解决盒子浮动时margin会显示两倍的美观问题
Posted Mugglean
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决盒子浮动时margin会显示两倍的美观问题相关的知识,希望对你有一定的参考价值。
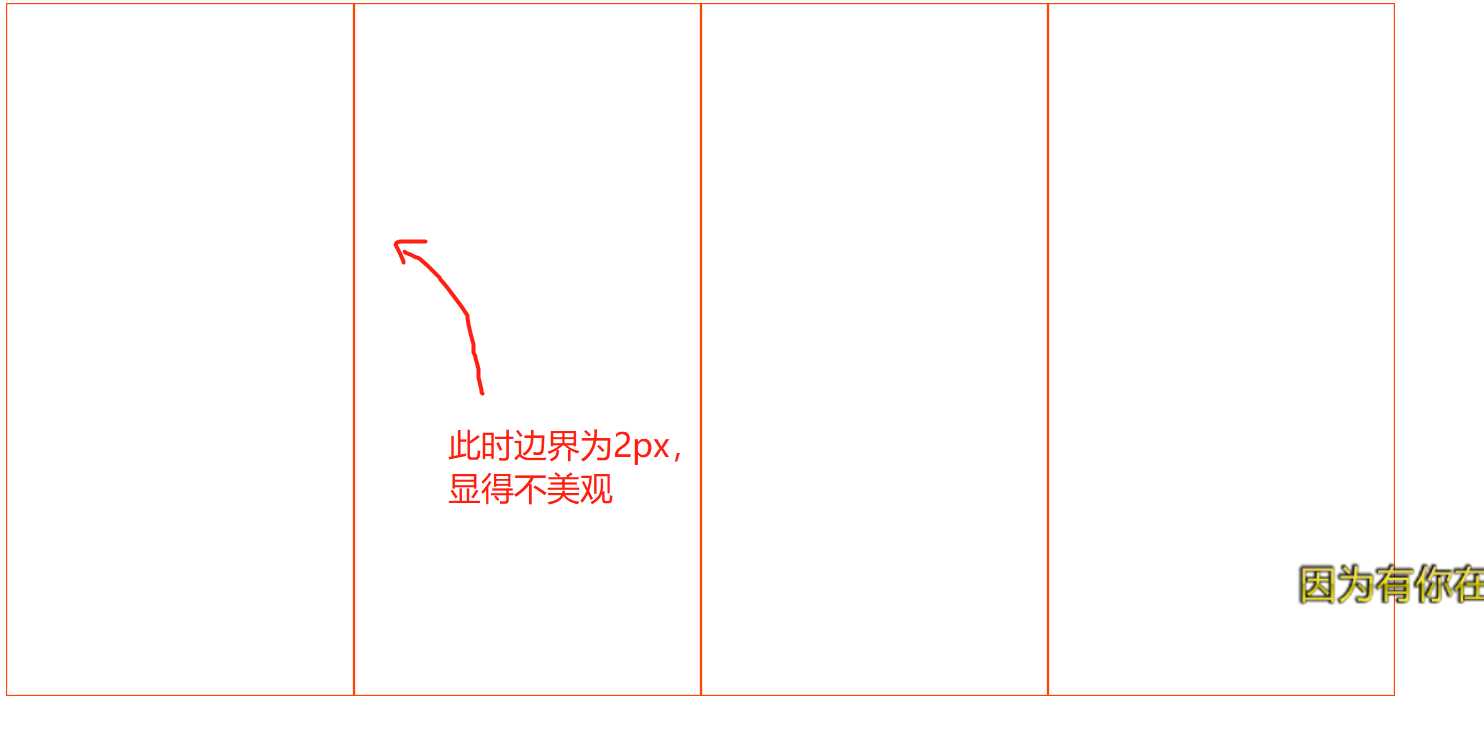
当给几个大小一样有boder的盒子浮动时,会出现margin自动加起来的结果。

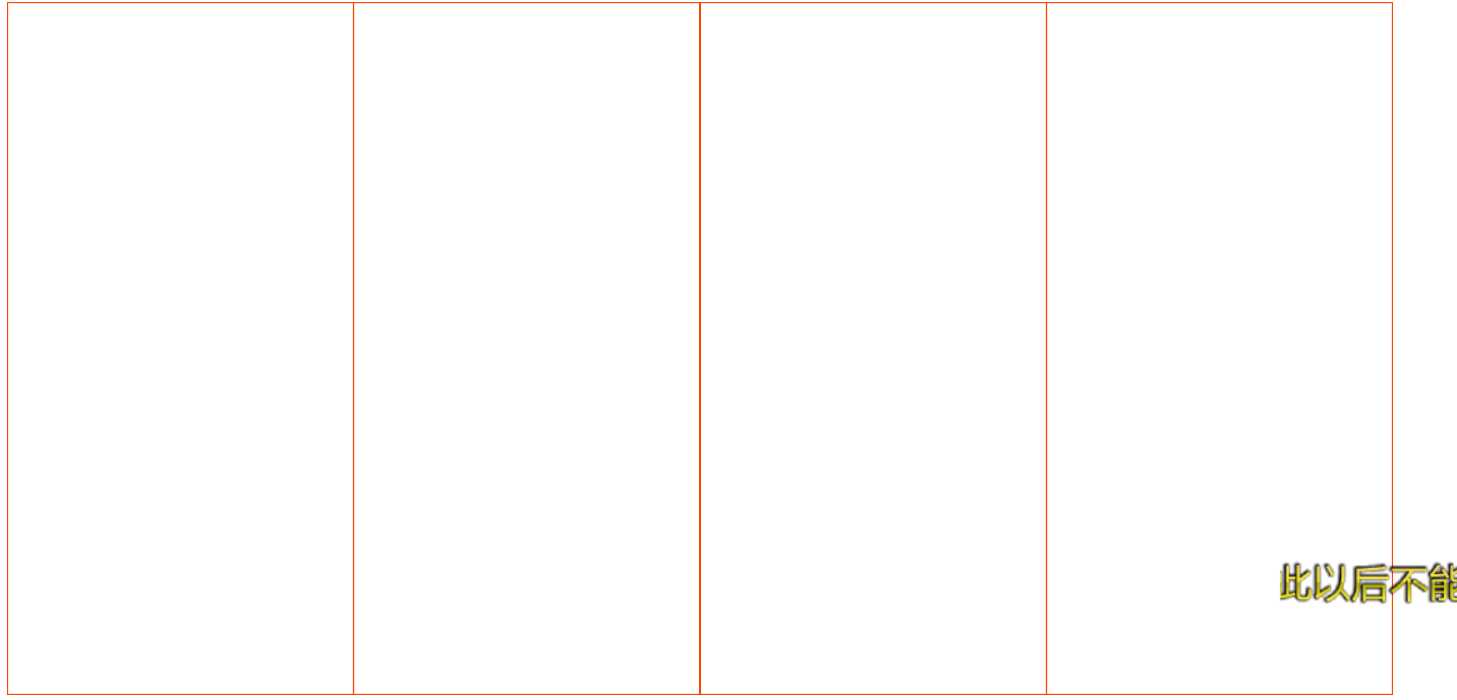
此时可以给每个盒子一个margin-left:-border的长来实现很好的效果,这样右边的盒子会把左边盒子的右边border压住,如图所示。

还可以使用伪元素实现动态效果,代码如下。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Com-Margin</title> <style> div{ height: 600px; width: 300px; border:1px solid #ccc; float: left; margin-left: -1px; position: relative;/*给盒子相对定位以使用z-index*/ } div:hover{ border:1px solid #f40; z-index: 1;/*使用z-index属性,这样选择盒子时就会给盒子一个在上面的叠放次序*/ } </style> </head> <body> <div></div> <div></div> <div></div> <div></div> </body> </html>
以上是关于解决盒子浮动时margin会显示两倍的美观问题的主要内容,如果未能解决你的问题,请参考以下文章