Bootstrap第3天
Posted prozhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap第3天相关的知识,希望对你有一定的参考价值。
Bootstrap第3天
图片样式
- .img-responsive:直接为图片添加该样式,可以实现响应式图片。
- .center-block:图片居中样式,而不能使用text-center样式。
- 图片形状样式:.img-rounded(圆角图片)、.img-circle(圆形图片)、.img-thumbnail(边框圆角)
说明: bootstrap 中标签中的 role 、aria-* 属性不用理会,直接忽略,他是专门针对读屏设配定制的,也就是为盲人设计的!

辅助类样式
- 文本颜色类:.text-muted(柔和的)、.text-primary、.text-success、.text-info、.text-warning、.text-danger
- 背景颜色类:.bg-primary、.bg-success、.bg-info、.bg-warning、.bg-danger
- 三角符号:<span class = "caret"></span>
- 快速浮动类:.pull-left(左浮动)、.pull-right(右浮动)
- 清除浮动:为父元素添加 .clearfix 可以清除浮动。
- 让内容块网页居中:<div class = "center-block"></div>

CSS组件——下拉菜单
- .dropdown将下拉菜单触发器和下拉菜单包含在其中(下拉菜单父元素)。
- data-toggle属性:下拉菜单触发器。取值为"dropdown"。
- .dropdown-menu:给<ul>指定下拉菜单的样式。
- .dropup:向上弹出的下拉菜单(下拉菜单父元素)。
- 下拉菜单对齐方式:.dropdown-menu-left和.dropdown-menu-right
- .divider:为下拉菜单添加分隔线,用于将多个链接分组。
- .disabled:禁用的菜单项。

CSS组件——按钮组
- .btn-group:按钮组(可以实现将一组按钮放在同一行)。
- .btn-toolbar:按钮组工具栏(将多个按钮组放在其中)。
- 按钮组的尺寸:.btn-group-lg、.btn-group-sm、.btn-group-xs
- .btn-group-vertical:垂直排列的按钮组。
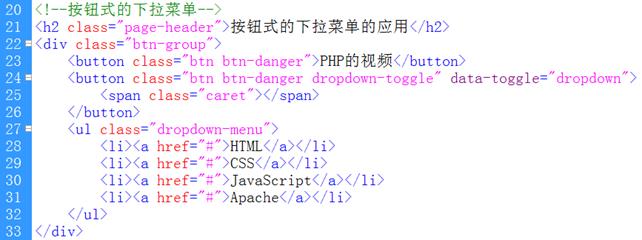
CSS组件——按钮式下拉菜单
- 单按钮下拉菜单
- 分裂式按钮下拉菜单

CSS组件——输入框组
- .input-group:只能用于文本框<input>,不能用于<select>和<textarea>。
- .input-group-addon用于在<input>前后添加额外元素,赋给一个<span>元素即可。
- 注意:将.input-group-addon和<input>元素包在.input-group之中。
- .input-group-lg 和 .input-group-sm 可以改变输入框组的尺寸。
- .input-group-btn可以作为额外元素的按钮,应该是作为<button>的父元素。
CSS组件——标签页(选项卡)
- .nav是标签页的基类
- .nav-tabs是标签页类样式
- .active是标签页的状态类(当前样式)
- .nav-pills胶囊式标签页
- .nav-stacked胶囊式标签页堆放排列(垂直排列)

CSS组件——导航条
- .navbar:导航栏的基类,用于<nav>元素。
- .navbar-default:导航栏默认样式,用于<nav>元素。
- .container是<nav>的子元素。导航栏内容都放入其中。
- .navbar-header:导航栏头部样式。
- .navbar-brand:设置品牌图标样式
- .collapse是折叠导航栏的样式的基类。
- .navbar-collapse是折叠导航栏样式。
- .nav是导航栏的链接基类。
- .navbar-nav是导航栏的链接样式。
- .navbar-from:导航栏表单,可以使表单元素排在同一行。
- .navbar-left 或 .navbar-right :组件排列。导航链接、表单、按钮或文本对齐。
- .navbar-btn:对于不在<form>中的<button>元素,实现垂直对齐。
- .navbar-text:对于导航栏的普通文本有了行距和颜色,通常用于<p>元素。
- .navbar-fixed-top:导航栏固定在顶部,用于<nav>元素。需要为<body>设置padding-top:70px
- .navbar-fixed-bottom:导航栏固定在底部,用于<nav>元素。需要为<body>设置padding-bottom:70px;
- .navbar-static-top:导航栏静止在顶部,用于<nav>元素。会随着滚动条移动而消失。
- .navbar-inverse:可以实现反色导航栏,用于<nav>元素。
CSS组件——路径导航
- .breadcrumb:赋给<ol>可以实现面包屑效果。
- .active赋给当前栏目,当前栏目不加链接。

CSS组件——缩略图
- .thumbnail赋给<a>元素,可以实现缩略图样式。
- .caption 可以实现缩略图标题及描述

CSS组件——分页
- .pagination赋给<ul>元素可以实现分页效果
- « 上一页
- » 下一页
- .disabled禁用状态
- .active激活状态
- .pagination-lg分页大尺寸
- .pagination-sm分页小尺寸
- .pager可以实现翻页效果。上一页、下一页效果。

以上是关于Bootstrap第3天的主要内容,如果未能解决你的问题,请参考以下文章