python学习笔记-Day17 (上节知识点补充)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python学习笔记-Day17 (上节知识点补充)相关的知识,希望对你有一定的参考价值。
自定义三角符号
<style>
.arrow{
display: inline-block;
border-top: 10px solid;
border-right: 10px solid;
border-bottom: 10px solid;
border-left: 10px solid;
/*border-top: transparent; 设置颜色为透明色, transparent为透明色*/
border-top-color: transparent;
border-right-color: black;
border-bottom-color: transparent;
border-left-color: transparent;
}
</style>
<div class="arrow"></div>鼠标样式
| cursor: crosshair; | 十字准心 | 游标表现为十字准线 |
| cursor: pointer; | 手 | 游标以暗示(手指)的形式来表明有一个连接 |
| cursor: wait; | 等待/沙漏 | 游标暗示当前程序正忙(一般为一块表或是一个沙漏) |
| cursor: help; | 帮助 | 游标暗示当前位置可得到帮助(一般为问号或是气球) |
| cursor: no-drop; | 无法释放 | cursor: no-drop; |
| cursor: text; | 文字/编辑 | 游标暗示当前所处位置为文字内容 |
| cursor: move; | 可移动对象 | 游标暗示一些东西应该被移动 |
| cursor: n-resize; | 向上改变大小(North) | 边缘可向上移动(北) |
| cursor: s-resize; | 向下改变大小(South) | 边缘可向下方移动(南) |
| cursor: e-resize; | 向右改变大小(East) | box边缘可向右(东)边移动 |
| cursor: w-resize; | 向左改变大小(West) | 边缘可向左移动(西) |
| cursor: ne-resize; | 向上右改变大小(North East) | 游标暗示box的边缘可向右上方移动(东北方向) |
| cursor: nw-resize; | 向上左改变大小(North West) | 边缘可向左上方移动(西北) |
| cursor: se-resize; | 向下右改变大小(South East) | 边缘可向右下方移动(东南) |
| cursor: sw-resize; | 向下左改变大小(South West) | 边缘可向左下方移动(西南) |
| cursor: auto; | 自动 | 浏览器设置一个游标 |
| cursor:not-allowed; | 禁止 | cursor:not-allowed; |
| cursor: progress; | 处理中 | cursor: progress; |
| cursor: default; | 系统默认 | 默认的游标状态(通常为一个箭头) |
| cursor: url(‘ # ‘); # = 光标文件地址 (注意文件格式必须为:.cur 或 .ani)。 | 用户自定义(可用动画) | 自定义游标的url位置 注意:在定义完自定义的游标之后在末尾加上一般性的游标,以防那些url所定义的游标不能使用 |
测试代码:
<p>Mouse over the words to change the cursor.</p> <div style="width: 160px;cursor:auto">auto</div><br> <div style="width: 160px;cursor:crosshair">crosshair</div><br> <div style="width: 160px;cursor:default">default</div><br> <div style="width: 160px;cursor:e-resize">e-resize</div><br> <div style="width: 160px;cursor:help">help</div><br> <div style="width: 160px;cursor:move">move</div><br> <div style="width: 160px;cursor:n-resize">n-resize</div><br> <div style="width: 160px;cursor:ne-resize">ne-resize</div><br> <div style="width: 160px;cursor:nw-resize">nw-resize</div><br> <div style="width: 160px;cursor:pointer">pointer</div><br> <div style="width: 160px;cursor:progress">progress</div><br> <div style="width: 160px;cursor:s-resize">s-resize</div><br> <div style="width: 160px;cursor:se-resize">se-resize</div><br> <div style="width: 160px;cursor:sw-resize">sw-resize</div><br> <div style="width: 160px;cursor:text">text</div><br> <div style="width: 160px;cursor:w-resize">w-resize</div><br> <div style="width: 160px; cursor:wait">wait</div><br>
a标签去掉下划线
在css样式中使用如下参数:
text-decoration:none;
<a href="#" style=" text-decoration: none" >取消下划线</a>
圆角设置参数
border-radius可以同时设置1到4个值。(想想我们之前的margin与padding)如果设置1个值,表示4个圆角都使用这个值。如果设置两个值,表示左上角和右下角使用第一个值,右上角和左下角使用第二个值。如果设置三个值,表示左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值。如果设置四个值,则依次对应左上角、右上角、右下角、左下角(顺时针顺序)。
border-radius:50px;
border-radius:50px 25px; //表示左上角和右下角使用第一个值,右上角和左下角使用第二个值
除了同时设置四个圆角以外,还可以单独对每个角进行设置。对应四个角,CSS3提供四个单独的属性:
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
border-top-left-radius: 50px 100px;//第一个值表示水平半径,第二个值表示垂直半径。
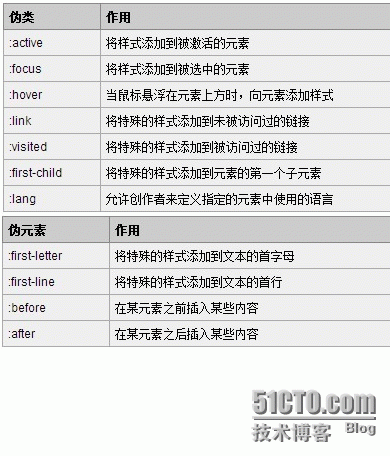
伪类和伪元素
css的元素选择器除了除了id选择器、类选择器、属性选择器等以外,还有一种很重要的一类:根据元素的状态来选择元素,即 伪类 和伪元素。
伪类用于向某些选择器添加特殊的效果。
伪元素用于将特殊的效果添加到某些选择器。
示例代码
<style type="text/css">
a:link {color: red}
a:visited {color: green}
a:hover {color: darkviolet}
a:active {color: limegreen}
</style>
<a href="#">伪类</a>伪类
以hover为例
<style>
ul li:first-child{
background-color: red;
}
</style>
<ul>
<li>001</li>
<li>002</li>
</ul>代码对比
<style>
.bgcolor{
background-color: red;
}
</style>
<ul>
<li class="bgcolor">001</li>
<li>002</li>
</ul>伪元素
以first-letter为例
<style>
p:first-letter {
color: red
}
</style>
<p>I like python.</p>代码对比
.first-letter {color: red}
<p>
<span class=‘first-letter‘>I</span> like python.
</p>伪类与伪元素的区别
两者都属于css选择器,根据上面的代码,我们可以发现,在伪元素的两段代码对比后 下面的代码比上面的代码多了一个 span元素,而伪类的对比代码里 并没有新元素的出现. 所以两者的根本区别是:他们是否创建了新的元素,如果需要添加新元素的那就是伪元素, 在现有的元素上添加类别的是伪类.
在css3中两者的区别更加明显,
伪类用一个冒号表示 :hover
伪元素则使用两个冒号表示 ::after
本文出自 “Will的笔记” 博客,请务必保留此出处http://timesnotes.blog.51cto.com/1079212/1748563
以上是关于python学习笔记-Day17 (上节知识点补充)的主要内容,如果未能解决你的问题,请参考以下文章