jquery的基本动画方法
Posted 飘然离去
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery的基本动画方法相关的知识,希望对你有一定的参考价值。
1
在使用$.extent()的时候,我们一般不放function类型,如果放的话,提前测试下。
?2
Function类型是一种基本类型还是引用类型呢。
3
$(\'<div>\') 指创建一个div 与$(\'<div></div>\')一样的。
$(\'div\') 选择所有的div
4 jquery动画5种
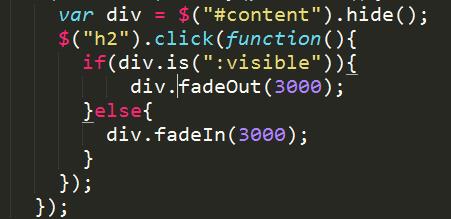
第一种 fadeOut fadeIn

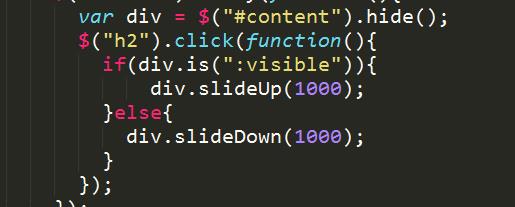
第二种 slideDown slideUp

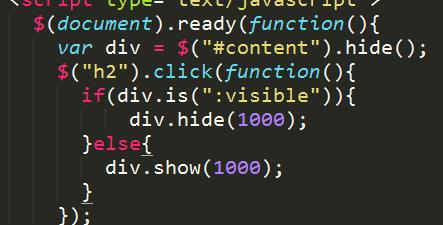
第三种 hide show

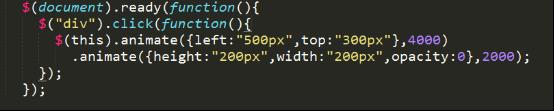
第四种 animate

第五种 slideToggle fadeTo

5
Jquery的两个方法 trigger
还有一个常用的方法是 toggle
6 jquert的鼠标事件
(5):mouseover事件:mouseover事件于用户把鼠标从一个元素移动到另外一个元素上时触发,如果需要知道来自那个元素可以使用,relatedTagrget属性。
(6):mouseout事件:mouseout事件于用户把鼠标移出一个元素时触发,这包括从父元素移动到子元素上,或者使用键盘跳到元素上。
(5)和(6)这两个事件一般不常用,很难实现与用户的交互,也就是说不易捕获用户事件。
(7):mouseenter事件:mouseenter事件是在用户光标进入元素上时触发。
$(\'p\').mouseenter(function(){
alert(\'mouseenter function is running !\');
});
(8):mouseleaver事件:mouseleaver事件是在用户的光标离开元素时触发。
$(\'p\').mouseleaver(function(){
alert(\'mouseleaver function is running !\');
});
(7)和(8)这两个事件一般连起来使用,在jQuery中可以使用hover这个函数来代替这两个函数。
$(\'p\').hover(function(){
alert(\'mouseenter function is running !\');
},function(){
alert(\'mouseleaver function is running !\');
});
以上是关于jquery的基本动画方法的主要内容,如果未能解决你的问题,请参考以下文章