个人博客项目踩坑——Semantic UI中popup无法弹出
Posted Kira~~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了个人博客项目踩坑——Semantic UI中popup无法弹出相关的知识,希望对你有一定的参考价值。

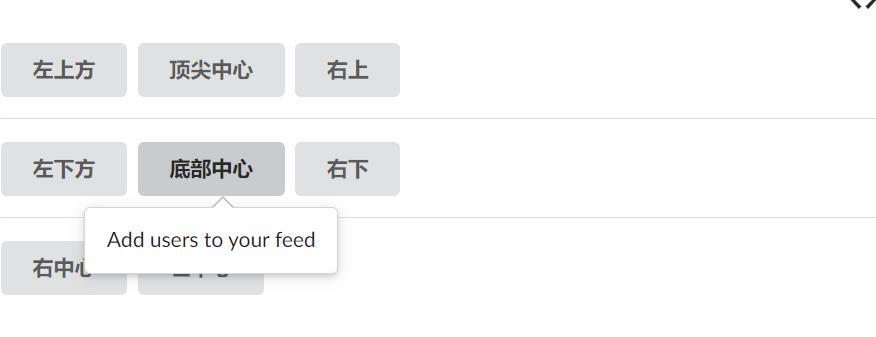
最近在搭建个人博客项目的过程中发现Semantic UI中这种弹出效果无法显示。

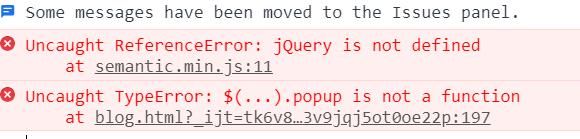
控制台显示JQuery未定义,发现代码中引入脚本的顺序是这样的
<script src="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
很明显,出错的原因是Semantic UI在jQuery之前引入,而Semantic UI中需要调用一些jQuery中的库,因此要改变引入顺序。
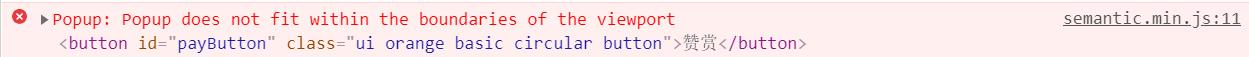
然而改变顺之后,出现了如下错误,仍然不能正常弹出

试了各种方法未果,最后换了浏览器又试了试发现可以正常显示。然而目前尚未找到在谷歌浏览器中正常显示的方法,如有解决方案,欢迎评论交流~
以上是关于个人博客项目踩坑——Semantic UI中popup无法弹出的主要内容,如果未能解决你的问题,请参考以下文章