第一天django快速开发——环境部署表单数据库操作模板文件学习
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一天django快速开发——环境部署表单数据库操作模板文件学习相关的知识,希望对你有一定的参考价值。
安装django
1、安装 setuptools
yum install python-setuptools
2、完成之后,就可以使用 easy_install 命令安装 django
easy_install django
注意:django对于pip和setuptools的版本有严格要求,如果不想那么麻烦建议直接装个python3.6
django管理命令
django-admin.py
这是django的管理命令,无论在哪个目录都可以用这个命令来对project或app做操作
最常用的命令总结如下:
1、创建一个项目
django-admin startproject [name]
2、创建一个app
django-admin startapp [name]
project和app的概念:
在django中一个project中涵盖了很多个app,这些app用来实现一些可以复用的功能。这样当我要使用实现一个曾经实现过的功能时候就可以调用这个app。
manage.py
这个命令用来启动某个项目的uwsgi服务,命令如下:
python manage.py runserver 0.0.0.0:8000
什么是uwsgi?
uWSGI是一个Web服务器,它实现了WSGI协议、uwsgi、http等协议。nginx中HttpUwsgiModule的作用是与uWSGI服务器进行交换。WSGI是一种Web服务器网关接口。它是一个Web服务器(如nginx,uWSGI等服务器)与web应用(如用Flask框架写的程序)通信的一种规范。
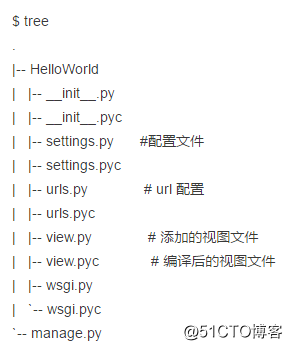
django文件介绍

关于urls.py文件
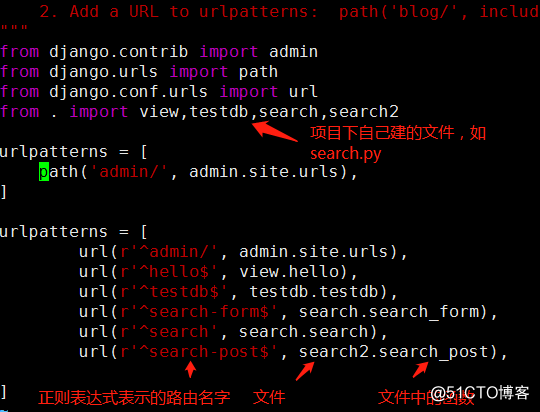
此文件使用来定义可显示的视图信息。相关代码如下:


以上信息我放了一些我自己的代码上去
url()介绍
这个函数的作用是用来指向路由信息,url(a, b.c.[d])。其中该的a使用正则表达式表示的路由名字,比如上图中的url(r'^search'.....表示访问网址的时候可以通过127.0.0.0:8000/search来访问。正则表达式中^表示以search为开头的行,$表示以search为结尾的行。
其中的d,是一个可选项,表示name。简单说,name 可以用于在 templates, models, views ……中得到对应的网址,相当于“给网址取了个名字”,只要这个名字不变,网址变了也能通过名字获取到。
其中的b代表着你写的python文件,c代表着你python文件中的函数。
注意
启动django后,不能访问,报400错误。
原因:没有开启允许访问
处理:编辑HelloWorld目录下setting.py ,把其中的
ALLOWED_HOSTS=[]改成ALLOWED_HOSTS=['*'] ##* 表示任意地址。
django模板
模板是django实现mvc思想中重要的一环
如何使用模板

1、在html前端文件中定义变量


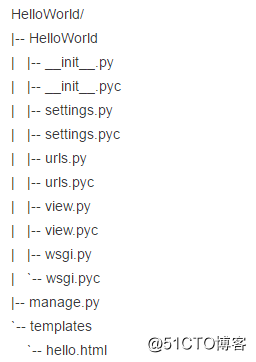
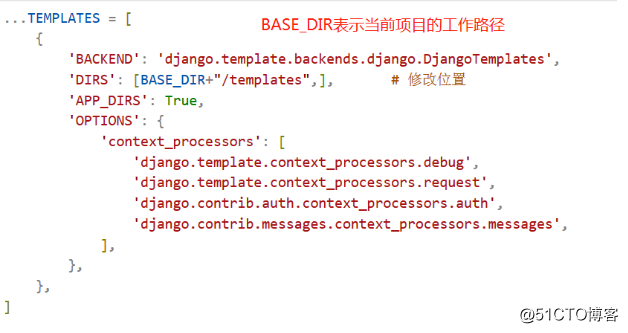
2、在settings.py中定义模板文件的路径
修改HelloWorld/HelloWorld/settings.py


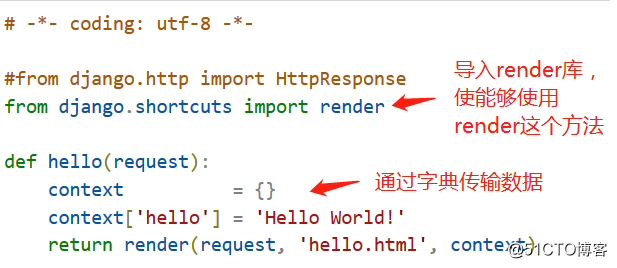
3、修改view.py文件,添加一个新对象,用于向模板中提交数据
view.py是自己定义的,并非系统生成的


关于render()方法
一旦你创建一个 Template 对象,你可以用 context 来传递数据给它。 一个context 是一系列变量和它们值的集合。hello.html表示传值目标对象。request是一个固定参数,表示用request方式来传输。
4、context 字典中元素的键值 "hello" 对应了模板中的变量 "{{ hello }}"。再访问访问 http://127.0.0.1:8000/hello,可以看到页面


模板标签
1、判断
{% if %} 标签接受 and , or 或者 not 关键字来对多个变量做判断 ,或者对变量取反( not )
(1)
{% if condition %}
... display
{% endif %}(2)
{% if condition1 %}
... display 1
{% elif condition2 %}
... display 2
{% else %}
... display 3
{% endif %}2、循环
例如,给定一个运动员列表 athlete_list 变量,我们可以使用下面的代码来显示这个列表
<ul>
{% for athlete in athlete_list %}
<li>{{ athlete.name }}</li>
{% endfor %}
</ul>反向迭代
{% for athlete in athlete_list reversed %}
...
{% endfor %}嵌套
{% for athlete in athlete_list %}
<h1>{{ athlete.name }}</h1>
<ul>
{% for sport in athlete.sports_played %}
<li>{{ sport }}</li>
{% endfor %}
</ul>
{% endfor %}3、ifequal/ifnotequal 标签
比较两个值,当他们相等时,显示在 {% ifequal %} 和 {% endifequal %} 之中所有的值。
{% ifequal user currentuser %}
<h1>Welcome!</h1>
{% endifequal %}4、注释
{# 这是一个注释 #}
5、过滤器
模板过滤器可以在变量被显示前修改它,过滤器使用管道字符
将my_list中的第一个元素转化为大写
{{ my_list|first|upper }}
只显示bio参数的开始30个元素
{{ bio|truncatewords:"30" }}
6、include标签
{% include %} 标签允许在模板中包含其它的模板的内容。
{% include "nav.html" %}
模板继承
1、创建一个模板文件html


继承使用的标签是mainbody,继承者们可以替换掉其中的部分。block标签用来告诉模板引擎,紫陌版可以重载这些部分。
2、hello.html 中继承 base.html,并替换特定 block。其中要指定extends标签来指定父文件。


操作数据库
django对数据库的操作方面我认为是最麻烦的,对此我还是青睐于flask中导入一个库再通过sql查询的方法。虽然很麻烦,但是它能够支持很多个数据库包括:PostgreSQL、mysql、SQLite、Oracle,所以从这点上看还是可圈可点的。
环境准备
1、安装驱动
首先需要安装数据库的驱动,mysql为例需要安装mysqlclient
python3 -m pip install mysqlclient
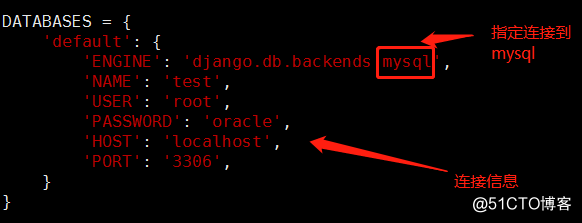
2、配置settings.py文件


3、创建APP
Django规定,如果要使用模型,必须要创建一个app。我们使用以下命令创建一个 TestModel 的 app
django-admin.py startapp TestModel(在项目的文件夹里面)
之后就会出现一个TestModel的文件夹
HelloWorld |-- TestModel | |-- __init__.py | |-- admin.py | |-- models.py | |-- tests.py | `-- views.py
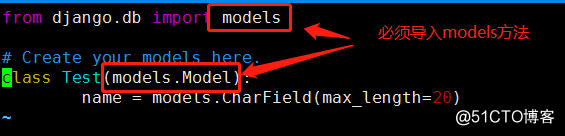
其中的models文件主要用来定义模本文件的信息。我们修改这个文件


其中的Test代表数据库的表名,name代表列名,charfield类似于varchar类型,max_length表示最大的长度为20个字节。
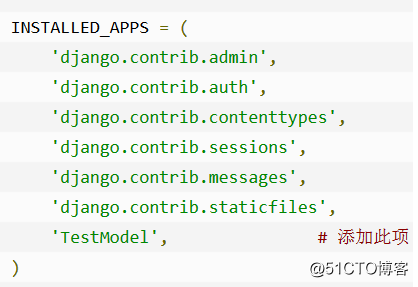
4、添加APP到settings.py


5、应用模板的变更
之后输入一下命令来应用app中定义的变更
$ python manage.py migrate # 创建表结构 $ python manage.py makemigrations TestModel # 让 Django 知道我们在我们的模型有一些变更 $ python manage.py migrate TestModel # 创建表结构
你的数据表就创建好了
插入数据
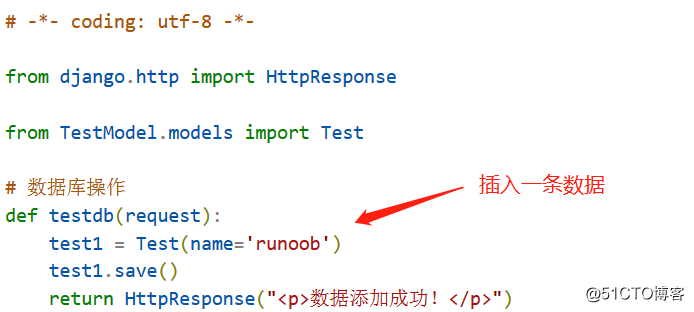
1、添加一个python工作文件如testdb.py
插入数据使用
test1 = Test(name='runoob') test1.save()


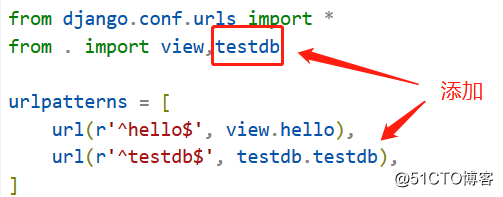
2、定义urls.py


数据查询
数据查询方法总结
1、使用过滤器,相当于where
Test.objects.filter(id=1)
2、获取单个对象,相当于where
Test.objects.get(id=1)
3、排序,相当于orderby
Test.objects.order_by("id")可以连锁使用Test.objects.filter(name="runoob").order_by("id")
4、获取所有数据,相当于select * from
list = Test.objects.all()


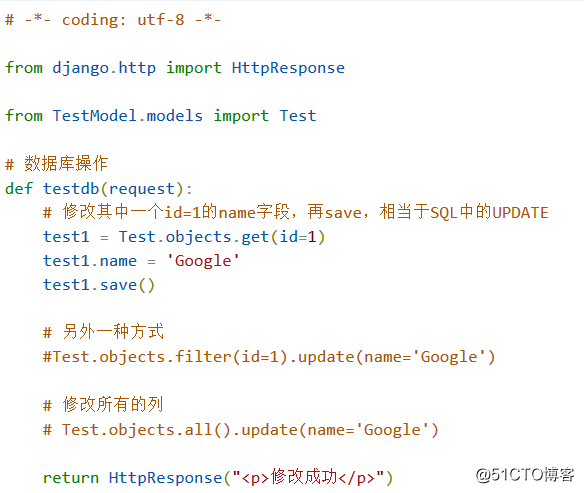
更改数据
更改数据使用save(),或者update()


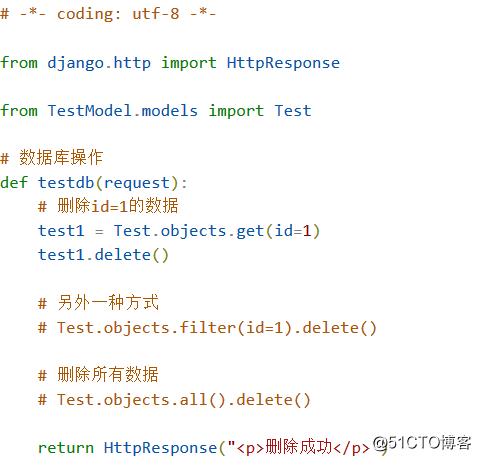
删除数据
调用delete()即可


django处理表单
html表单是前后端交互的重要手法
GET方法
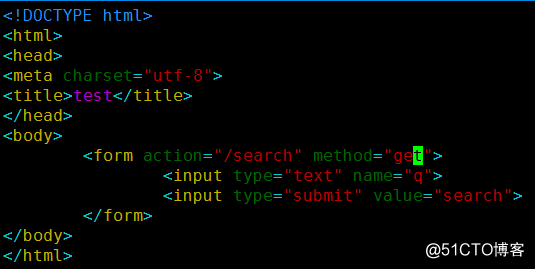
1、前端定义表单,采用get方法,以下是search_form.html


2、穿件python工作文件search.py(名字无所有)
采用request.GET方法获取前端传递的数据


3、定义路由
略
POST方法
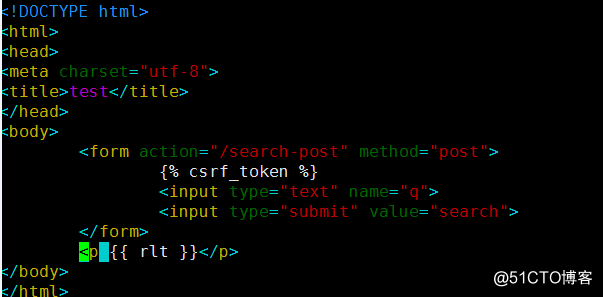
1、创建前端文件,注意post方法必须要使用csrf_token标签。csrf 全称是 Cross Site Request Forgery。这是Django提供的防止伪装提交请求的功能。POST 方法提交的表格,必须有此标签。
rlt标签表示表格处理的处理结果预留位置


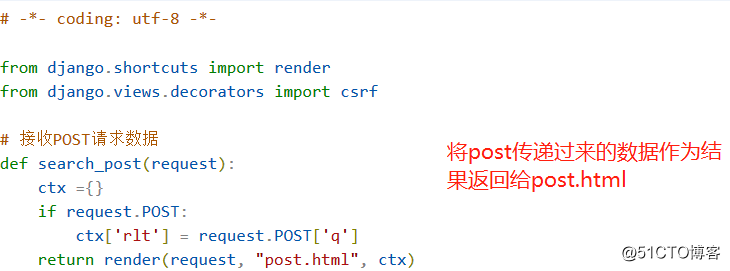
2、创建一个python文件来处理表单请求


注意
执行search请求 响应,出现错误 ,中文解析不了:
'ascii' codec can't decode byte 0xe4 in position 0: ordinal not in range(128)
解决办法,添加如下代码到 search.py
import sys
reload(sys)
sys.setdefaultencoding('utf8')以上是关于第一天django快速开发——环境部署表单数据库操作模板文件学习的主要内容,如果未能解决你的问题,请参考以下文章
Python经典前端框架:Django,第一天Django环境搭建