浮动元素margin负值的应用
Posted 上山打松鼠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浮动元素margin负值的应用相关的知识,希望对你有一定的参考价值。
上次写到三列布局,其中提到浮动元素margin为负值时的应用,今天就来总结一下,它的用处何在.
首先,先来探究一下,当一个元素的margin为负值时,都会有哪些影响.
其一,对自身的影响.
当元素不存在width属性或则width:auto的时候,负值margin会增加元素的宽度.(注意:这仅仅是在元素不存在width属性或则width属性默认的时候,如果有宽度设置,margin-left和margin-right为负值时,会发生位移.)
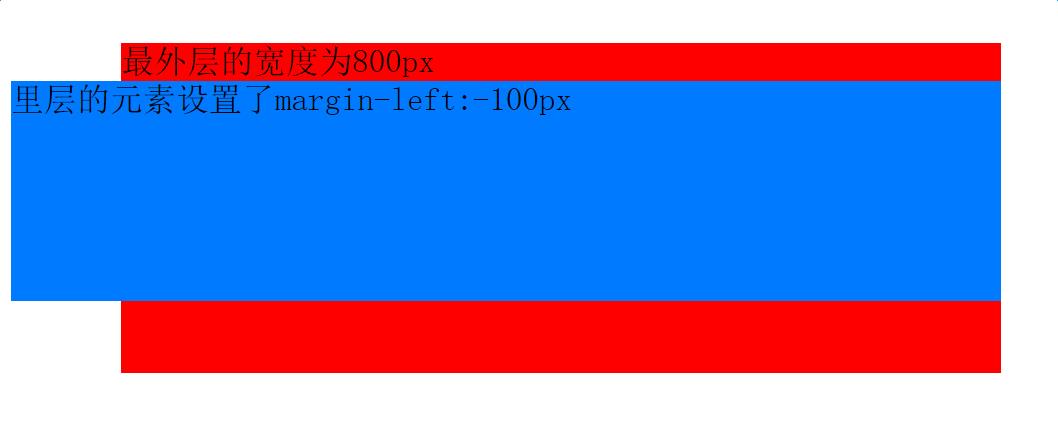
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>验证</title> <style type="text/css"> *{ padding: 0; margin: 0; } .wrap{background-color: #f00;width: 800px;margin: 100px auto 0; height: 300px;font-size: 30px;} .box{background-color: #007AFF;margin-left: -100px;height: 200px;} </style> </head> <body> <div class="wrap"> 最外层的宽度为800px <div class="box">里层的元素设置了margin-left:-100px</div> </div> </body> </html>

代码效果如图,里层元素的宽度增加了100px,margin-left和margin-right为负值的时候都可以增加元素的宽度.
而margin-top为负值的时候,不会增加宽度,而是会让元素上移.
margin-bottom为负值的时候不会位移,而是会减少自身供css读取的高度.
那么问题来了,什么是减少自身供css读取的高度呢?
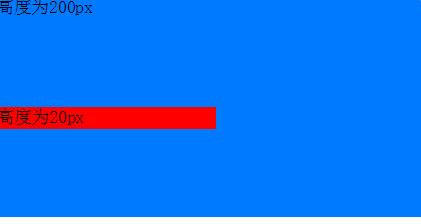
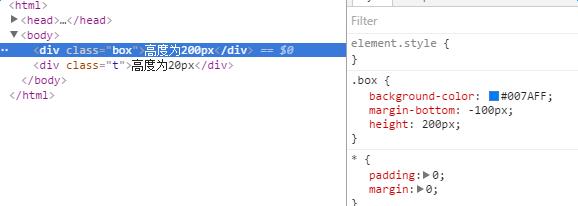
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>验证</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{background-color: #007AFF;margin-bottom: -100px;height: 200px;} .t{background-color: #f00;height: 20px;width: 200px;} </style> </head> <body> <div class="box">高度为200px</div> <div class="t">高度为20px</div> </body> </html>


可以看出,类名为box的元素的高度依旧是200px,浏览器依旧将整个元素渲染出来了,如果用console.log($(".box").height());打印box的高度,其高度依旧是200px,但是,其在浏览器中实际读取的高度减少到了100px,类名为t的元素的位置为证.
其二,对文档流的影响
元素如果用了margin-left:-100px;其会向左位移100px,但是和相对定位不同的是,在其后面的元素会进行补位,也就是后面的行内元素会紧贴在此元素之后.即,如果不脱离文档流不浮动的话,margin为负值的元素不会破坏页面的文档流.
当然,如果你用负margin上移一个元素,接下的元素都会跟着上移.
其三,对浮动元素的影响
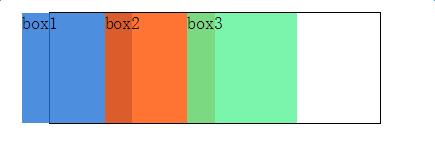
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>三栏布局的实现方案</title> <style type="text/css"> *{ padding: 0; margin: 0; } .container{ margin: 100px auto 0; border: 1px solid #000; width: 300px; } .clearfix::after{ display: block; content: ""; height: 0; font-size: 0; clear: both; } .clearfix{ zoom: 1; } .flb{ float: left; width: 100px; height: 100px; /*margin-left: -25px;*/ } .flbox1{background-color: rgba(33, 114, 214, 0.8);} .flbox2{background-color: rgba(255, 82, 0, 0.8);} .flbox3{background-color: rgba(90, 243, 151, 0.8);} </style> </head> <body> <div class="container clearfix"> <div class="flb flbox1">box1</div> <div class="flb flbox2">box2</div> <div class="flb flbox3">box3</div> </div> </body> <script src="js/jquery-1.8.2.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> </script> </html>
其效果为:

当给他们都设置margin-left:-25px;后,其效果为:

这是由于,每个box元素都发生了左位移,而其后的元素紧跟着之后,也发生了一次位移,这就形成了上面的结果.
即,负margin会改变浮动元素的显示位置,即使我的元素写在DOM的后面,我也能让它显示在最前面。圣杯布局、双飞翼布局啊什么的,都是利用这个原理实现的。
其四,对绝对定位的影响
我经常用之来进行已知宽高元素的上下左右居中.
<div class="absolute"></div> .absolute{ position: absolute; top:50%; left:50%; height: 200px; width: 200px; background-color: #ccc; margin-top: -100px; margin-left: -100px; }
代码如上,对于绝对定位的元素,设置了margin负值之后,会根据它定位的位置进行再位移.
说完margin为负值的影响,再来说说其应用.
一、适用于左右固定,中间自适应的三列布局(类圣杯布局,双飞翼布局),前面的内容和以前的博文有介绍,不再详解.
二、去除列表右边框.
我们经常会遇到这种情况,要求两边对齐,中间元素平均分布的布局,类似于下图:

做成这种布局,比较笨的方法就是都浮动之后,再对最后第一个进行特殊处理,不过这需要后端的配合,而另外一种就是使用弹性布局,但由于其兼容性,现今并不太推荐.
而利用margin-left为负值,能增加元素宽度的特性,我们可以轻松实现上面的布局.
代码如下:
<div class="container"> <ul class="list"> <li>我是一个列表</li> <li>我是一个列表</li> <li>我是一个列表</li> <li>我是一个列表</li> <li>我是一个列表</li> <li>我是一个列表</li> <li>我是一个列表</li> <li>我是一个列表</li> <li>我是一个列表</li> <li>我是一个列表</li> </ul> </div> .container{ margin:0 auto; width: 500px; border: 1px #ccc solid; margin-bottom: 20px; } .list{ overflow: hidden; margin-right: -10px; } .list li{ width:92px; height: 92px; background-color: #ccc; margin-bottom: 20px; float: left; margin-right: 10px; }
效果如图:
由于其外层list使用了margin-left为负值,增加了其宽度,其中的元素排列显示出来就呈现出如上效果,简单高效.
其计算公式:
假设一横列展示的数量为x,元素见的间距为y,父距宽度z
则元素的宽度=(z-y(x-1))/x
本例中li的宽度为(500-10(5-1))/5=92
三、margin负值+定位:实现元素水平垂直居中.
上面已有提到,不多赘述.
四、去除列表最后一个li元素的border-bottom
很多情况下,我们会用li标签来模拟表格,再给li标签添加下边距的时候,最后一个li标签表格会和父元素的边框靠在一起,会显得整个“table”的底部边框会比其他的边粗一些!
<style> ul.table{ border:1px #ccc solid; margin-top:100px; } ul.table li{ border-bottom: 1px #ccc solid; list-style: none; } </style> <ul class="table"> <li>I am li</li> <li>I am li</li> <li>I am li</li> <li>I am li</li> <li>I am li</li> </ul>

这时,如果给li添加一个margin-bottom:-1px;就会正常.
五、多列等高(这种方案应用也比较多,建议详细看下)
<style> .container{ margin:0 auto; width: 100%; overflow: hidden; } .left{ height: 50px; width: 33.33%; margin-bottom: -5000px; padding-bottom: 5000px; float: left; background-color: rgba(33, 114, 214, 0.8); } .main{ height:100px; margin-bottom: -5000px; width: 33.33%; float: left; padding-bottom: 5000px; background-color: rgba(255, 82, 0, 0.8); } .right{ width: 33.33%; float: left; margin-bottom: -5000px; padding-bottom: 5000px; background-color: rgba(90, 243, 151, 0.8) } </style> <div class="container"> <div class="left"> height:50px</div> <div class="main">height:100px</div> <div class="right">height:30px</div> </div>

虽然设置了5000px的内边距,但是又用margin为负值来进行了抵消,它还是原来的高度,但显示出来的效果却是5000px+本来高度,这时候,再通过父元素的overflow:hidden;以最高元素的高度进行一刀切,所以看起来就是三个登高的div了.
暂时就这么多,如果有发现,会继续补充.......
以上是关于浮动元素margin负值的应用的主要内容,如果未能解决你的问题,请参考以下文章