jQuery基本操作
Posted glh-ty
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery基本操作相关的知识,希望对你有一定的参考价值。
一,jQuery 的选择器
1、jQuery 的基本选择器(同css选择器)

2、层级选择器

注意:div+p 选择器是选中的div 的下一个兄弟元素p,不是子代。
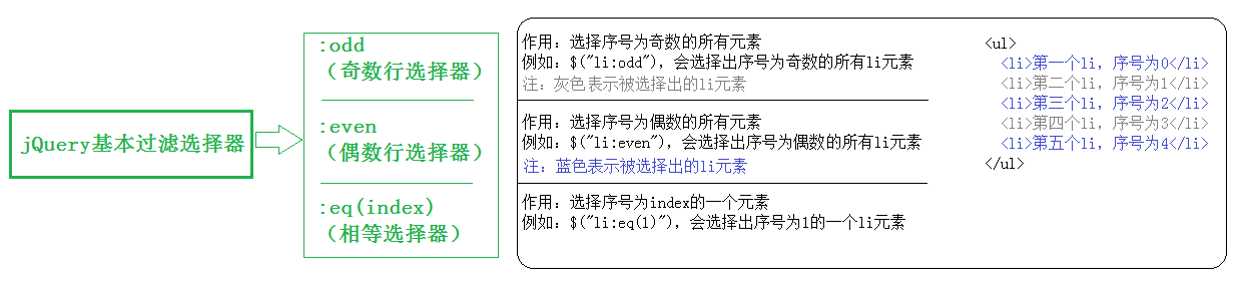
3、基本过滤选择器

解释:

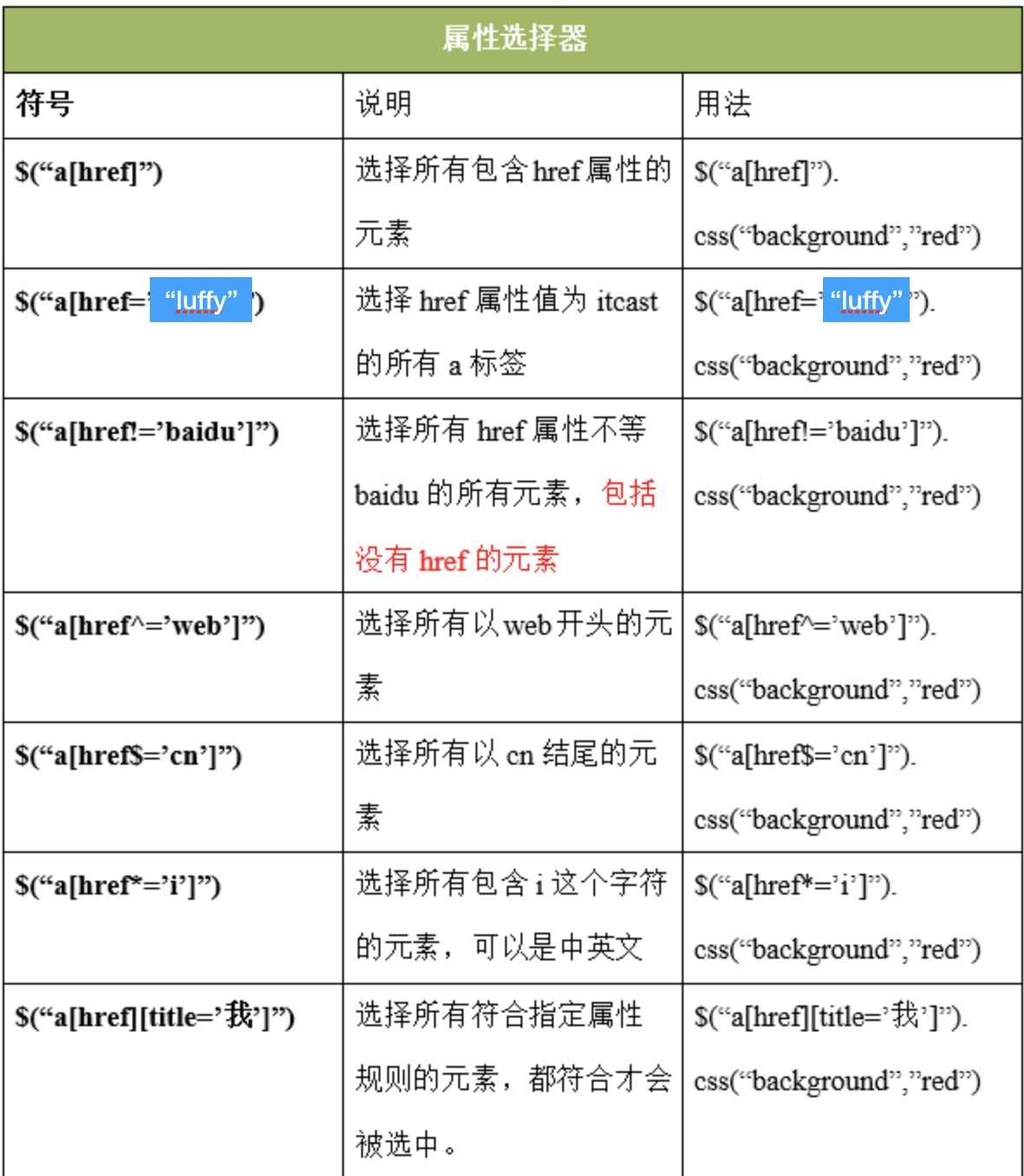
4、属性选择器

5.筛选选择器

二,jQuery 的动画效果
1 显示和隐藏动画
1.1,显示动画
方式一:
$("div").show();
解释:无参数,表示让指定的元素直接显示出来。其实这个方法的底层就是通过display: block;实现的。
方式二:
$(‘div‘).show(3000);
解释:通过控制元素的宽高、透明度、display属性,逐渐显示,2秒后显示完毕。
方式三:
$("div").show("slow");
参数可以是:
-
slow 慢:600ms
-
normal 正常:400ms
-
fast 快:200ms
解释:和方式二类似,也是通过控制元素的宽高、透明度、display属性,逐渐显示。
方式四:
//show(毫秒值,回调函数;
$("div").show(5000,function () {
alert("动画执行完毕!");
});
解释:动画执行完后,立即执行回调函数。
总结:
上面的四种方式几乎一致:参数可以有两个,第一个是动画的执行时长,第二个是动画结束后执行的回调函数。
1.2,隐藏动画
方式参照上面的show()方法的方式。如下:
$(selector).hide();
$(selector).hide(1000);
$(selector).hide("slow");
$(selector).hide(1000, function(){});
实例:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 #box{ 8 width: 200px; 9 height: 200px; 10 background-color: green; 11 border: 1px solid red; 12 display: none; 13 } 14 </style> 15 </head> 16 <body> 17 <div id="box"> 18 </div> 19 <button id="btn">隐藏</button> 20 </body> 21 <script src="jquery-3.3.1.js"></script> 22 23 <script type="text/javascript"> 24 25 //jquery 提供了一些方法 show() hide() 控制元素显示隐藏 26 var isShow = true; 27 $(‘#btn‘).click(function(){ 28 if(isShow){ 29 $(‘#box‘).show(‘slow‘,function(){ 30 $(this).text(‘盒子出来了‘); 31 $(‘#btn‘).text(‘显示‘); 32 isShow = false; 33 }) 34 }else{ 35 $(‘#box‘).hide(2000,function(){ 36 $(this).text(‘‘); 37 $(‘#btn‘).text(‘隐藏‘); 38 isShow = true; 39 40 }) 41 } 42 }) 43 44 45 </script> 46 </html>
1.3,开关式显示隐藏动画
$(‘#box‘).toggle(3000,function(){});
显示和隐藏的来回切换采用的是toggle()方法:就是先执行show(),再执行hide()。
$(‘#btn‘).click(function(){ $(‘#box‘).toggle(3000,function(){ $(this).text(‘盒子出来了‘); if ($(‘#btn‘).text()==‘隐藏‘) { $(‘#btn‘).text(‘显示‘); }else{ $(‘#btn‘).text(‘隐藏‘); } }); })
2,滑入和滑出
2.1、滑入动画效果:(类似于生活中的卷帘门)
$(selector).slideDown(speed, 回调函数);
解释:下拉动画,显示元素。
注意:省略参数或者传入不合法的字符串,那么则使用默认值:400毫秒(同样适用于fadeIn/slideDown/slideUp)
2.2、滑出动画效果:
$(selector).slideUp(speed, 回调函数);
解释:上拉动画,隐藏元素。
2.3、滑入滑出切换动画效果:
$(selector).slideToggle(speed, 回调函数);
实例:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 div { 8 width: 300px; 9 height: 300px; 10 display: none; 11 background-color: green; 12 } 13 </style> 14 15 <script src="jquery-3.3.1.js"></script> 16 <script> 17 $(function () { 18 //点击按钮后产生动画 19 $("button:eq(0)").click(function () { 20 21 //滑入动画: slideDown(毫秒值,回调函数[显示完毕执行什么]); 22 $("div").slideDown(2000, function () { 23 alert("动画执行完毕!"); 24 }); 25 }) 26 27 //滑出动画 28 $("button:eq(1)").click(function () { 29 30 //滑出动画:slideUp(毫秒值,回调函数[显示完毕后执行什么]); 31 $("div").slideUp(2000, function () { 32 alert("动画执行完毕!"); 33 }); 34 }) 35 36 $("button:eq(2)").click(function () { 37 //滑入滑出切换(同样有四种用法) 38 $("div").slideToggle(1000); 39 }) 40 41 }) 42 </script> 43 </head> 44 <body> 45 <button>滑入</button> 46 <button>滑出</button> 47 <button>切换</button> 48 <div></div> 49 50 </body> 51 </html>
3,淡入淡出动画
3.1、淡入动画效果:
$(selector).fadeIn(speed, callback);
作用:让元素以淡淡的进入视线的方式展示出来。
3.2、淡出动画效果:
$(selector).fadeOut(1000);
作用:让元素以渐渐消失的方式隐藏起来
3.3、淡入淡出切换动画效果:
$(selector).fadeToggle(‘fast‘, callback);
作用:通过改变透明度,切换匹配元素的显示或隐藏状态。
参数的含义同show()方法。
实例:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 div { 8 width: 300px; 9 height: 300px; 10 display: none; 11 /*透明度*/ 12 opacity: 0.5; 13 background-color: red; 14 } 15 </style> 16 17 <script src="jquery-3.3.1.js"></script> 18 <script> 19 $(function () { 20 //点击按钮后产生动画 21 $("button:eq(0)").click(function () { 22 23 // //淡入动画用法1: fadeIn(); 不加参数 24 $("div").fadeIn(); 25 26 // //淡入动画用法2: fadeIn(2000); 毫秒值 27 // $("div").fadeIn(2000); 28 // //通过控制 透明度和display 29 30 //淡入动画用法3: fadeIn(字符串); slow慢:600ms normal正常:400ms fast快:200ms 31 // $("div").fadeIn("slow"); 32 // $("div").fadeIn("fast"); 33 // $("div").fadeIn("normal"); 34 35 //淡入动画用法4: fadeIn(毫秒值,回调函数[显示完毕执行什么]); 36 // $("div").fadeIn(5000,function () { 37 // alert("动画执行完毕!"); 38 // }); 39 }) 40 41 //滑出动画 42 $("button:eq(1)").click(function () { 43 // //滑出动画用法1: fadeOut(); 不加参数 44 $("div").fadeOut(); 45 46 // //滑出动画用法2: fadeOut(2000); 毫秒值 47 // $("div").fadeOut(2000); //通过这个方法实现的:display: none; 48 // //通过控制 透明度和display 49 50 //滑出动画用法3: fadeOut(字符串); slow慢:600ms normal正常:400ms fast快:200ms 51 // $("div").fadeOut("slow"); 52 // $("div").fadeOut("fast"); 53 // $("div").fadeOut("normal"); 54 55 //滑出动画用法1: fadeOut(毫秒值,回调函数[显示完毕执行什么]); 56 // $("div").fadeOut(2000,function () { 57 // alert("动画执行完毕!"); 58 // }); 59 }) 60 61 $("button:eq(2)").click(function () { 62 //滑入滑出切换 63 //同样有四种用法 64 $("div").fadeToggle(1000); 65 }) 66 67 $("button:eq(3)").click(function () { 68 //改透明度 69 //同样有四种用法 70 $("div").fadeTo(1000, 0.5, function () { 71 alert(1); 72 }); 73 }) 74 }) 75 </script> 76 </head> 77 <body> 78 <button>淡入</button> 79 <button>淡出</button> 80 <button>切换</button> 81 <button>改透明度为0.5</button> 82 <div></div> 83 84 </body> 85 </html>
4,自定义动画
语法:
$(selector).animate({params}, speed, callback);
作用:执行一组CSS属性的自定义动画。
-
第一个参数表示:要执行动画的CSS属性(必选)
-
第二个参数表示:执行动画时长(可选)
-
第三个参数表示:动画执行完后,立即执行的回调函数(可选)
实例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .con{ 8 height: 100%; 9 width: 100%; 10 background-color: rgba(0,0,0,0.6); 11 position: relative; 12 } 13 .shop{ 14 height: 50px; 15 width: 100px; 16 background-color: #fa6240; 17 position: absolute; 18 top: 500px; 19 left: 50px; 20 color: #04b141; 21 text-align: center; 22 line-height: 50px; 23 } 24 .car{ 25 height: 100px; 26 width: 100px; 27 background-color: blue; 28 position: absolute; 29 top: 50px; 30 right: 50px; 31 color: red; 32 text-align: center; 33 line-height: 100px; 34 } 35 </style> 36 </head> 37 <body> 38 <button>加入购物车</button> 39 <div class="con"> 40 <div class="car">购物车</div> 41 <div class="shop">商品</div> 42 </div> 43 44 <script src="jquery-3.3.1.js"></script> 45 <script> 46 $(function () { 47 $("button").click(function () { 48 var json = {"left": 300, "top": 450, "border-radius": 50}; 49 var json2 = {"left": 50, "top": 350, "border-radius": 100, "background-color": "red"}; 50 var json3 = {"left": 600, "top": 200, "border-radius": 100, "background-color": "red"}; 51 var json4 = {"left": 50, "top": 150, "border-radius": 100, "background-color": "red"}; 52 var json5 = {"left": 1370, "top": 70, "border-radius": 100, "background-color": "red"}; 53 $(".shop").animate(json,800,function () { 54 $(".shop").animate(json2,1000,function () { 55 $(".shop").animate(json3,1000,function (){ 56 $(".shop").animate(json4,1000,function (){ 57 $(".shop").animate(json5,2000,function (){ 58 $(".shop").hide(500,function () { 59 alert("加入成功") 60 }) 61 }) 62 }) 63 }) 64 }) 65 }) 66 }) 67 }) 68 </script> 69 </body> 70 </html>
5,停止动画
注意:一般在使用动画时,都需要先给目标设置停止动画,再继续设置动画,防止动画效果太慢,导致用与用户不一致。
$(selector).stop(true, false);
里面的两个参数,有不同的含义。
第一个参数:
-
true:后续动画不执行。
-
false:后续动画会执行。
第二个参数:
-
true:立即执行完成当前动画。
-
false:立即停止当前动画。
PS:参数如果都不写,默认两个都是false。实际工作中,直接写stop()用的多。
以上是关于jQuery基本操作的主要内容,如果未能解决你的问题,请参考以下文章
