我如何使用 Django + Vue.js 快速构建项目
Posted 运维帮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我如何使用 Django + Vue.js 快速构建项目相关的知识,希望对你有一定的参考价值。
本篇手把手教你如何快速而优雅的构建前后端分离的项目
目录:
我为什么要选择Django与VueJS?
Django和VueJS是如何结合起来的?
实操
创建 Django 项目
创建 Django App 做为后端
创建 VueJS 项目作为前端
使用 Webpack 处理前端代码
配置 Django 模板的搜索路径
配置 Django 静态文件搜索路径
开发环境
生产环境
我为什么要选择Django与VueJS?
首先介绍一下我看重的点:
Django (MVC框架) -Python
ORM
简单、清晰的配置
Admin app
最后还可以使用 django-celery 的 celery-beat 按 Interval/crontab 的方式扔更新配置的任务到 celery 队列里面,最最重要的是,这些都可以在Django Admin后台直接配置哦,还不够优雅?请联系我
VueJS (MVVM框架) -
数据双向绑定
单文件组件
清晰的生命周期
学习曲线平滑
vue-cli
前端是我的弱项,我需要一个 MVVM 框架来提升交互和节约时间,在试过 AngularJS ,ReactJS,VueJS之后我选择了VueJS,因为我觉得写 VueJS 代码的感觉最接近写 Python
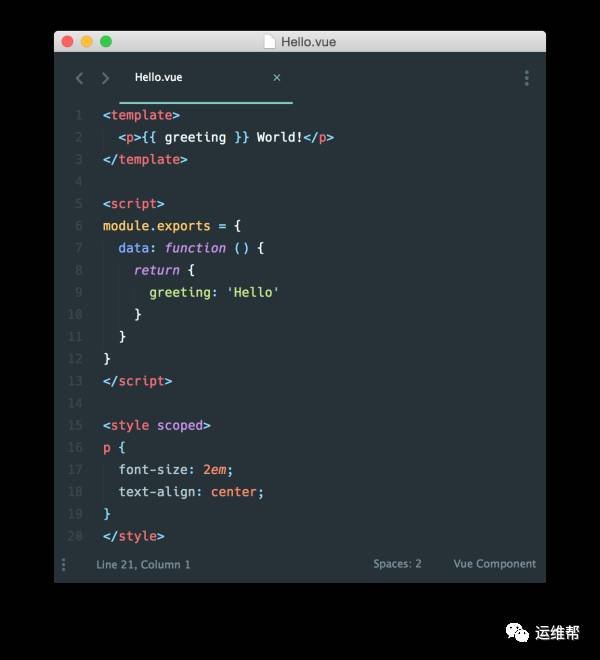
着重提一下单文件组件:
 特别清晰,一个文件包含且仅包含三块
特别清晰,一个文件包含且仅包含三块
<template></template > 前端渲染的模板
专为此模板写渲染逻辑的 <script></script>
专为此模板写样式的 <style></style>
这样可以达到什么效果呢?一个文件一个组件,每个组件有它自己的逻辑与样式,你不用关心什么 local 什么 global ,CSS样式加载先后、覆盖问题,因为它是『闭包』的,而且『自给自足』,不知道这样说好不好理解
当然组件之间也是可以通信的,举个例子,我有一个组件叫 ListULB ,使用表格展示了我拥有的所有 ULB (负载均衡),ListULB 做了一件事,从 API 获取 ULB 对象列表并 for 循环展现出来, ListULB 可以放到某个页面里,可以放到弹框里,放到模态框里,任何地方都可以,因为这个组件对外交互的只有API
如果我现在要写一个组件叫 AddVServer ,功能是可以为任意一个 ULB 对象添加VServer,我的写法是将在 AddVServer 组件创建的时候,将 ULB 对象传给 AddVServer 组件,这样AddVServer 组件拿到这个对象,就可以直接根据对象的ID等,创建出当前行的ULB的VServer了,伪代码如下:

注意双星号包着的对象,在 ListULB 组件里面是每行的ULB,传给AddServer组件之后,变成了 current_ulb 对象,拿到id为 current_ulb.id 尽情的为它创建 VServer 吧
如果我要为指定 VServer 创建 RServer 呢,一样的
看出来了吧,进行开发之前,前端组件的结构与数据的结构对应起来可以省好多时间,数据驱动前端组件,棒吗?
谁不喜欢优雅的代码呢, 『Data drive everything』 多么的省脑细胞
以上就是我选择Python与VueJS的原因
Django与VueJS是如何结合起来?
首先我选择了VueJS的前端渲染,自然放弃了Django的后端模板引擎渲染
然后业务逻辑放到了前端,放弃了Django的View(其实也就是前后端分离必要的条件)
保留了Django的 Controller (URLconf) 来实现前端路由的父级路由,可以达到不同页面使用不同的前端框架, 页面内部使用各自独有的前端路由的效果,万一老大给你配了前端呢,万一前端只想写 ReactJS 呢
保留了Django的 Model ,前面说了Django的ORM太好用了,而且可以配合Django Admin
所以综合来说就是:
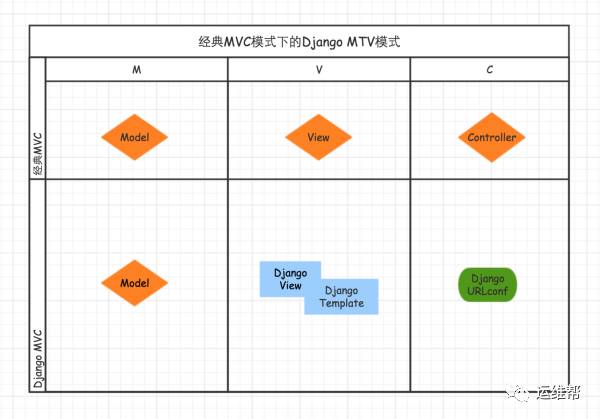
M(Django) + C(Django) + MVVM (VueJS) = M + MVVM + C = MMVVMC
(为了容易理解,并没有使用Django自称的MTV模式理解,感兴趣看看我画的图)

总结:作为以改变世界为己任的 DevOps ,MVC框架后端渲染的柔弱表现力与繁杂的交互已经不能满足我们了,.....省略1000子.....,所以我选择这样构建项目,嗯...
好吧,也该开始了
代码块中的修改都会用爽星号括起来,比如: **changed**
本文为了精简篇幅,默认您已经安装了必要的 命令行界面(CLI),比如 vue-cli等
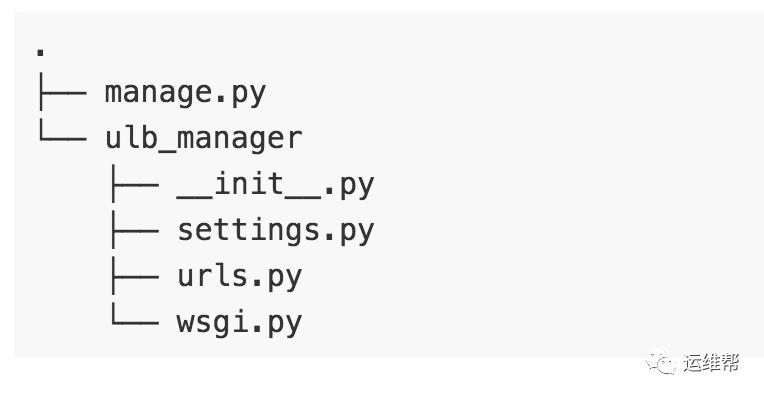
1. 创建Django项目

命令:
django-admin startproject ulb_manager结构:

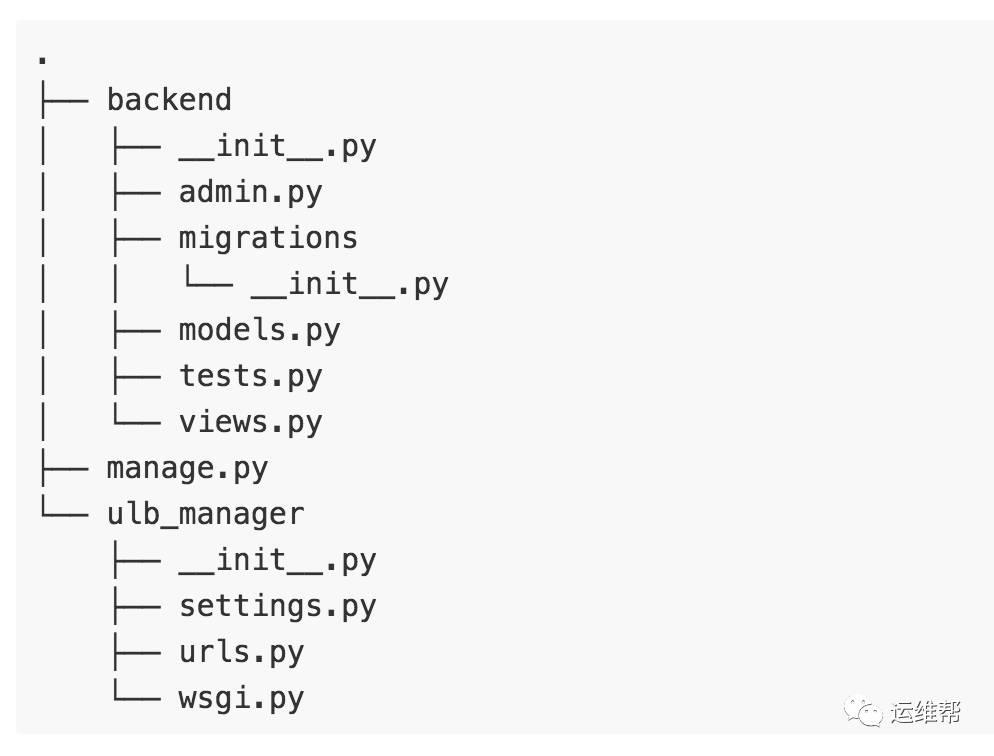
2. 进入项目根目录,创建一个 app 作为项目后端
命令:
cd ulb_managerpython manage.py startapp backend即:app 名叫做 backend
结构:

3. 使用vue-cli创建一个vuejs项目作为项目前端
命令:
vue-init webpack frontend即:项目名叫 frontend
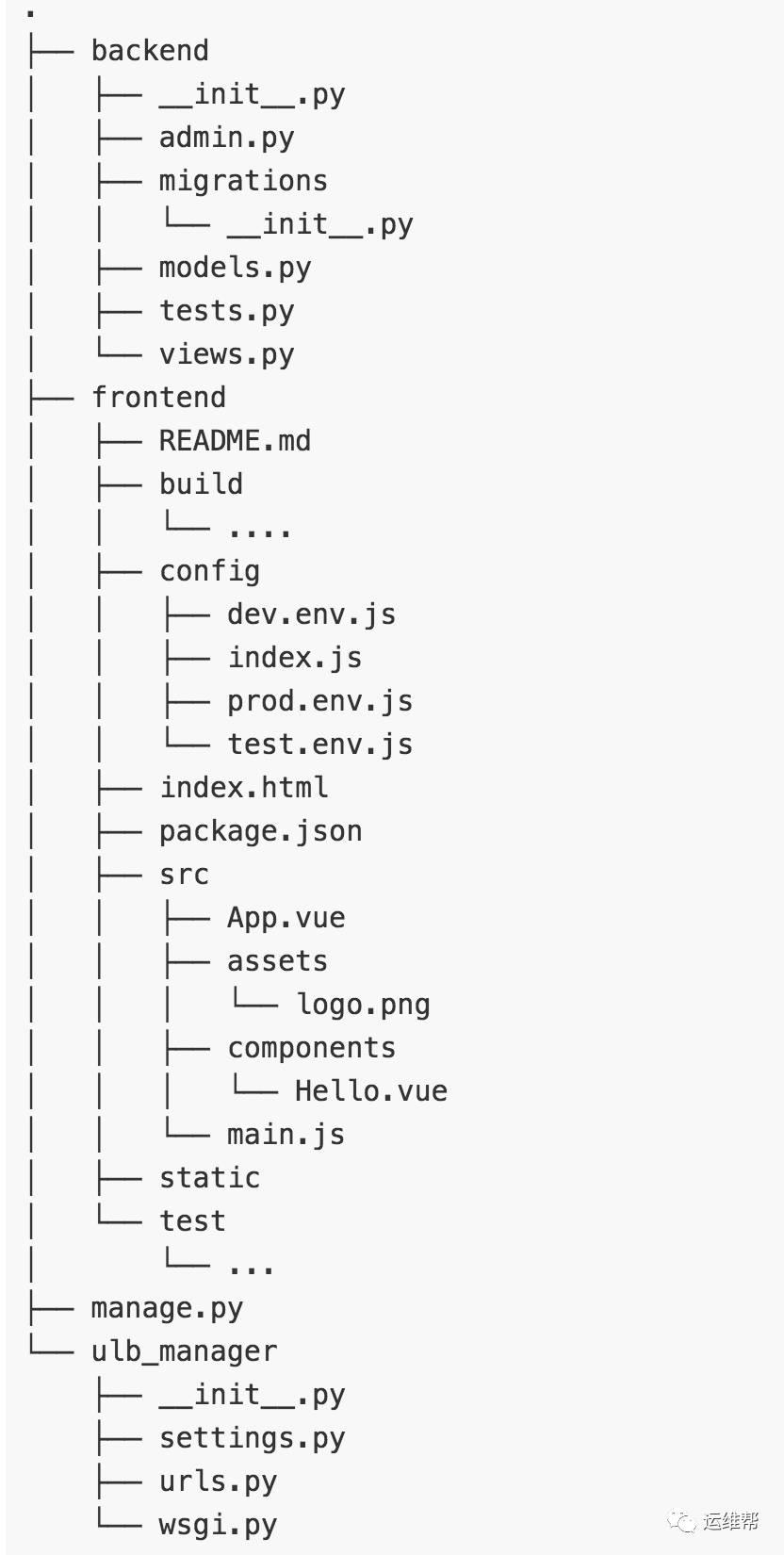
结构:

结构总结:
可以看到项目根目录有两个新文件夹,一个叫 backend ,一个叫 frontend,分别是:backend Django的一个app
frontend Vuejs项目
4. 接下来我们使用 webpack 打包Vusjs项目

命令:
cd frontend
npm install
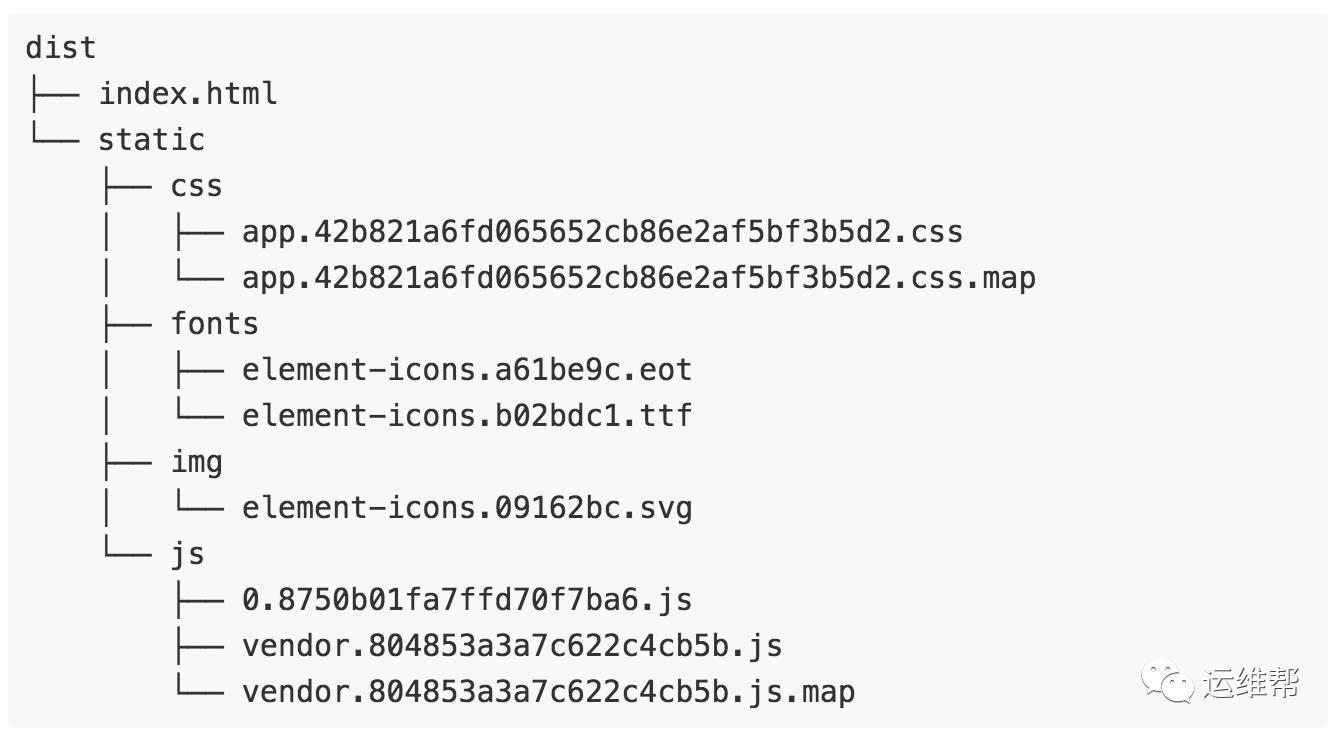
npm run build结构:
我引入了一些包,比如element-ui等,你的static里面的内容会不同,没关系 index.html 和 static 文件夹相同就够了

构建完成会生成一个 文件夹名字叫dist,里面有一个 index.html 和一个 文件夹static
5. 使用Django的通用视图 TemplateView
找到项目根 urls.py (即ulb_manager/urls.py),使用通用视图创建最简单的模板控制器,访问 『/』时直接返回 index.html

6. 配置Django项目的模板搜索路径
上一步使用了Django的模板系统,所以需要配置一下模板使Django知道从哪里找到index.html
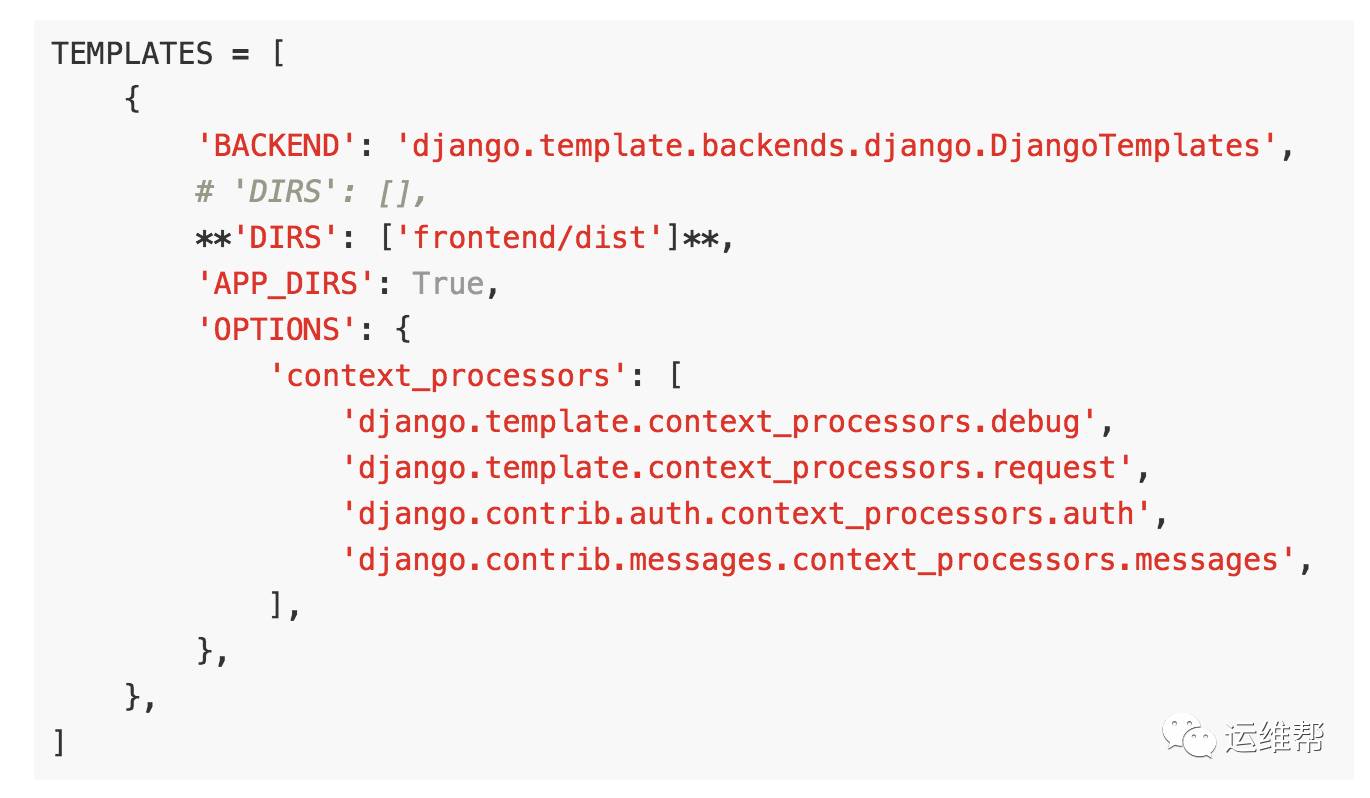
打开 settings.py (ulb_manager/settings.py),找到TEMPLATES配置项,修改如下:

注意这里的 frontend 是VueJS项目目录,dist则是运行 npm run build 构建出的index.html与静态文件夹 static 的父级目录
7. 配置静态文件搜索路径
打开 settings.py (ulb_manager/settings.py),找到 STATICFILES_DIRS 配置项,配置如下:
# Add for vuejsSTATICFILES_DIRS = [
os.path.join(BASE_DIR, "frontend/dist/static"),]这样Django不仅可以将/ulb 映射到index.html,而且还可以顺利找到静态文件
此时访问 /ulb 我们可以看到使用Django作为后端的VueJS helloworld
ALL DONE.
8. 开发环境
因为我们使用了Django作为后端,每次修改了前端之后都要重新构建(你可以理解为不编译不能运行)
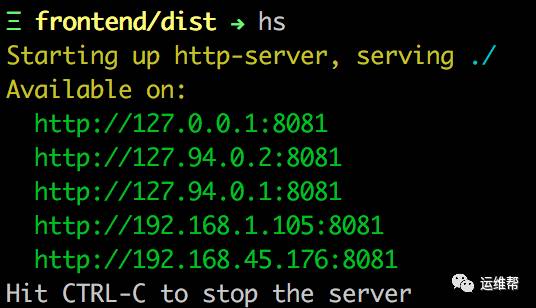
除了使用Django作为后端,我们还可以在dist目录下面运行以下命令来看效果:
hs(即: http server) 但是问题依然没有解决,我想过检测文件变化来自动构建,但是构建是秒级的,太慢了,所以我直接使用VueJS的开发环境来调试
但是问题依然没有解决,我想过检测文件变化来自动构建,但是构建是秒级的,太慢了,所以我直接使用VueJS的开发环境来调试
npm run dev 毫秒,但是有个新问题,使用VueJS的开发环境脱离了Django环境,访问Django写的API,出现了跨域问题,有两种方法解决,一种是在VueJS层上做转发(proxyTable),另一种是在Django层注入header,这里我使用后者,用Django的第三方包 django-cors-headers 来解决跨域问题
毫秒,但是有个新问题,使用VueJS的开发环境脱离了Django环境,访问Django写的API,出现了跨域问题,有两种方法解决,一种是在VueJS层上做转发(proxyTable),另一种是在Django层注入header,这里我使用后者,用Django的第三方包 django-cors-headers 来解决跨域问题
安装
pip install django-cors-headers配置(两步)
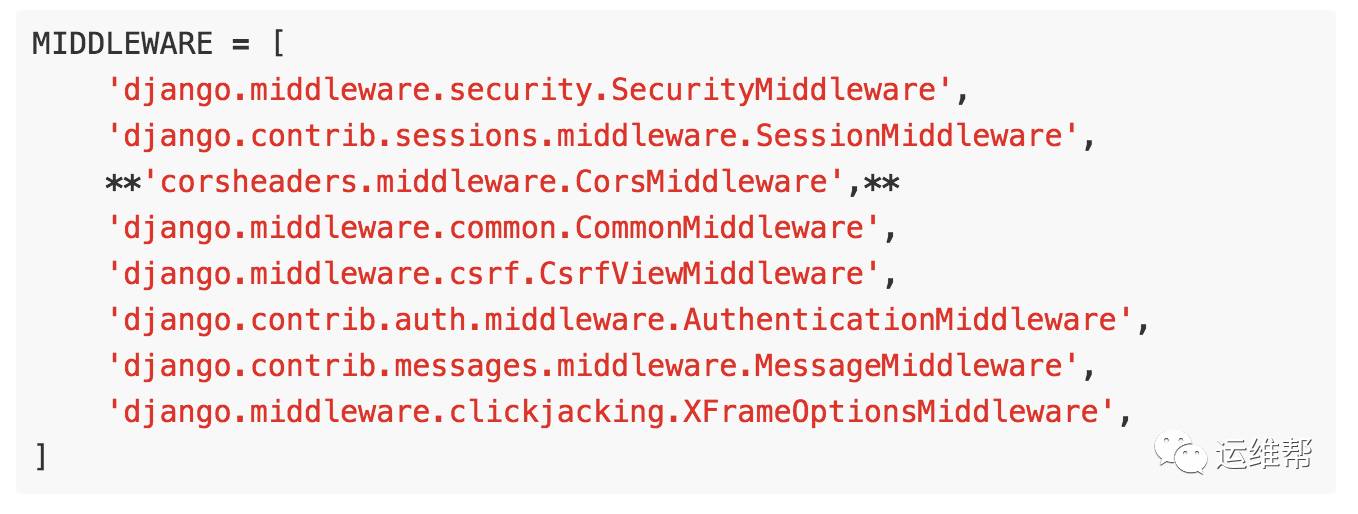
1. settings.py 修改

这里要注意中间件加载顺序,列表是有序的哦
2. settings.py 添加
CORS_ORIGIN_ALLOW_ALL = True
至此,我的开发环境就搭建完成了
9. 生产环境呢?
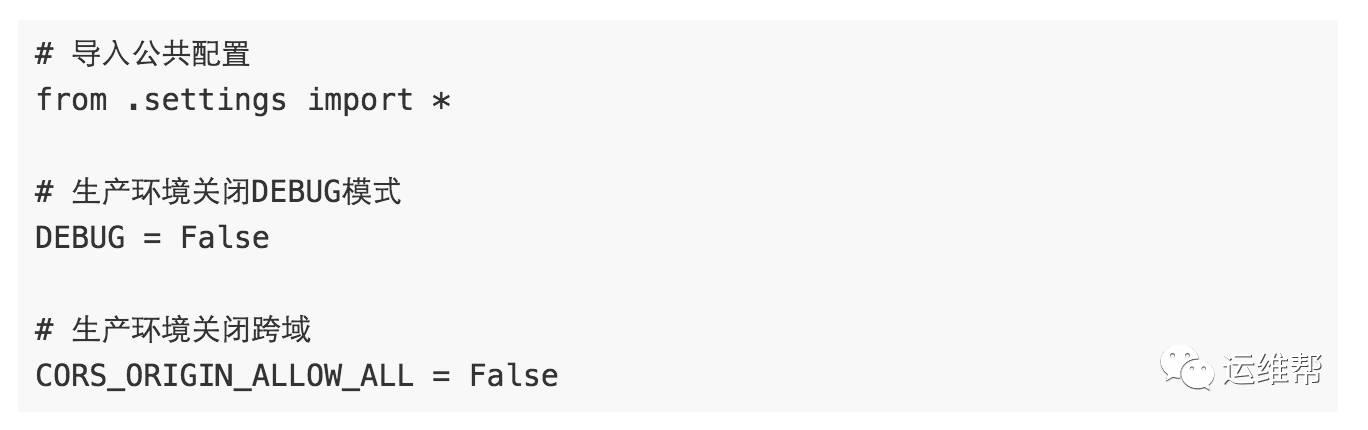
开头说过Django配置的灵活,我们专门为Django创建一个生产环境的配置 prod.py
prod.py 与 默认 settings.py 同目录

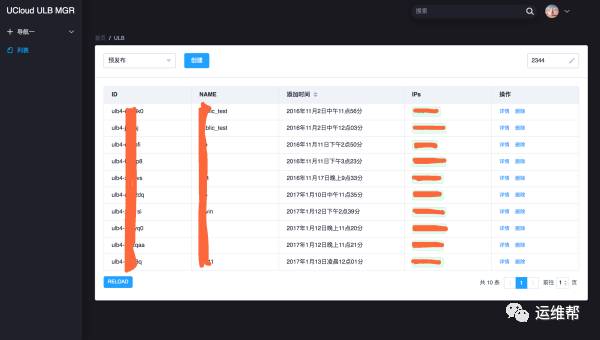
10. 效果图
List 组件:

传单个 ULB 对象给 Detail 组件使用即可
Detail 组件:
当然里面还实现了前面提到的 ULB 的 VServer 创建,VServer 的 RServer 的创建等
我是星辰, UCloud - 专业云计算服务商 DevOps一枚,希望让你更优雅的改变世界
以上是关于我如何使用 Django + Vue.js 快速构建项目的主要内容,如果未能解决你的问题,请参考以下文章
使用Django + Vue.js快速而优雅地构建前后端分离项目