博客园美化教程大集合(超详细,看这篇就够了)
Posted 洪卫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园美化教程大集合(超详细,看这篇就够了)相关的知识,希望对你有一定的参考价值。
个人博客转移至:https://sunhwee.com,第一时间会先发在前者,有时间再更新至博客园。
阅读目录:
1. 前言
2. 定制自己的博客
-
-
- 00. 美化整体效果
- 01. 准备工作
- 02. 自定义个性化导航栏
- 03. 添加顶部博主信息
- 04. 添加顶部滚动公告
- 05. 为博客文章添加目录导航
- 06. 添加分享功能按键
- 07. 定制推荐和反对按键的炫酷样式
- 08. 添加快速返回顶部的功能按键
- 09. 添加打赏功能按键
- 10. 添加页面放大缩小功能按键
- 11. 添加Github图标及链接
- 12. 添加公告栏图片
- 13. 添加公告栏文字信息
- 14. 添加公告栏个性时钟
- 15. 为公告栏添加访客来源统计
- 16. 为公告添加访客总数统计
- 17. 定制左侧随笔分类上下项之间的间距
- 18. 定制博客背景图片
- 19. 鼠标点击心形特效
- 20. 设置个性化签名格式
-
3. 后语
一. 前言
要说个人技术博客网站,有很多,像CSDN、博客园、简书、知乎专栏、Github Page等等,应该来说各有优缺点吧,这几个博客我也用过,个人来说还是比较喜欢博客园这种多一点,简单纯净,广告比较少,不影响整体观感,不过确实有些页面是有些显得老旧了。好在博客园支持用户自己定制自己的博客页面。这也是我认为博客园最大的优点和成功:允许你对自己的博客进行各种操作。其他博客像CSDN这种,一般好多都会限制你使用html标签。
一般官方提供你的一些博客主题皮肤模板选项,有很多风格你可能不一定喜欢,刚开始,想自己定制,可能感觉又无从下手。好在圈里还是有很多大佬善于分享,有很多相关的博客园美化教程的。不过,相对比较零散,找起来麻烦,我也看了不少,然后把相关美化定制代码看懂,接着改成自己喜欢的布局和风格,为了各位小伙伴能够自己定制自己的个人博客,美化博客园博客界面,这里我也做一个分享,也相当于对网上各种教程做一个整理综合。
强调一下:当然,每个人喜欢的风格不一定相同,只是我用这个皮肤定制的主页,我觉得简单明了,方便管理,强调实用性,如果你是文艺青年,也可以选择其他皮肤或博客网站或者自己建站,来设计制作比较文艺美观的界面。
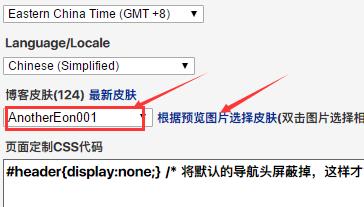
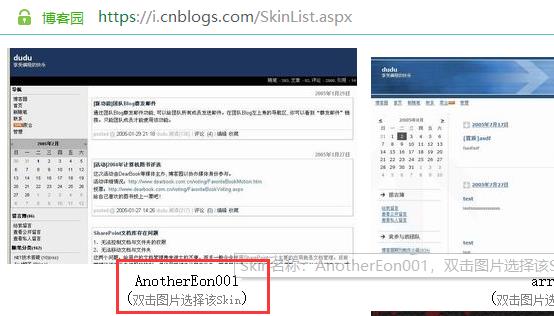
我用的官方模板是预览图片选择皮肤的第一个:AnotherEon001,讲道理,其他皮肤模板,下面的定制代码也是可以用的,只不过你需要做一些修改,比如位置,大小,颜色,布局搭配等。你要什么样子,就改成什么。
好勒,废话不多说了,咱们开始吧!
二. 定制自己的博客
以下内容代码比较多,所以代码全部默认折叠,你需要点开代码块加号看。
0. 美化整体效果
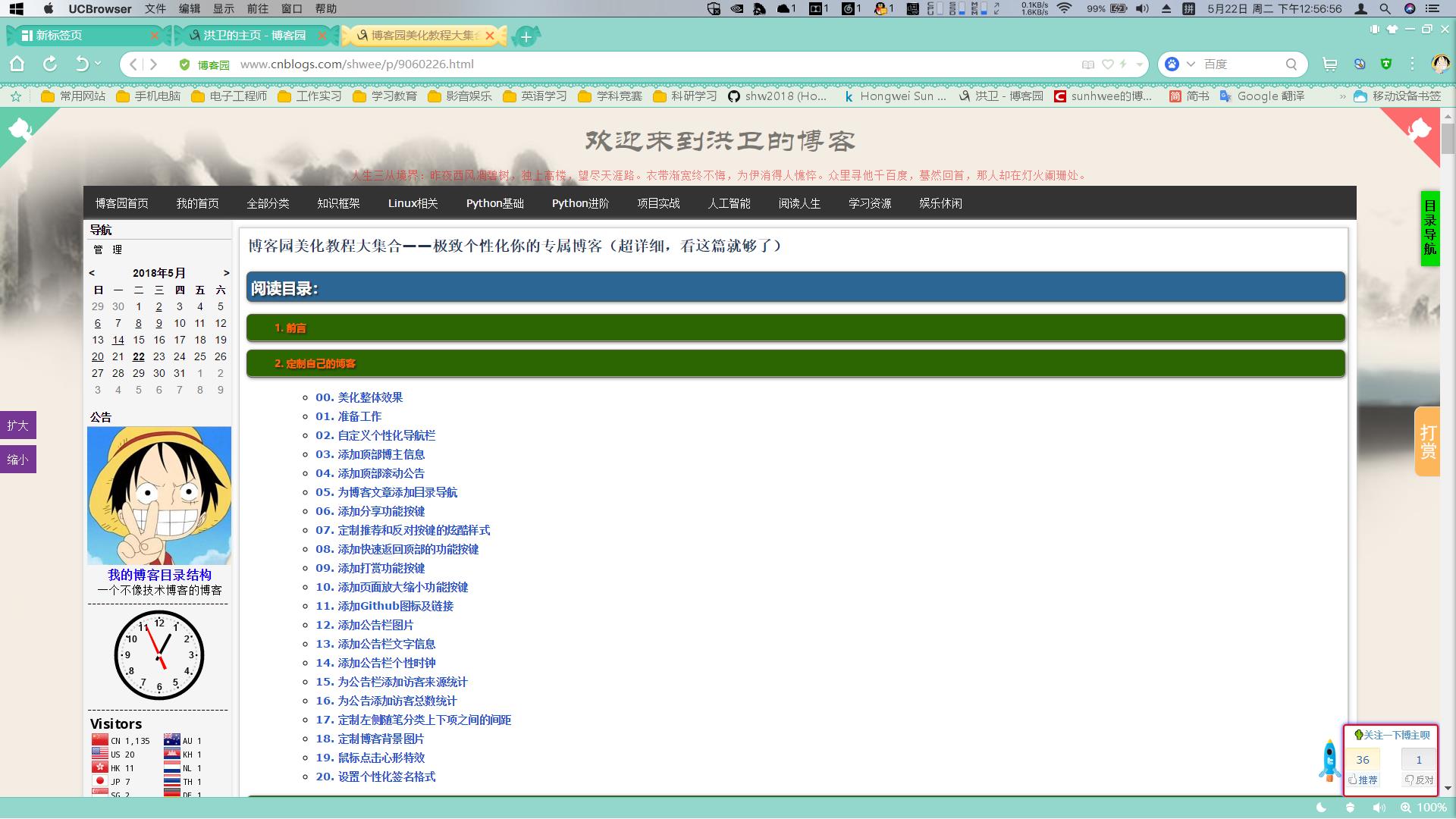
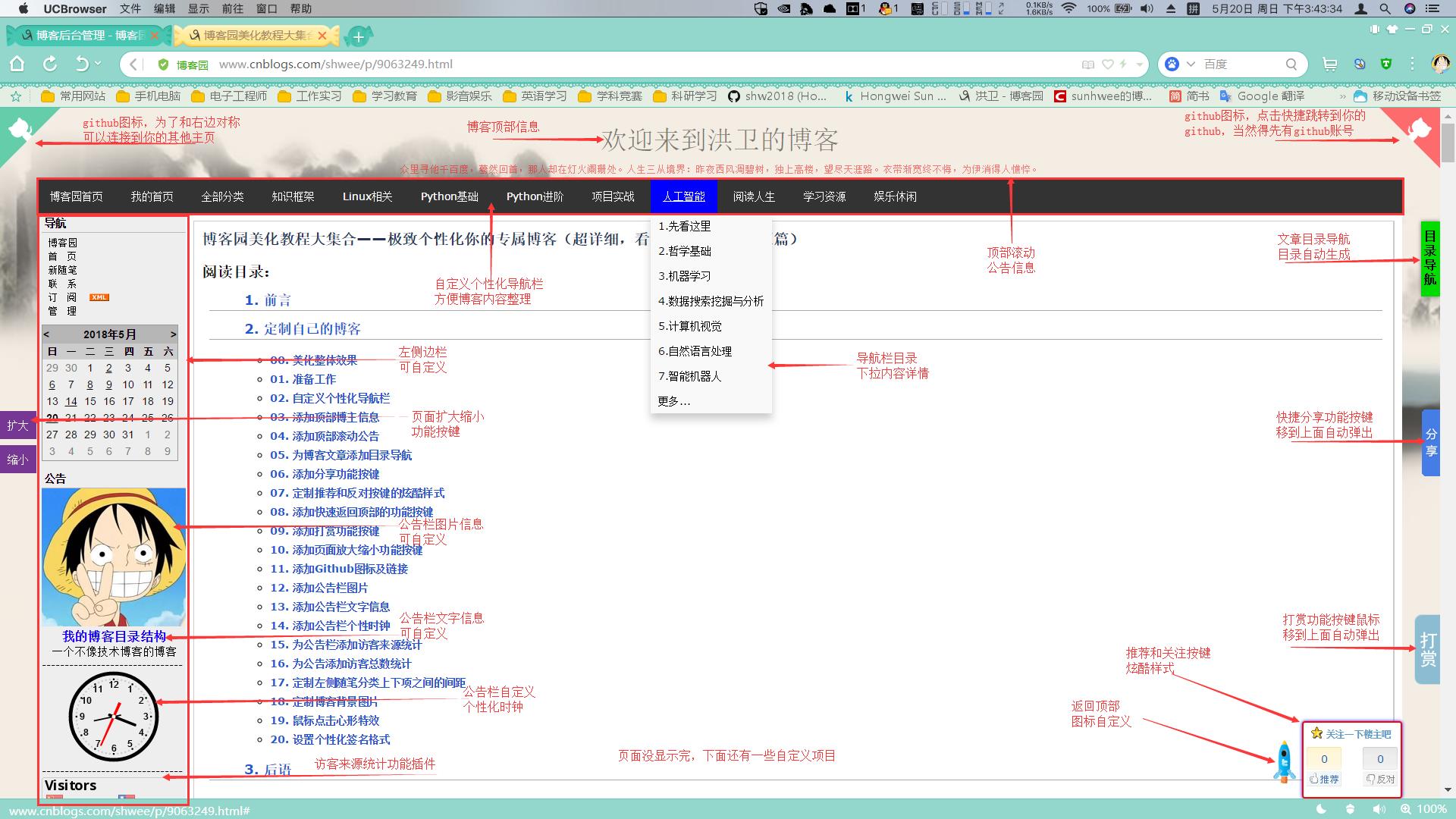
定制之前先来看看定制的整体效果。



我用的官方模板是预览图片选择皮肤的第一个:AnotherEon001,如果你要想达到和我博客主页一样的效果,推荐用这个模板皮肤来改。当然,每个人喜欢的风格不一定相同,只是我用这个皮肤定制的主页,我觉得简单明了,方便管理,强调实用性,如果你是文艺青年,也可以选择其他皮肤,来定制比较文艺界面。
讲道理,其他皮肤模板,下面的定制代码也是可以用的,只不过你需要做一些修改,比如位置,大小,颜色,布局搭配等。你要什么样子,就改成什么。


1. 准备工作
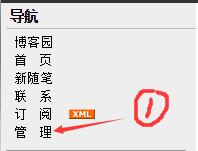
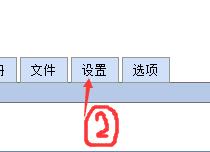
首先,你要定制,得先获取网站的的JS(javascript)权限,很多教程都忘记提这一点了,其实这点很关键。你看到别人的定制效果很好,然后把代码粘到自己博客,发现怎么不生效?可能就是你没获得定制JS权限。那么在那里获得这个权限呢?接下来,你要在你的博客主页点击“管理”---->点击“设置”----下翻找到“申请JS权限”(我已经获取权限了,所以显示的“支持JS代码”)



好了,做完这三步,你需要等一等权限审核通过,白天申请应该很快就通过了,如果时间比较长还没通过,你可以给博客园后台发给邮件去申请,发给contact@cnblogs.com 有了权限你就可以开始下面的定制了
2. 自定义个性化导航栏
首先,我们要屏蔽官方模板自带导航栏,然后才能把自己写好的导航栏加上去,这个导航栏内容你可以自己修改成你自己的,按注释提示,用编辑器修改好代码,然后把它分别粘贴到“页面定制CSS代码”框和“页首Html代码”框,代码如下(代码默认折叠,你需要点开加号看):
页面定制CSS代码:

#header{display:none;} /* 将默认的导航头屏蔽掉,这样才能把自己的导航栏加上去 */ /* 定制自己导航栏的样式 */ #shwtop ul { margin: 0; padding: 0; list-style-type: none; /*去除li前的标注*/ background-color: #333; overflow: hidden; /*隐藏溢出的部分,保持一行*/ } #shwtop li { float: left; /*左浮动*/ } #shwtop li a, .dropbtn { display: inline-block; /*设置成块*/ color: white; text-align: center; text-decoration: none; padding: 14px 16px; } /*鼠标移上去,改变背景颜色*/ #shwtop li a:hover, .dropdown:hover .dropbtn { /* 当然颜色你可以自己改成自己喜欢的,我还是挺喜欢蓝色的 */ background-color: blue; } #shwtop .dropdown { /* display:inline-block将对象呈递为内联对象, 但是对象的内容作为块对象呈递。 旁边的内联对象会被呈递在同一行内,允许空格。 */ display: inline-block; } #shwtop .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); } #shwtop .dropdown-content a { display: block; color: black; padding: 8px 10px; text-decoration:none; } #shwtop .dropdown-content a:hover { background-color: #a1a1a1; } #shwtop .dropdown:hover .dropdown-content{ display: block; }

<!-- 创建新的导航栏,内容可更改为你自己的--> <div id="shwtop" > <ul style="margin-left:0px;margin-right: 0px;" class="test11" > <div class="dropdown"> <a href="https://www.cnblogs.com/" class="dropbtn">博客园首页</span></a> <div class="dropdown-content"> </div> </div> <div class="dropdown"> <a href="http://www.cnblogs.com/shwee/" class="dropbtn">我的首页</span></a> <div class="dropdown-content"> </div> </div> <div class="dropdown"> <a href="#" class="dropbtn">全部分类</a> <div class="dropdown-content"> <!-- <a class="menu" href="这里是你文章或随笔分类的链接地址,自己修改下面同理"> 这里更改下拉具体内容 </a> --> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217679.html" >1.Linux基础</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1211712.html" >2.Python基础</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217691.html" >3.Python进阶</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217693.html" >4.项目实战</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217695.html" >5.人工智能</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1212750.html" >6.阅读笔记</a> </div> </div> <div class="dropdown"> <a href="#" class="dropbtn">Linux基础</a> <div class="dropdown-content"> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217679.html" >1.基础知识</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217679.html" >2.Linux发行版本</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217679.html" >3.Linux命令行操作</a> </div> </div> <div class="dropdown"> <a href="#" class="dropbtn">Python基础</a> <div class="dropdown-content"> <a class="menu" href="http://www.cnblogs.com/shwee/category/1211712.html" target="_Blank">1.认识Python</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1211712.html" target="_Blank">更多...</a> </div> </div> <div class="dropdown"> <a href="#" class="dropbtn">Python进阶</a> <div class="dropdown-content"> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217691.html" target="_Blank">1.面向对象</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217691.html" target="_Blank">2.网络编程</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217691.html" target="_Blank">更多...</a> </div> </div> <div class="dropdown"> <a href="#" class="dropbtn">项目实战</a> <div class="dropdown-content"> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217693.html" target="_Blank">1.这部分后续更新</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217693.html" target="_Blank">更多...</a> </div> </div> <div class="dropdown"> <a href="#" class="dropbtn">人工智能</a> <div class="dropdown-content"> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217695.html" target="_Blank">1.机器学习</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217695.html" target="_Blank">2.深度学习</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217695.html" target="_Blank">3.计算机视觉</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217695.html" target="_Blank">4.自然语言处理</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217695.html" target="_Blank">5.图像处理</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217695.html" target="_Blank">更多...</a> </div> </div> <div class="dropdown"> <a href="#" class="dropbtn">阅读人生</a> <div class="dropdown-content"> <a class="menu" href="http://www.cnblogs.com/shwee/category/1212750.html" target="_Blank">1.学术著作</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1212750.html" target="_Blank">2.诗词歌赋</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1212750.html" target="_Blank">3.闲书杂文</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1212750.html" target="_Blank">4.报刊新闻</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1212750.html" target="_Blank">5.电影小说</a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1212750.html" target="_Blank">更多...</a> </div> </div> <div class="dropdown"> <a href="#" class="dropbtn">学习资源</a> <div class="dropdown-content"> <a class="menu" href="https://docs.djangoproject.com/en/2.0/" target="_Blank">1.Django2.0官网</a> <a class="menu" href="http://docs.jinkan.org/docs/flask/" target="_Blank">2.Flask文档</a> <a class="menu" href="http://www.runoob.com/bootstrap/bootstrap-tutorial.html" target="_Blank">3.Bootstrap教程</a> <a class="menu" href="http://www.django-rest-framework.org/" target="_Blank">4.REST framework官网</a> </div> </div> <div class="dropdown"> <a href="#" class="dropbtn">娱乐休闲</a> <div class="dropdown-content"> <a class="menu" href="http://music.163.com/" target="_Blank">1.云音乐</a> <a class="menu" href="http://music.163.com/" target="_Blank">2.QQ音乐</a> <a class="menu" href="https://www.bilibili.com/" target="_Blank">3.bilibili</a> <a class="menu" href="http://yingyu.xdf.cn/list_907_1.html" target="_Blank">4.双语阅读</a> <a class="menu" href="http://720yun.com/" target="_Blank">5.全景图片欣赏</a> <a class="menu" href="https://weibo.com/" target="_Blank">6.微博</a> <a class="menu" href="http://china.nba.com/" target="_Blank">7.NBA</a> <a class="menu" href="https://www.toutiao.com/" target="_Blank">8.今日头条</a> <a class="menu" href="https://tieba.baidu.com/f?kw=%C4%DA%BA%AD%B6%CE%D7%D3&fr=ala0&tpl=5" target="_Blank">9.内涵段子</a> </div> </div> </ul> </div>
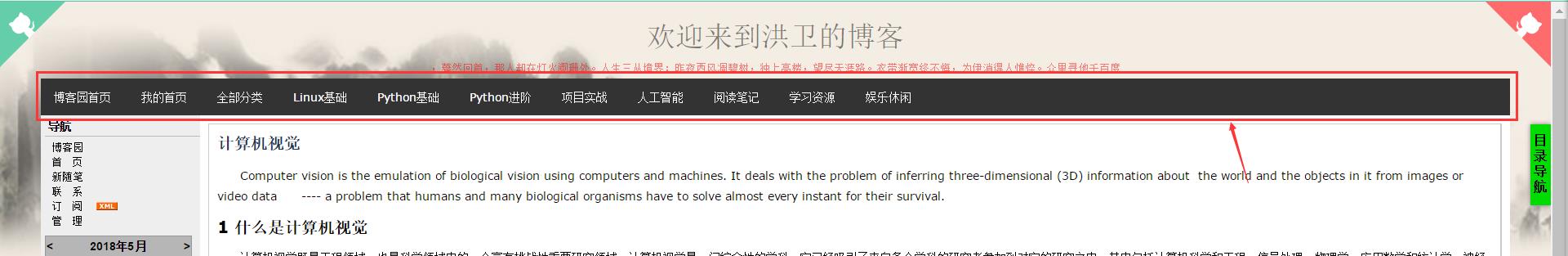
效果如下:

3. 添加顶部博主信息
为博客主页添加顶部信息,方便别人快速识别博主,代码放在“页首Html代码”中,你也可以修改字体样式,顶部信息框的高度等,代码如下:
页首Html代码:

<!-- 添加博客顶部博主信息--> <p style="text-align: center;font-size:35px;margin-bottom:5px;margin-top:20px;opacity: 0.5">欢迎来到洪卫的博客</p>
效果如下:

4. 添加顶部滚动公告
添加顶部滚动公告,你可以随时修改内容,快速告诉访问者你想分享的信息,比如一些好玩的事情,你的联系方式,或者什么通知。同样的,样式可以自己修改,代码如下:
页首Html代码:

<!-- 添加顶部滚动信息(公告)例子:《沁园春.雪》--> <div id="Scroll_info" style="text-align: center;color:red;font-size:13px;padding:5px;opacity: 0.5">人生三从境界:昨夜西风凋碧树,独上高楼,望尽天涯路。 衣带渐宽终不悔,为伊消得人憔悴。 众里寻他千百度,蓦然回首,那人却在灯火阑珊处。</div> <script> function func(){ var tag = document.getElementById(\'Scroll_info\'以上是关于博客园美化教程大集合(超详细,看这篇就够了)的主要内容,如果未能解决你的问题,请参考以下文章
