需求改进与系统设计
Posted 真·三英战吕布
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了需求改进与系统设计相关的知识,希望对你有一定的参考价值。
1.1改进的原型
1.1.1 改进说明
较之前在逻辑上进行了完善,新增几个界面
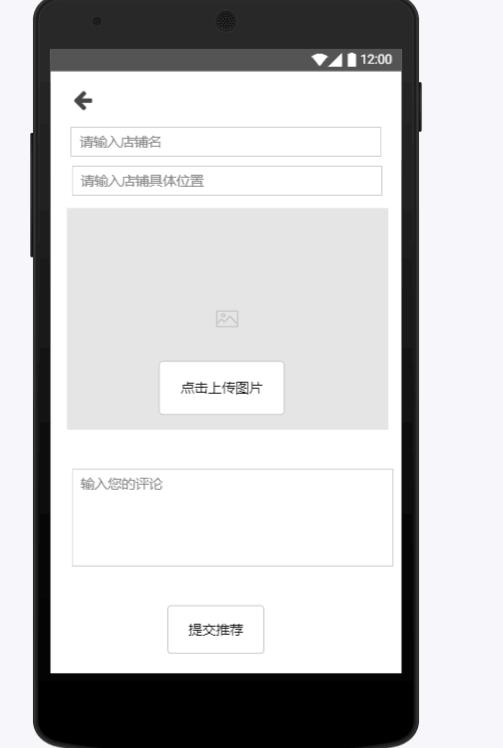
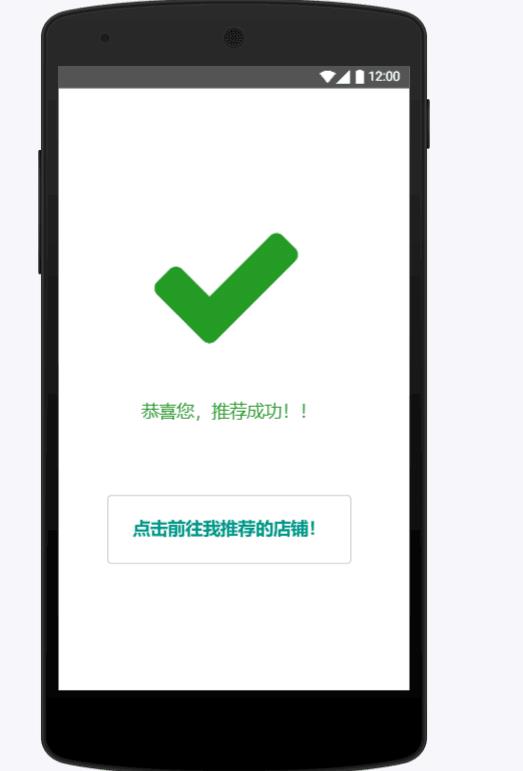
1.1.2 高保真原型

 增加“推荐店铺”界面
增加“推荐店铺”界面
1.1.3 高保真原型下载地址
https://free.modao.cc/app/322870996b07824aa3fa44470de7be7c378e8a82
1.2改进的需求规格说明书(5分)
下载地址:https://pan.baidu.com/s/1hPZWo9yQBnYLXc5D8Flt5w
第二部分 系统设计(20分)
2.1系统架构设计
如何才能最大限度地实现需求,这就是架构设计要解决的问题。下面给出我们的系统架构设计,完成团队项目的数据库设计,并提供了相应ER图。
- 设计摘要说明
首先从架构的层次上,对本身的设计进行简短概述:
|
前端页面 |
|
|
后端系统 |
|
|
数据库系统 |
|
数据库系统和后端系统为两个不同的执行体,二者通过数据进行联系,实现数据库系统与后端系统的交互,使得我们可以轻松处理用户信息和商品书籍等数据信息,而不会给后端开发造成太大困难。
前端页面适当地运用ajax技术和后端进行交互,通过HTTP协议请求响应,在减少服务器刷新压力的同时,也可以在一定程度上使前后端分离。分布式开发,降低了耦合度
- 前端页面设计
我们团队致力于实现优质的前端交互效果,展现出简洁时尚,更加贴合用户体验的UI界面。为了达到这一目标,我们经过细致地调研,最终选用了Bootstrap UI前端框架。Bootstrap框架是时下流行的前端框架,界面和谐,容易上手,且适应多种布局,十分符合本团队软件设计的需要。
Bootstrap 是基于 html、CSS、javascript 的CSS/HTML框架。使用Bootstrap,简洁灵活,使Web开发更加快捷。在团队开发中使用该框架,成员得以快速上手,可以显著提高开发效率。我们通过它,可以设计出时下流行且响应迅速的优质前端页面,高质量实现软件开发任务。
- 后端系统设计
我们团队选择使用Java作为后端开发语言,并采用了SSM框架进行开发,即Spring+SpringMVC+Mybatis框架。Java语言是一种面向对象的语言,Java技术有下列优点:简单、普遍、分布式、解释执行、鲁棒、体系结构中立、可移植、高性能、多线程以及动态性。它提供了对Web应用开发的支持,适用于Applet,Servlet,和JSP等的Web应用程序。具有较好的安全性和健壮性。
为了高效地实现我们的后端开发,我们采用了SSM框架。SSM框架经过业内人士多年的开发实践,已经成为Java后端开发的重要选择之一。Spring MVC结构的系统从根本上让我们将web系统中的数据对象、业务逻辑、用户界面三者分离,Mybatis作为持久层框架,在操作数据库方面有着更大的优势,使得我们团队的开发人员集中精力于后台数据处理,我们团队前端程序员集中精力于前端界面的表现形式和维护。
后端系统主要有三部分功能,第一部分是与用户系统相关的功能,如用户的登录注册、查询交易记录等,第二部分是书籍的搜索功能,和主页、商品列表界面衔接。第三部分是书籍收藏列表,和用户中心界面进行衔接。
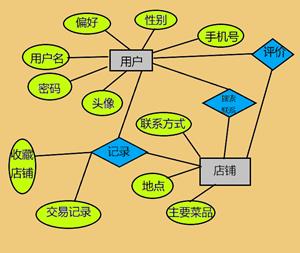
- 数据库系统设计
ER图展示:

为了实现数据集中处理,我们采用了数据库SQL Server。SQL Server 的数据库引擎组件是用于存储、处理数据和保证数据安全的核心服务。SQL Server 支持在同一台计算机上最多存在 50 个数据库引擎实例。我们的数据库的内容分为两类,一类是用户数据,另一类是书籍信息。这两类信息的处理不同,因此,在数据库设计的时候,我们选择分开这两类数据信息。
对于用户数据,我们采用Mybatis等技术,构建Spring MVC框架,实现用户基本信息的存储、删除、修改,保证用户的信息安全。用户名、性别和联系方式等用户信息采用数据库三级模式两级映射的特点,用视图和表等多种形式处理数据,大大节省时间,提高了团队整体的开发效率。
对于书籍信息,我们在上述技术的基础上进行了进一步的改进,采用了书籍排序算法,如Shell Sort和Merge Sort等算法。对于海量数据的处理能力非常强,可以高效地实现数据处理。在对书籍收藏的信息上,我们通过数据库的“收藏”请求,读取书籍的id编号,将书籍信息存储在个人中心的收藏列表下,数据直接整理入库,从而实现书籍收藏信息的整合。
- 平台架构设计
我们选用的Web服务器是Tomcat服务器。Tomcat服务器是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。由于有了Sun 的参与和支持,最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现。因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器。
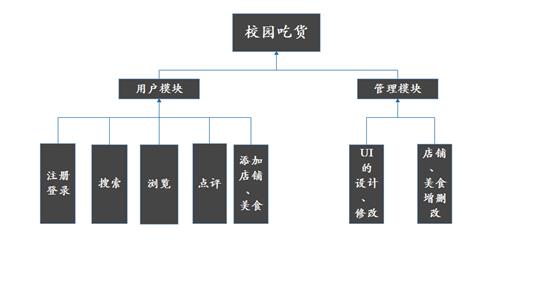
2.2 任务分解WBS
1、请给出团队项目的WBS

2、团队成员估计各自任务所需时间
|
姓名 |
学号 |
分工 |
用时/h |
|
刘云 |
2016012036 |
系统架构设计、测试计划 |
3小时 |
|
雷启航 |
2016012014 |
原型改进 |
2小时 |
|
肖尧 |
2016012065 |
原型改进 |
3小时 |
|
陈双林 |
2016012082 |
改进需求规格说明书 |
2小时 |
|
刘兴昌 |
2015011951 |
制作WBS图 |
1小时 |
第三部分 测试计划
-
引言:
1.由于我们的项目较小,开发人员也很少,所以我们只针对重要功能进行测试,运用一种操作系统(安卓),移动端进行测试。
2.测试人员:全体开发人员
3.测试时间:项目完成后一到两周(初步定为7月5日)
任务概述:
测试内容:
1、基础功能测试
2、分辨率测试
3、访问量测试
4、上线环境搭建测试
5、初步用户测试
6、用户返回bug后的修改,上线测试
测试方法:
1、手动测试(使用redme工具找寻和分配bug)
2、工具测试(使用http_load压力测试)
测试培训:
1、每个人提前了解redme的使用
2、项目组长熟悉项目的阿里云的上线测试
任务分配:
1、全体人员到时候具体分配测试哪些内容
暂时定为前后台搭档一起测试自己写的那部分代码功能
测试详情:
1、 基础功能测试,暂时不具体到哪些功能哪些人,看到时候功能完成情况。
2、分辨率测试:测试下极限情况不会变形就好
3、访问量测试,用http_load暂时测试一千以内的访问量
4、上线环境测试,完了以后用阿里云测试
5、用户测试,暂定20到30个用户测试bug并返回使用情况和使用感官
6、上线测试,长期的获得使用情况
其他内容:
测试负责人:刘云
日期:6月30号到7月7号
修改记录:代码采用码云存储代码,每次提交代码记录修改记录和改bug记录
测试评审人员:老师和同学
以上是关于需求改进与系统设计的主要内容,如果未能解决你的问题,请参考以下文章