博客美化04.自定义地址栏logo
Posted 7年一线互联网经验,超爱图解底层原理,全栈一枚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客美化04.自定义地址栏logo相关的知识,希望对你有一定的参考价值。
博客园美化相关文章目录:
前言:
当我们打开我们自己的博客的时候,比如用谷歌浏览器打开:

显示的图标为博客园的默认图标
那么怎么改成自定义的logo呢???
1.首先得准备一个icon类型的文件
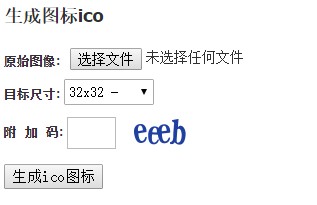
方法一:我们可以在线制作一个icon图标
打开这个网站:在线ico图标制作,然后上传自己的图片(jpg,png),就可以download一个icon图标了。
如下图所示:

方法二:在线下载一个icon图标
打开这个网站,图标下载,ICON(PNG/ICO/ICNS)图标搜索下载,搜索想要的图标,然后下载图标。
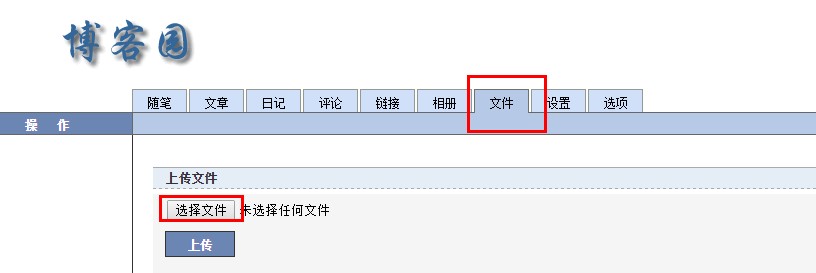
2.上传自己的ICON图标
进入自己的博客后台管理->文件->选择文件->上传,然后点击已上传的文件,copy这个文件的网络地址,这个网络地址在第三步会用到。

3.添加脚本文件
进入自己的博客园->设置,将以下javascript代码添加到“页脚html代码”
<script type="text/javascript" language="javascript">
//Setting ico for cnblogs
var linkObject = document.createElement(\'link\');
linkObject.rel = "shortcut icon";
linkObject.href = "icon的网络路径";
document.getElementsByTagName("head")[0].appendChild(linkObject);
</script>
将上面icon的网络路径替换为自己的上传的icon的网络地址。
保存设置后,刷新页面,就会看到地址栏的图标变了:

小伙伴们,新技能get了吗?赶快去试下吧!顺手点个赞哦! 【点我推荐】
还有一件事,直接在页首HTML代码中添加下面这段代码不能成功
<link rel="shortcut icon" href="icon网络地址" />
所以我用了之前的JavaScript,这段JavaScript脚本我是查看头头哥博客的网页源代码copy过来的,在这感谢头头哥。
作 者:
Jackson0714
出 处:http://www.cnblogs.com/jackson0714/
关于作者:专注于微软平台的项目开发。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!
以上是关于博客美化04.自定义地址栏logo的主要内容,如果未能解决你的问题,请参考以下文章
 博客美化 自定义地址栏logo
博客美化 自定义地址栏logo