margin负值巧妙运用
Posted 嘴巴嘟嘟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了margin负值巧妙运用相关的知识,希望对你有一定的参考价值。
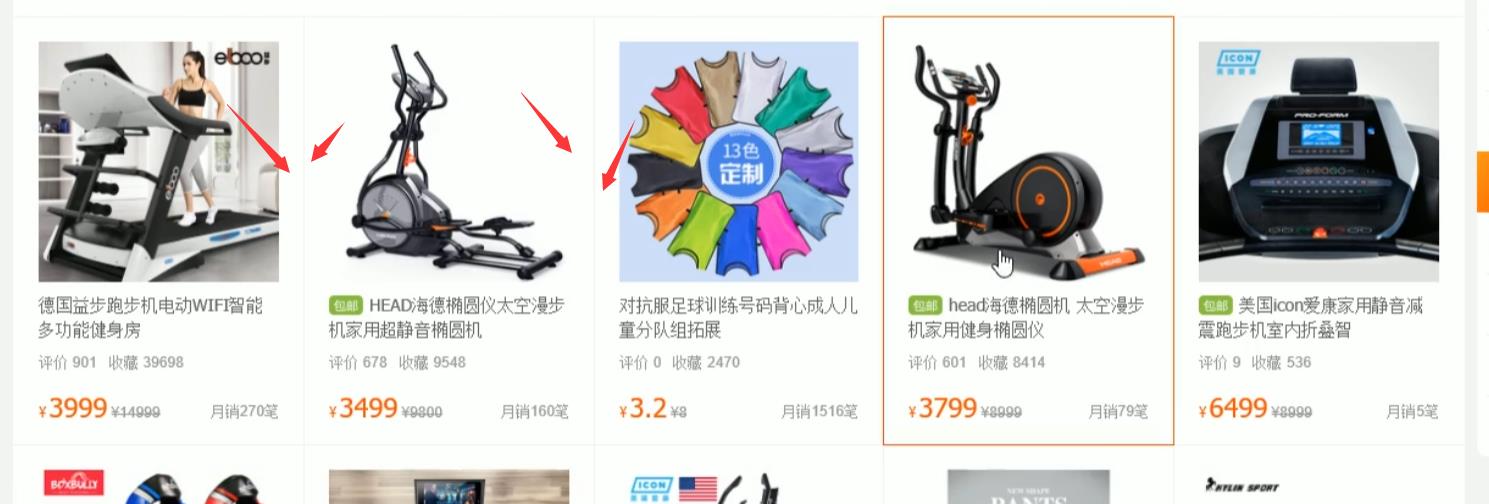
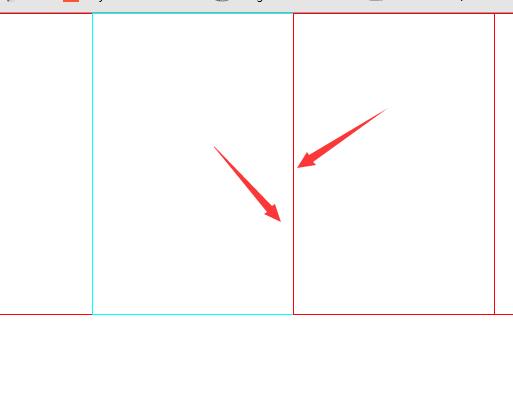
业务需求:每个盒子排列显示,并且鼠标放上去盒子模型的边框高亮显示。

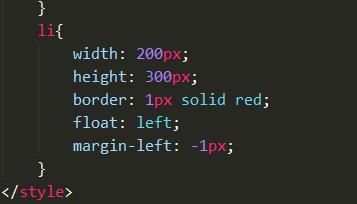
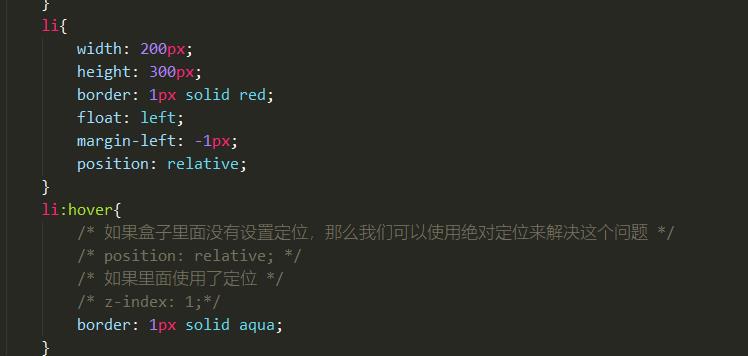
我们可以使用ul li 来创建盒子模型,然后使用浮动来一张排列,但是我们会遇到每个盒子重叠,导致宽度增加,不是原来的宽度,这里,我们需要使用margin负值来解决此问题。

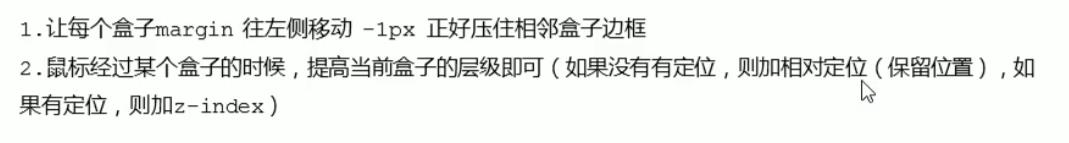
出现这样的问题解决方案:

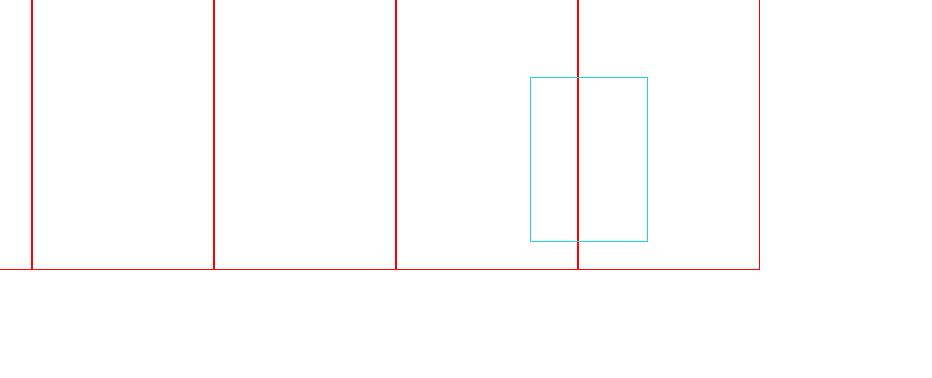
这样做的效果是,盒子模型排列是,第一个盒子显示到界面上,然后第二个盒子开始显示,相对于第一个盒子会向左移动-1px,不会出现整体往左移动效果。
当我使用hover显示效果的时候,会出现此时的问题,


以上是关于margin负值巧妙运用的主要内容,如果未能解决你的问题,请参考以下文章