值对。,可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词; meta标签有几个属性
content 必须属性,定义http-equiv 或 name 属性相关的元信息 提供了名称/值对中的值。该值可以是任何有效的字符串。 始终要和 name 属性或 http-equiv 属性一起使用。
http-equiv 为名称/值对提供了名称。并指示服务器在发送实际的文档之前先在要传送给浏览器的 MIME 文档头部包含名称/值对。当服务器向浏览器发送文档时,会先发送许多名称/值对。虽然有些服务器会发送许多这种名称/值对,但是所有服务器都至少要发送一个:content-type:text/html。这将告诉浏览器准备接受一个 HTML 文档。使用带有 http-equiv 属性的 <meta> 标签时,服务器将把名称/值对添加到发送给浏览器的内容头部,
例:
<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008"> 此时发送到浏览器的头部就应该包含 content-type: text/html charset:iso-8859-1 expires:31 Dec 2008 < meta http-equiv=“Refresh” Content=“30″> 30秒后刷新页面 < meta http-equiv=”Refresh“ Content=”5; Url=http://www.a.com“ /> 5秒后跳转到http://www.a.com
name 提供了名称/值对中的名称。HTML 和 XHTML 标签都没有指定任何预先定义的 <meta> 名称。通常情况下,您可以自由使用对自己和源文档的读者来说富有意义的名称。
"keywords" 是一个经常被用到的名称。它为文档定义了一组关键字。某些搜索引擎在遇到这些关键字时,会用这些关键字对文档进行分类。
类似这样的 meta 标签可能对于进入搜索引擎的索引有帮助:
例:
<meta name="keywords" content="HTML,ASP,php,SQL">
<title>和</title> 用于定义html文件的标题.
<link> 链接一个外部样式表;link 元素是空元素,它仅包含属性,没有结束标记;只能存在于 head 部分,可出现任意次.
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| charset | char_encoding | HTML5 中不支持。 |
| href | URL | 规定被链接文档的位置。 |
| hreflang | language_code | 规定被链接文档中文本的语言。 |
| media | media_query | 规定被链接文档将被显示在什么设备上。 |
| rel |
| 规定当前文档与被链接文档之间的关系。 |
| rev | reversed relationship | HTML5 中不支持。 |
| sizes |
| 规定被链接资源的尺寸。仅适用于 rel="icon"。 |
| target |
| HTML5 中不支持。 |
| type | MIME_type | 规定被链接文档的 MIME 类型。 |
例:
css
< link rel="stylesheet" type="text/css" href="css/common.css" >
icon
< link rel="shortcut icon" href="image/favicon.ico">
<style>和</style> 位于head中,用于为 HTML 文档定义样式信息,在style中可以规定在html中如果显示html文件,关于样式表,需要去了解css
必须的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| type | text/css | 规定样式表的 MIME 类型。 |
可选属性
| 属性 | 值 | 描述 |
|---|---|---|
| media |
| 为样式表规定不同的媒介类型。 |
<script>和</script> 用于定义客户端脚本,比如 javascript;既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。
注意:假如此元素内部的代码没有位于某个函数中,那么这些代码会在页面被加载时被立即执行。<frameset> 标签之后的脚本会被忽略。
必须的属性
| 属性 | 值 | 描述 |
|---|---|---|
| type | MIME-type | 指示脚本的 MIME 类型。 |
可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| async | async | 规定异步执行脚本(仅适用于外部脚本)。 |
| charset | charset | 规定在外部脚本文件中使用的字符编码。 |
| defer | defer | 规定是否对脚本执行进行延迟,直到页面加载为止。 |
| language | script | 不赞成使用。规定脚本语言。请使用 type 属性代替它。 |
| src | URL | 规定外部脚本文件的 URL。 |
| xml:space | preserve | 规定是否保留代码中的空白。 |
<body>和</body> 用于定义html文件的主体,包含文件的所有内容.
属性:(全部为可选属性)
| 属性 | 值 | 描述 |
|---|---|---|
| alink |
| 不赞成使用。请使用样式取代它。 规定文档中活动链接(active link)的的颜色。 |
| background | URL | 不赞成使用。请使用样式取代它。 规定文档的背景图像。 |
| bgcolor |
| 不赞成使用。请使用样式取代它。 规定文档的背景颜色。 |
| link |
| 不赞成使用。请使用样式取代它。 规定文档中未访问链接的默认颜色。 |
| text |
| 不赞成使用。请使用样式取代它。 规定文档中所有文本的颜色。 |
| vlink |
| 不赞成使用。请使用样式取代它。 规定文档中已被访问链接的颜色。 |
#########################################################################
常用标签
<p> 和<br>
<br> 可插入一个简单的换行符,通常在使用的时候格式为<br />(推荐的用法)。使用br的时候只是简单的开始新的一行,而在使用<p>标签的时候 段落之间会产生一些间距,区别如下
第一行第一段<br/> 第二行第一段<p> 第三行第二段<br/> 第四行第二段<br/>

<a> </a> 用于定义超链接,从一个页面链接到另一个页面;最重要的属性是 href 属性,它指示链接的目标;
<a> 标签还可以在html文件中起到 锚 的作用;
举个例子来说明什么是锚:当我们做一个很长的页面的时候,需要在页面做一个导航,点击导航的链接,不是打开一个新的页面,而是跳转到页面的某个位置,那个要跳转的位置, 就叫做锚点. 它是一种在页面内部定位的方式:
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| charset | char_encoding | HTML5 中不支持。规定被链接文档的字符集。 |
| coords | coordinates | HTML5 中不支持。规定链接的坐标。 |
| download | filename | 规定被下载的超链接目标。HTML5 中的新属性。 |
| href | URL | 规定链接指向的页面的 URL。 |
| hreflang | language_code | 规定被链接文档的语言。 |
| media | media_query | 规定被链接文档是为何种媒介/设备优化的。 HTML5 中的新属性。 |
| name | section_name | HTML5 中不支持。规定锚的名称。 |
| rel | text | 规定当前文档与被链接文档之间的关系。 |
| rev | text | HTML5 中不支持。规定被链接文档与当前文档之间的关系。 |
| shape |
| HTML5 中不支持。规定链接的形状。 |
| target |
| 规定在何处打开链接文档。 例如 _black表示在新的页面打开 |
| type | MIME type | 规定被链接文档的的 MIME 类型。 HTML5 中的新属性。 |
<h1> 到<h6>
用于定义标题,<h1> 定义最大的标题。<h6> 定义最小的标题。
可选属性:
| 属性 | 值 | 描述 |
|---|---|---|
| align |
| 不推荐使用。请使用样式替代它。 规定标题中文本的排列。 |
标准属性: (可用于任何 HTML 元素) id, class, title, style, dir, lang, xml:lang
事件属性: (浏览器中触发动作的能力,更多内容需要去了解 js) onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup
例:
<h1>这是标题 h1</h1> <h2>这是标题 h2</h2> <h3>这是标题 h3</h3> <h4>这是标题 h4</h4> <h5>这是标题 h5</h5> <h6>这是标题 h6</h6>
<select></select> 用于创建单选或多选菜单,它是一种表单控件,可用于在表单中接受用户输入.
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 规定在页面加载后文本区域自动获得焦点。 HTML5 中的新属性。 |
| disabled | disabled | 规定禁用该下拉列表。 |
| form | form_id | 规定文本区域所属的一个或多个表单。 HTML5 中的新属性。 |
| multiple | multiple | 规定可选择多个选项。 |
| name | name | 规定下拉列表的名称。 |
| required | required | 规定文本区域是必填的。 HTML5 中的新属性。 |
| size | number | 规定下拉列表中可见选项的数目。 |
例:
<select name="group"> <option value="1">001</option> <option value="2" selected="selected">002 默认</option> <option value="3">003</option> </select> <select name="group2" size="3"> <option value="1">001</option> <option value="2" selected="selected">002 默认</option> <option value="3">003</option> </select> <select name="group3" size="3" multiple="multiple"> <option value="1">001</option> <option value="2" selected="selected">002 默认</option> <option value="3">003</option> </select> <select name="group4"> <optgroup label="01">01</optgroup> <option value="1">_____001</option> <optgroup label="02">02</optgroup> <option value="2" selected="selected">_____002</option> <option value="3">_____003</option> </select>
input标签:用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
checkbox用于创建复选框
在 HTML 文档中 <input type="checkbox"> 每出现一次,Checkbox 对象就会被创建。
您可以通过遍历表单的 elements[] 数组来访问某个选择框,或者通过使用 document.getElementById() 。
Checkbox 对象的属性
| 属性 | 描述 |
|---|---|
| accessKey | 设置或返回访问 checkbox 的快捷键。 |
| alt | 设置或返回不支持 checkbox 时显示的替代文本。 |
| checked | 设置或返回 checkbox 是否应被选中。 |
| defaultChecked | 返回 checked 属性的默认值。 |
| disabled | 设置或返回 checkbox 是否应被禁用。 |
| form | 返回对包含 checkbox 的表单的引用。 |
| id | 设置或返回 checkbox 的 id。 |
| name | 设置或返回 checkbox 的名称。 |
| tabIndex | 设置或返回 checkbox 的 tab 键控制次序。 |
| type | 返回 checkbox 的表单元素类型。 |
| value | 设置或返回 checkbox 的 value 属性的值 |
标准属性
| 属性 | 描述 |
|---|---|
| className | 设置或返回元素的 class 属性。 |
| dir | 设置或返回文本的方向。 |
| lang | 设置或返回元素的语言代码。 |
| title | 设置或返回元素的 title 属性。 |
Checkbox 对象的方法
| 方法 | 描述 |
|---|---|
| blur() | 从 checkbox 上移开焦点。 |
| click() | 模拟在 checkbox 中的一次鼠标点击。 |
| focus() | 为 checkbox 赋予焦点。 |
Radio 对象代表 HTML 表单中的单选按钮。
在 HTML 表单中 <input type="radio"> 每出现一次,一个 Radio 对象就会被创建。
单选按钮是表示一组互斥选项按钮中的一个。当一个按钮被选中,之前选中的按钮就变为非选中的。
当单选按钮被选中或不选中时,该按钮就会触发 onclick 事件句柄。
您可通过遍历表单的 elements[] 数组来访问 Radio 对象,或者通过使用 document.getElementById()。
Radio 对象属性
| 属性 | 描述 |
|---|---|
| accessKey | 设置或返回访问单选按钮的快捷键。 |
| alt | 设置或返回在不支持单选按钮时显示的替代文本。 |
| checked | 设置或返回单选按钮的状态。 |
| defaultChecked | 返回单选按钮的默认状态。 |
| disabled | 设置或返回是否禁用单选按钮。 |
| form | 返回一个对包含此单选按钮的表单的引用。 |
| id | 设置或返回单选按钮的 id。 |
| name | 设置或返回单选按钮的名称。 |
| tabIndex | 设置或返回单选按钮的 tab 键控制次序。 |
| type | 返回单选按钮的表单类型。 |
| value | 设置或返回单选按钮的 value 属性的值。 |
标准属性
| 属性 | 描述 |
|---|---|
| className | 设置或返回元素的 class 属性。 |
| dir | 设置或返回文本的方向。 |
| lang | 设置或返回元素的语言代码。 |
| title | 设置或返回元素的 title 属性。 |
Radio 对象方法
| 方法 | 描述 |
|---|---|
| blur() | 从单选按钮移开焦点。 |
| click() | 在单选按钮上模拟一次鼠标点击。 |
| focus() | 为单选按钮赋予焦点。 |
text 为input的默认值,没有type的时候,默认为text,可创建一个单行的文本输入字段。当用户编辑显示的文本并随后把输入焦点转移到其他元素的时候,会触发 onchange 事件句柄。
Text 对象属性
| 属性 | 描述 |
|---|---|
| accessKey | 设置或返回访问文本域的快捷键。 |
| alt | 设置或返回当浏览器不支持文本域时供显示的替代文本。 |
| defaultValue | 设置或返回文本域的默认值。 |
| disabled | 设置或返回文本域是否应被禁用。 |
| form | 返回一个对包含文本域的表单对象的引用。 |
| id | 设置或返回文本域的 id。 |
| maxLength | 设置或返回文本域中的最大字符数。 |
| name | 设置或返回文本域的名称。 |
| readOnly | 设置或返回文本域是否应是只读的。 |
| size | 设置或返回文本域的尺寸。 |
| tabIndex | 设置或返回文本域的 tab 键控制次序。 |
| type | 返回文本域的表单元素类型。 |
| value | 设置或返回文本域的 value 属性的值。 |
标准属性
| 属性 | 描述 |
|---|---|
| className | 设置或返回元素的 class 属性。 |
| dir | 设置或返回文本的方向。 |
| lang | 设置或返回元素的语言代码。 |
| title | 设置或返回元素的 title 属性。 |
Text 对象方法
| 方法 | 描述 |
|---|---|
| blur() | 从文本域上移开焦点。 |
| focus() | 在文本域上设置焦点。 |
| select() | 选取文本域中的内容。 |
password:和text类似,但是出入的字符串会被隐藏,当用户改变显示值时,它会触发 onchange 事件句柄。;该文本输入字段供用户输入某些敏感的数据,比如密码等。当用户输入的时候,他的输入是被掩盖的(例如使用星号*),以防止旁边的人从他背后看到输入的内容。不过需要注意的是,当表单提交时,输入是用明文发送的。
Password 对象属性
| 属性 | 描述 |
|---|---|
| accessKey | 设置或返回访问密码字段的快捷键。 |
| alt | 设置或返回当不支持密码字段时显示的替代文字。 |
| defaultValue | 设置或返回密码字段的默认值。 |
| disabled | 设置或返回是否应被禁用密码字段。 |
| form | 返回对包含此密码字段的表单的引用。 |
| id | 设置或返回密码字段的 id。 |
| maxLength | 设置或返回密码字段中字符的最大数目。 |
| name | 设置或返回密码字段的名称。 |
| readOnly | 设置或返回密码字段是否应当是只读的。 |
| size | 设置或返回密码字段的长度。 |
| tabIndex | 设置或返回密码字段的 tab 键控制次序。 |
| type | 返回密码字段的表单元素类型。 |
| value | 设置或返回密码字段的 value 属性的值。 |
标准属性
| 属性 | 描述 |
|---|---|
| className | 设置或返回元素的 class 属性。 |
| dir | 设置或返回文本的方向。 |
| lang | 设置或返回元素的语言代码。 |
| title | 设置或返回元素的 title 属性。 |
Password 对象方法
| 属性 | 描述 |
|---|---|
| blur() | 从密码字段移开焦点。 |
| focus() | 为密码字段赋予焦点。 |
| select() | 选取密码字段中的文本。 |
button 可创建一个按钮 ,没有默认的行为,但是必须有一个 onclick 事件句柄以便使用。
Button 对象的属性
| 属性 | 描述 |
|---|---|
| accessKey | 设置或返回访问按钮的快捷键。 |
| alt | 设置或返回当浏览器无法显示按钮时供显示的替代文本。 |
| disabled | 设置或返回是否禁用按钮。 |
| form | 返回对包含该按钮的表单对象的引用。 |
| id | 设置或返回按钮的 id。 |
| name | 设置或返回按钮的名称。 |
| tabIndex | 设置或返回按钮的 tab 键控制次序。 |
| type | 返回按钮的表单元素类型。 |
| value | 设置或返回在按钮上显示的文本。 |
标准属性
| 属性 | 描述 |
|---|---|
| className | 设置或返回元素的 class 属性。 |
| dir | 设置或返回文本的方向。 |
| lang | 设置或返回元素的语言代码。 |
| title | 设置或返回元素的 title 属性。 |
Button 对象的方法
| 方法 | 描述 |
|---|---|
| blur() | 把焦点从元素上移开。 |
| click() | 在某个按钮上模拟一次鼠标单击。 |
| focus() | 为某个按钮赋予焦点。 |
submit 可以创建一个提交按钮,在表单提交之前,触发 onclick 事件句柄,并且一个句柄可以通过返回 fasle 来取消表单提交。
Submit 对象属性
| 属性 | 描述 |
|---|---|
| accessKey | 设置或返回访问提交按钮的快捷键。 |
| alt | 设置或返回当浏览器不支持提交按钮时供显示的替代文本。 |
| disabled | 设置或返回提交按钮是否应被禁用。 |
| form | 返回一个对包含此提交按钮的表单的引用。 |
| id | 设置或返回提交按钮的 id。 |
| name | 设置或返回提交按钮的名称。 |
| tabIndex | 设置或返回提交按钮的 tab 键控制次序。 |
| type | 返回提交按钮的表单元素类型。 |
| value | 设置或返回在提交按钮上显示的文本。 |
标准属性
| 属性 | 描述 |
|---|---|
| className | 设置或返回元素的 class 属性。 |
| dir | 设置或返回文本的方向。 |
| lang | 设置或返回元素的语言代码。 |
| title | 设置或返回元素的 title 属性。 |
Submit 对象方法
| 方法 | 描述 |
|---|---|
| blur() | 从提交按钮上移开焦点。 |
| click() | 在提交按钮上模拟一次鼠标点击。 |
| focus() | 为提交按钮赋予焦点。 |
file 可以创建一个上传文件的对象(FileUpload对象);该元素包含一个文本输入字段,用来输入文件名,还有一个按钮,用来打开文件选择对话框以便图形化选择文件。该元素的 value 属性保存了用户指定的文件的名称,但是当包含一个 file-upload 元素的表单被提交的时候,浏览器会向服务器发送选中的文件的内容而不仅仅是发送文件名。为安全起见,file-upload 元素不允许 HTML 作者或 JavaScript 程序员指定一个默认的文件名。HTML value 属性被忽略,并且对于此类元素来说,value 属性是只读的,这意味着只有用户可以输入一个文件名。当用户选择或编辑一个文件名,file-upload 元素触发 onchange 事件句柄。
FileUpload 对象的属性
| 属性 | 描述 |
|---|---|
| accept | 设置或返回指示文件传输的 MIME 类型的列表(逗号分隔)。 |
| accessKey | 设置或返回访问 FileUpload 对象的快捷键。 |
| alt | 设置或返回不支持 <input type="file"> 时显示的替代文字。 |
| defaultValue | 设置或返回 FileUpload 对象的初始值。 |
| disabled | 设置或返回是否禁用 FileUpload 对象。 |
| form | 返回对包含 FileUpload 对象的表单的引用。 |
| id | 设置或返回 FileUpload 对象的 id。 |
| name | 设置或返回 FileUpload 对象的名称。 |
| tabIndex | 设置或返回定义 FileUpload 对象的 tab 键控制次序的索引号。 |
| type | 返回表单元素的类型。对于 FileUpload ,则是 "file" 。 |
| value | 返回由用户输入设置的文本后,FileUpload 对象的文件名。 |
标准属性
| 属性 | 描述 |
|---|---|
| className | 设置或返回元素的 class 属性。 |
| dir | 设置或返回文本的方向。 |
| lang | 设置或返回元素的语言代码。 |
| title | 设置或返回元素的 title 属性。 |
FileUpload 对象的方法
| 方法 | 描述 |
|---|---|
| blur() | 从 FileUpload 对象上移开焦点。 |
| focus() | 为 FileUpload 对象赋予焦点。 |
| select() | 选取 FileUpload 对象。 |
例1:
<input type="checkbox" checked="checked" /> <input type="checkbox" checked="checked"/> <input type="checkbox" checked="checked"/> <br/> <input type="radio" checked="checked" name="gender" /> <input type="radio" checked="checked" name="gender" /> <input type="radio" checked="checked" name="gender" /> <br/>< <input type="text" value="123"> <!--不写type的时候默认为text--> <input type="password"> <!--<input type="email"> 很多浏览器不支持,不推荐使用--> <br/> <input type="button" value="button"> <input type="submit" value="submit"> <input type="file"> <br/>
例2:
<form action="1.html"> <p>username:<input type="text"></p> <p>password:<input type="password"></p> <p>部门: <select name="depart"> <option value="1">部门1</option> <option value="2">部门2</option> </select> </p> <p> 性别:<br> <input type="radio" value="1" name="gender"> man<br> <input type="radio" value="2" name="gender"> woman<br> <input type="radio" value="3" name="gender"> noman<br> </p> <input type="submit" value="submit"> <input type="button" value="button"> </form>
<textarea> 多行文本标签;文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的 height 和 width 属性。
属性
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 规定在页面加载后文本区域自动获得焦点。 HTML5 中的新属性。 |
| cols | number | 规定文本区内的可见宽度。 |
| disabled | disabled | 规定禁用该文本区。 |
| form | form_id | 规定文本区域所属的一个或多个表单。 HTML5 中的新属性。 |
| maxlength | number | 规定文本区域的最大字符数。 HTML5 中的新属性。 |
| name | name_of_textarea | 规定文本区的名称。 |
| placeholder | text | 规定描述文本区域预期值的简短提示。 HTML5 中的新属性。 |
| readonly | readonly | 规定文本区为只读。 |
| required | required | 规定文本区域是必填的。 HTML5 中的新属性。 |
| rows | number | 规定文本区内的可见行数。 |
| wrap |
| 规定当在表单中提交时,文本区域中的文本如何换行。。 HTML5 中的新属性。 |
例:
label标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| for | id | 规定 label 绑定到哪个表单元素。 |
| form | formid | 规定 label 字段所属的一个或多个表单。 HTML5 中的新属性。 |
例: <label for="in2">Label标签 <input type="text" id="in2"> </label>
ul和ol 分别创建 无序列表和有序列表
<ol> 标签定义有序列表。
属性
| 属性 | 值 | 描述 |
|---|---|---|
| compact | compact | HTML5 中不支持。HTML 4.01 中不赞成使用。 规定列表呈现的效果比正常情况更小巧。 |
| reversed | reversed | 规定列表顺序为降序。(9,8,7...) HTML5 中的新属性 |
| start | number | 规定有序列表的起始值。 |
| type |
| 规定在列表中使用的标记类型。 |
<ul> 标签定义无序列表。
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| compact | compact | 不赞成使用。请使用样式取代它。 规定列表呈现的效果比正常情况更小巧。 |
| type |
| 不赞成使用。请使用样式取代它。 规定列表的项目符号的类型。 |
例:
<ul> <li>+++++</li> <li>00000</li> <li>*****</li> </ul> <!--ol--> <ol> <li>+++++</li> <li>00000</li> <li>*****</li> </ol>
<dl> 标签定义了定义列表(definition list)。和 <dt> (定义列表中的项目)和 <dd> (描述列表中的项目)结合使用
例
<dl> <dt>01</dt> <dd>011</dd> <dd>012</dd> <dt>02</dt> <dd>021</dd> <dd>022</dd> </dl>
表格:
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
可选的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| align |
| 不赞成使用。请使用样式代替。 规定表格相对周围元素的对齐方式。 |
| bgcolor |
| 不赞成使用。请使用样式代替。 规定表格的背景颜色。 |
| border | pixels | 规定表格边框的宽度。 |
| cellpadding |
| 规定单元边沿与其内容之间的空白。 |
| cellspacing |
| 规定单元格之间的空白。 |
| frame |
| 规定外侧边框的哪个部分是可见的。 |
| rules |
| 规定内侧边框的哪个部分是可见的。 |
| summary | text | 规定表格的摘要。 |
| width |
| 规定表格的宽度。 |
例:
<table border="1" style="border-color: red"> <thead> <tr> <th>标题1</th> <th>标题2</th> <th>标题3</th> </tr> </thead> <tbody> <tr> <td>col1</td> <td>col2</td> <td>col3</td> </tr> <tr> <td>col1</td> <td>col2</td> <td>col3</td> </tr> <tr> <td colspan="2">col1</td> <td>col3</td> </tr> <tr > <td rowspan="2">col1</td> <td>col2</td> <td>col3</td> </tr> <tr> <td>col2</td> <td>col3</td> </tr> </tbody> </table>
<fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段。当一组表单元素放到 <fieldset> 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。<fieldset> 标签没有必需的或唯一的属性。
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| disabled | disabled | 规定应该禁用 fieldset。 |
| form | form_id | 规定 fieldset 所属的一个或多个表单。 |
| name | value | 规定 fieldset 的名称。 |
例:
<fieldset> <legend>标签</legend> <p>username</p> <p>password</p> </fieldset>
<form> 标签用于为用户输入创建 HTML 表单。表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。表单用于向服务器传输数据。form 元素是块级元素,其前后会产生折行。
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| accept | MIME_type | HTML 5 中不支持。 |
| accept-charset | charset_list | 规定服务器可处理的表单数据字符集。 |
| action | URL | 规定当提交表单时向何处发送表单数据。 |
| autocomplete |
| 规定是否启用表单的自动完成功能。 HTML5 中的新属性。 |
| enctype | 见说明 | 规定在发送表单数据之前如何对其进行编码。 |
| method |
| 规定用于发送 form-data 的 HTTP 方法。 |
| name | form_name | 规定表单的名称。 |
| novalidate | novalidate | 如果使用该属性,则提交表单时不进行验证。 HTML5 中的新属性。 |
| target |
| 规定在何处打开 action URL。 |
参考:
http://www.w3school.com.cn
http://www.cnblogs.com/wupeiqi/
本文出自 “Will的笔记” 博客,请务必保留此出处http://timesnotes.blog.51cto.com/1079212/1739689
以上是关于python学习笔记-Day13-- 前端知识 html的主要内容,如果未能解决你的问题,请参考以下文章
python开发学习-day15(前端部分知识web框架Django创建项目)