Semantic UI 第一篇
Posted Captain
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Semantic UI 第一篇相关的知识,希望对你有一定的参考价值。
1、如果我们只想使用默认主题,只需下载Semantic已编译好的文件,http://www.semantic-ui.cn/introduction/getting-started.html
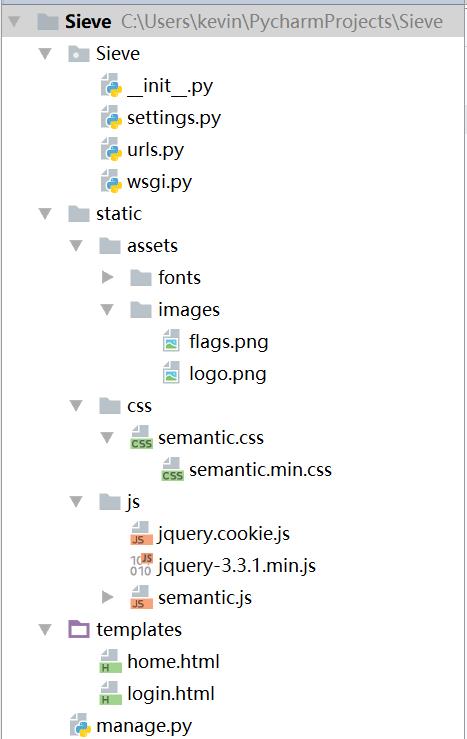
2、下载好后,将相关文件copy到Django项目对应的static目录下(jquery文件是另外添加的):

3、在Django项目文件setting设置中,配置获取static路径
STATIC_URL = \'/static/\' STATICFILES_DIRS = (os.path.join(BASE_DIR, \'static\'),)
4、创建html页面,调用Semantic;注:Semantic调用时要放在在jQuery调用后

5、将html页面转换为适应性更强的djano模版html

6、更改引用的semantic.css中fonts图标路径,把所有涉及到图标的路径都修改为相对路径(与semantic.css的相对路径)

以上是关于Semantic UI 第一篇的主要内容,如果未能解决你的问题,请参考以下文章
使用 React 和 Semantic-Ui 更新菜单中的活动项