font-spider问题已解决
Posted xiaojianwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了font-spider问题已解决相关的知识,希望对你有一定的参考价值。
最近写一个项目,使用了引入的字体,然而字体太大,于是找解决方法,想要把字体压缩一下,然后找到了font-spider;font-spider使用方法这里就不多说了,网上一大把,主要是在node里面安装一个fontspider就可以了,然后通过命令行进行压缩,初期压缩是成功了的,但是查看压缩过的字体发现并不是原来的字体,并且网页上也没有生效,然后就由于忙着赶任务就搁置了,今天想着要把它解决掉,于是又试了一下,发现还是不行,就想是不是因为字体名字写错了的原因,然后把字体名字修改成css里面引入的字体名称后,再次压缩果然成功了。可以看图片如下:

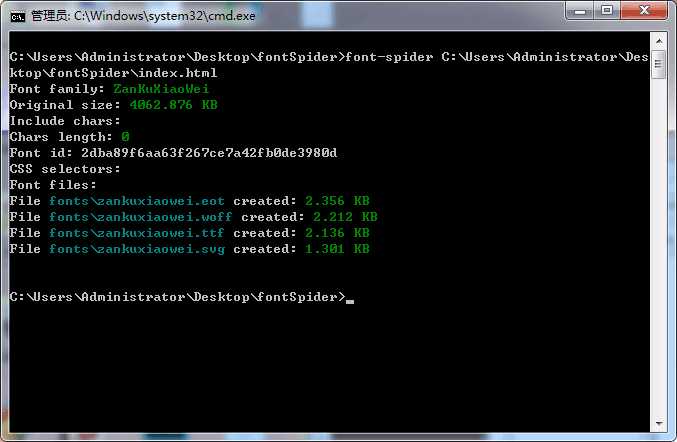
(执行命令后未成功的)

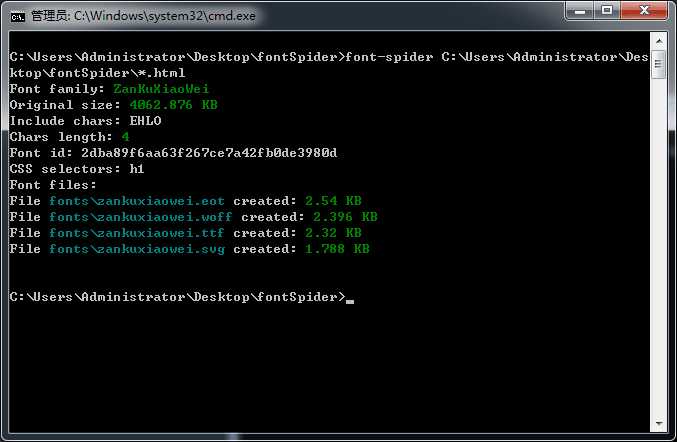
(执行命令后成功的)
成功和未成功的区别就是 CSS selectors等上面有显示内容。
具体内容放在下面的代码里面:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="css/css.css"/> <title></title> <style type="text/css"> h1{ font-family: "ZanKuXiaoWei"; } </style> </head> <body> <h1>HELLO</h1> </body> </html>
@font-face { font-family: ‘ZanKuXiaoWei‘; src: url(‘../fonts/zankuxiaowei.eot‘); src: url(‘../fonts/zankuxiaowei.eot?#iefix‘) format(‘embedded-opentype‘), url(‘../fonts/zankuxiaowei.woff‘) format(‘woff‘), url(‘../fonts/zankuxiaowei.ttf‘) format(‘truetype‘), url(‘../fonts/zankuxiaowei.svg#ZanKuXiaoWei‘) format(‘svg‘); font-weight: normal; font-style: normal; }

希望对大家有帮助!
以上是关于font-spider问题已解决的主要内容,如果未能解决你的问题,请参考以下文章