jQuery点击tr实现checkbox
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery点击tr实现checkbox相关的知识,希望对你有一定的参考价值。
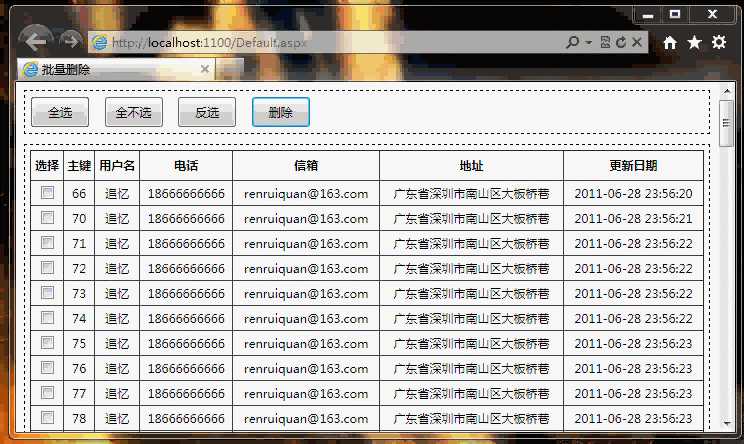
标题描述的有点不贴切,但希望大家能够明白,为了更形像的表达,我特意录制了一张GIF动画图片。

我不知道实际开发中有没有用到这种效果,但我个人认为,这种方式更人性化,因为只要点到一行,就可以使CheckBox.checked=true; 不用非得点复选按钮才能实现;
实现的过程有点纠结,试了几次都没成,最后用了一个笨笨的方法,就是点击行的时候,让他的子元素(td)的背景颜色为红色.(因为我用到了光棒效果,如果我点击行(td)的时候,颜色是变了,但鼠标一离开的时候就又变回原来的颜色了)
可能你会问我了,那你咋判断CheckBox的状态是不是checked(勾选状态)啊?
 其实我根本没去对它进行判断.... 希望大家不要喷我。我只是判断了一下选中行的子元素(td)的背景颜色和document.body的背景颜色是不是一样,如果一样,就让CheckBox.checked=true,不一样就让CheckBox.checked=false.
其实我根本没去对它进行判断.... 希望大家不要喷我。我只是判断了一下选中行的子元素(td)的背景颜色和document.body的背景颜色是不是一样,如果一样,就让CheckBox.checked=true,不一样就让CheckBox.checked=false.
思路就是这么个思路,如果谁还有更好的方法贴上来,大家一起学习学习..
Jquery中用到的方法:
first():第一个元素;
nextAll():在XX之后的所有元素:主要为了把第一行的表头去掉
children():查找子元素;
toggleClass();切换样式
attr():给CheckBox添加checked属性;
主要实现的代码:
$(function () { //除了表头(第一行)以外所有的行添加click事件. $("tr").first().nextAll().click(function () { //为点击的这一行切换样式bgRed里的代码:background-color:#FF0000; $(this).children().toggleClass("bgRed"); //判断td标记的背景颜色和body的背景颜色是否相同; if ($(this).children().css("background-color") != $(document.body).css("background-color")) { //如果相同,CheckBox.checked=true; $(this).children().first().children().attr("checked", true); } else { //如果不同,CheckBox.checked=false; $(this).children().first().children().attr("checked", false); } }); });
以上是关于jQuery点击tr实现checkbox的主要内容,如果未能解决你的问题,请参考以下文章
jquery 点击tr选中checkbox,解决checkbox的默认点击事件被阻止的问题
