jQuery实现checkbox的全选和反选
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery实现checkbox的全选和反选相关的知识,希望对你有一定的参考价值。
1 $(function () { 2 3 if ($(".chk_all")) { 4 5 $(".chk_all").click(function () { 6 $("input[checkname=‘choice‘]").prop("checked", $(this).prop("checked")); 7 }); 8 } 9 });
如何使用:
1 <table > 2 <tr> 3 <th><input type="checkbox" class="chk_all" /></th> 4 </tr> 5 <tr> 6 <td><input type="checkbox" class="check" checkname="choice" /></td> 7 </tr>
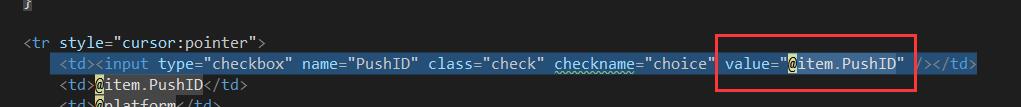
在遍历数据的时候给他指定值,提交后的就会是相应的选中项

OK,结束。。。
以上是关于jQuery实现checkbox的全选和反选的主要内容,如果未能解决你的问题,请参考以下文章