开源字体包缩减font-spider
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开源字体包缩减font-spider相关的知识,希望对你有一定的参考价值。
最近公司产品用微软雅黑,被告~ 领导要求产品后台系统必须更换字体,美工给了个宋体,个人觉得太丑,就网上搜了些处理方法使用
CSS属性 @font-face 自定义字体, 最后决定用 思源黑体 (思源黑体是Adobe与Google宣布推出的一款开源字体,详细内容自行百度,.ttf文件font-spider 的github上有提供下载地址)。
思源黑体中文字体包竟然有10几M 页面加载速度太慢,所以就百度解决方案,搜到了字蛛 font-spider ,很好用的一款开源工具。
给个友情链接: http://font-spider.org/ 网站和 github上有使用方法和代码。
记录下自己的使用过程以便以后回忆:
1: 安装 node.js; (我自己机器本身就安装过,之前有简单的玩过node)
2:npm install font-spider -g PS: 本机是Win7, 也有可能本机环境问题,需要安装一个font依赖包 以及python(记得配置环境变量).
3: 接下来根据网站的步骤的本地新建css文件、html文件 ,而我们系统是jsp文件 需要转,正好 我们系统做过国际化,所有系统所需要的文字 全部在资源文件当中,然后新建一个html文件 将
资源文件中所有的汉字全部拷贝进去,哈哈 就是这么省事。
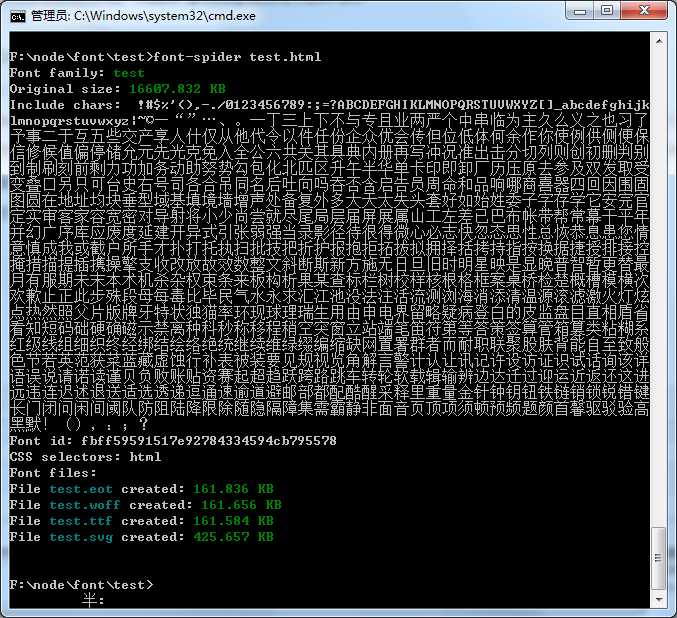
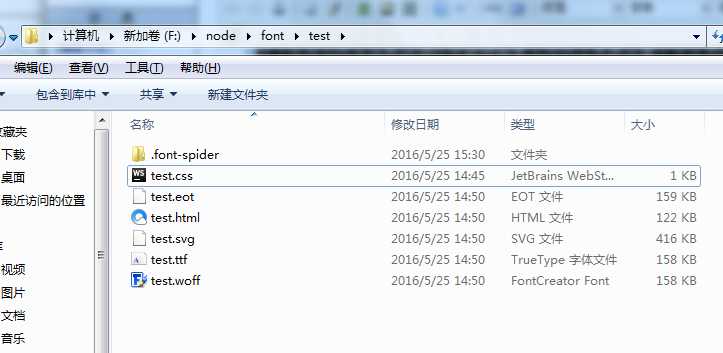
4: 最后命令行 运行 font-spider test.html , 大功告成, 字体文件只有100多KB,作为后台管理系统完全可以了。


上一下最后成功的图片,哈哈OK了,结束。
PS: 不过只是自己玩了玩,最后还是没用到系统里,我觉得如果静态页面用还是很不错的,但是因为系统后台有很多新增数据,很多字体肯定没打包到里面的,到时候会有部分字体显示不同,有点尴尬,但是我觉得慢慢更新字体包也何尝不可,多改几次BUG,很快就丰富了,个人理解。
不过以后做静态网站什么的还是用的到的,写个博客做个记录,以便以后回忆。
以上是关于开源字体包缩减font-spider的主要内容,如果未能解决你的问题,请参考以下文章