需求改进与系统设计
Posted 不跳槽团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了需求改进与系统设计相关的知识,希望对你有一定的参考价值。
一、需求与原型改进
1、 改进的原型
1.1. 改进说明
- 登录注册
添加了网页背景,并增加了点击事件,增强了页面的交互。
- 主页
主页添加了网页背景与我们团队网页的LOGO,并且在选择分类的按钮上上作了修改,设计了在鼠标悬停的时候,用户可以浏览到具体的选择方式和物品分类并且选择,节约空间并且便于操作。
- 物品详情
添加了网页背景,并增加了点击事件,增强了页面的交互。
- 用户详情
添加了网页背景,添加显示了用户信用评分,并增加了点击事件,增强了页面的交互。
- 私信页面
私信页面添加了网页背景与网页LOGO,并且添加了所有的小标识以提醒用户按钮有何用途。
- 物品上传页面
物品上传页面添加了网页背景与网页LOGO,同时添加了各类小标识方便用户使用,其余并未做大改动。
- 此外在原来网页的基础上,还添加了两个页面
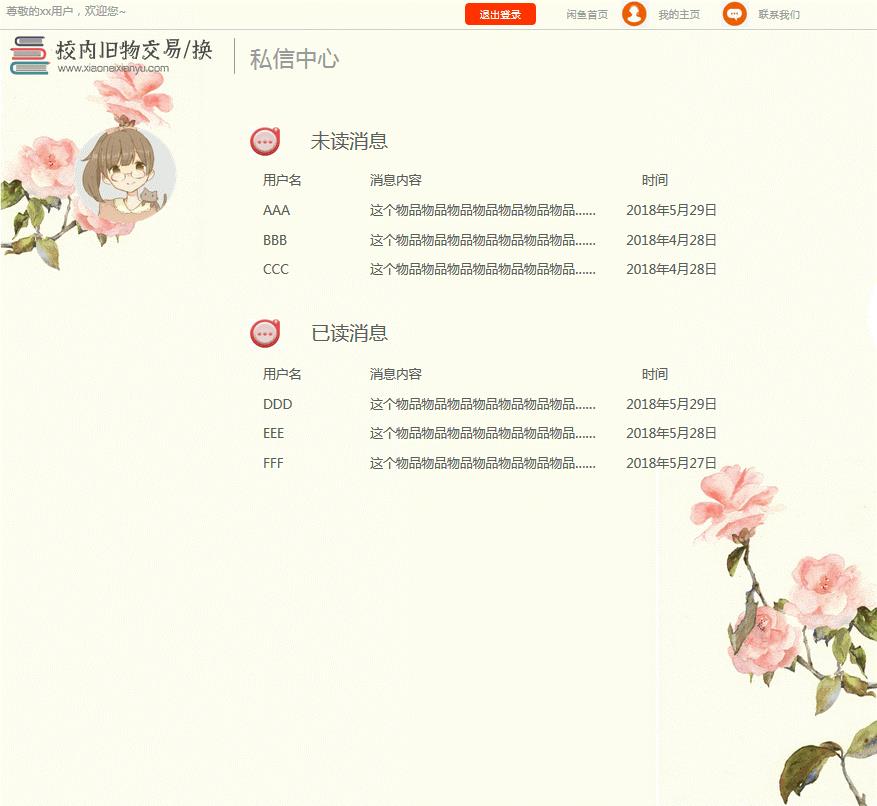
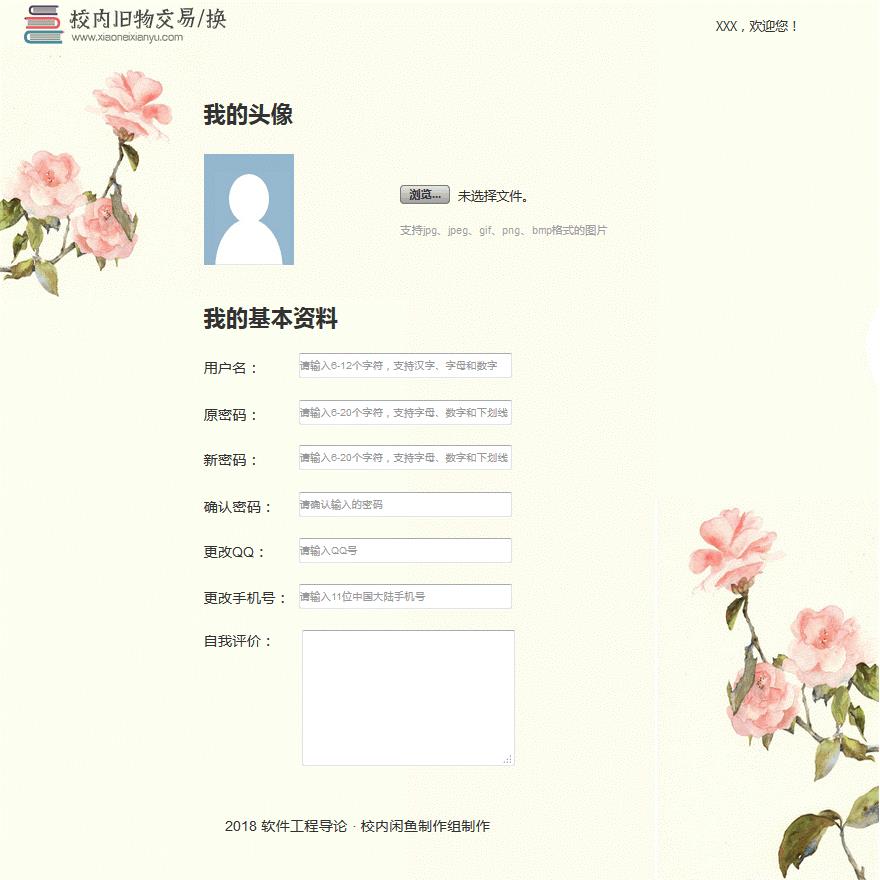
其一是用户的消息页面,分为已读消息和未读消息方便用户阅读自己的消息并且还可以通过点击对方用户名进入到私信页面查看聊天记录并回复,方便用户使用;其二是用户信息修改页面,通过这个页面用户可以完善自己的信息如自我介绍等,也可以修改自己的基本信息,方便用户管理自己的账号。
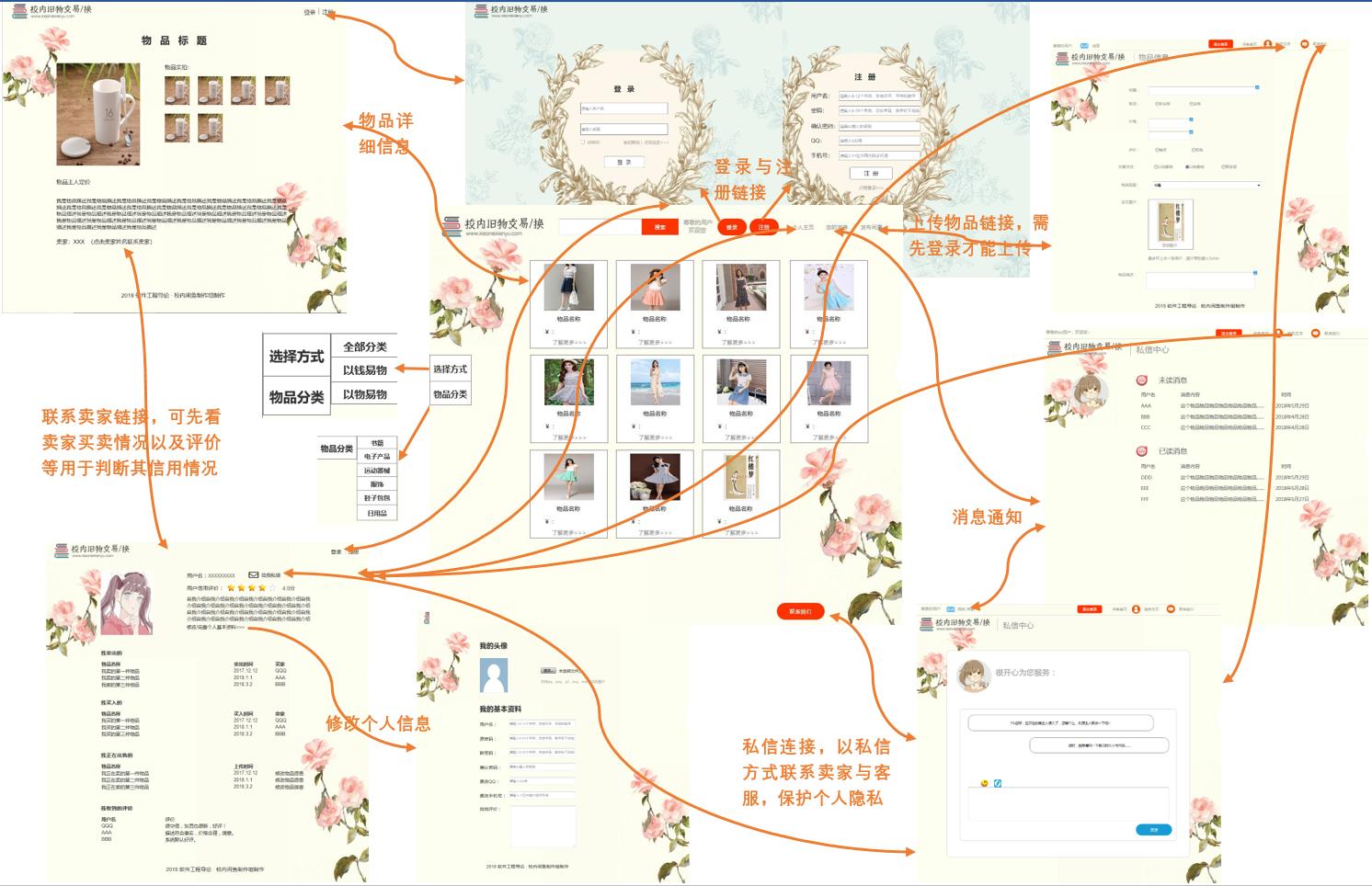
1.2. 高保真原型
以下为大修改过与新增的页面:
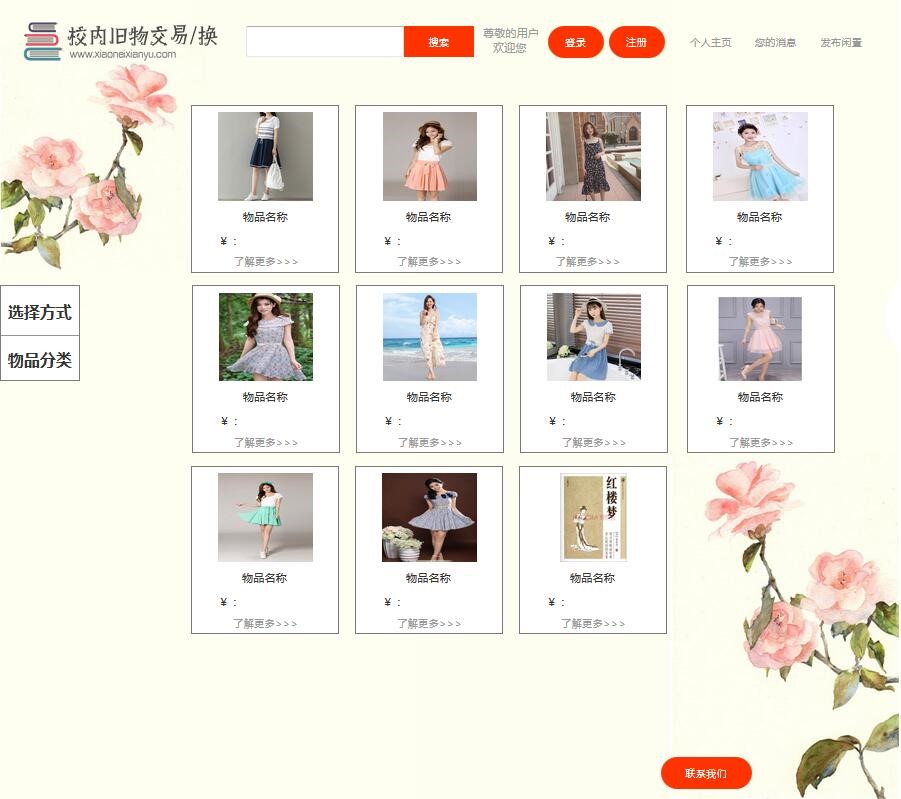
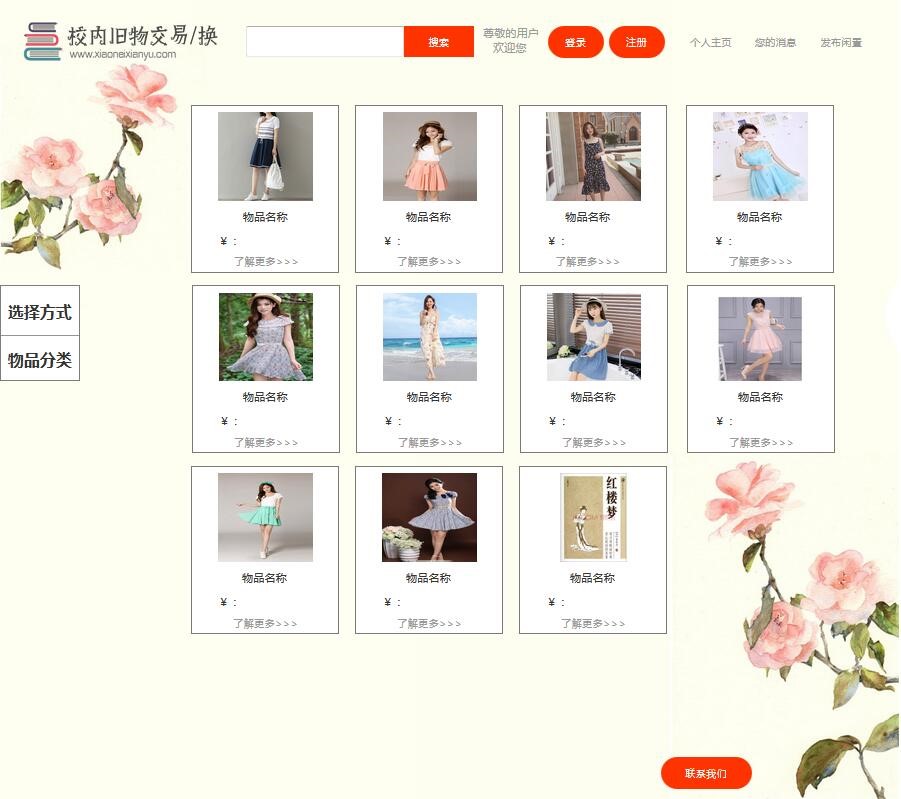
- 主页

- 消息通知页面

- 用户信息修改页面

1.3. 高保真原型下载地址
- 在线查看的演示地址:https://39ylu9.axshare.com
- 全部原型文件下载地址:https://git.coding.net/Siamese_miao/Team_Project.git
2、改进的需求规格说明书
2.1. 改进说明
|
主功能模块 |
子功能模块 |
功能描述 |
|
管理员信息管理 |
发布公告 |
在首页发布所有人可见的公告 |
|
数据库定期清理 |
定期清理数据库 |
定期清理数据库,保证数据库空间充足 |
|
关键字屏蔽 |
使用过滤器屏蔽一些关键字 |
屏蔽某些关键字 |
修改理由:在经过小组开会讨论后,我们决定增加以上的功能模块,一方面便于用户的使用体验,另一方面也便于我们作为网站开发者对于网站的维护。
2.2. 需求规格说明书下载地址
https://pan.baidu.com/s/1srTbTjUBrVVhUD2CvLSAig
二、系统设计
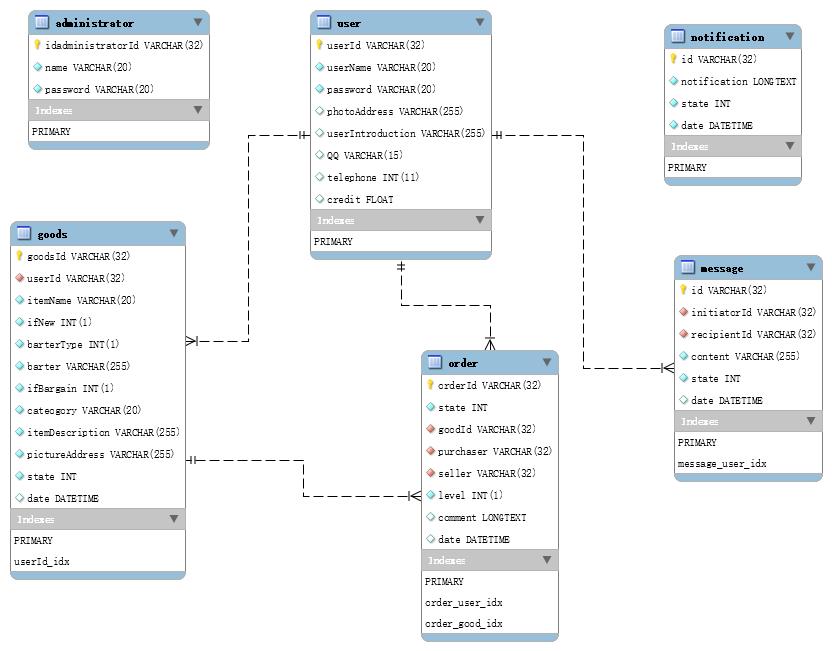
1、 系统架构设计
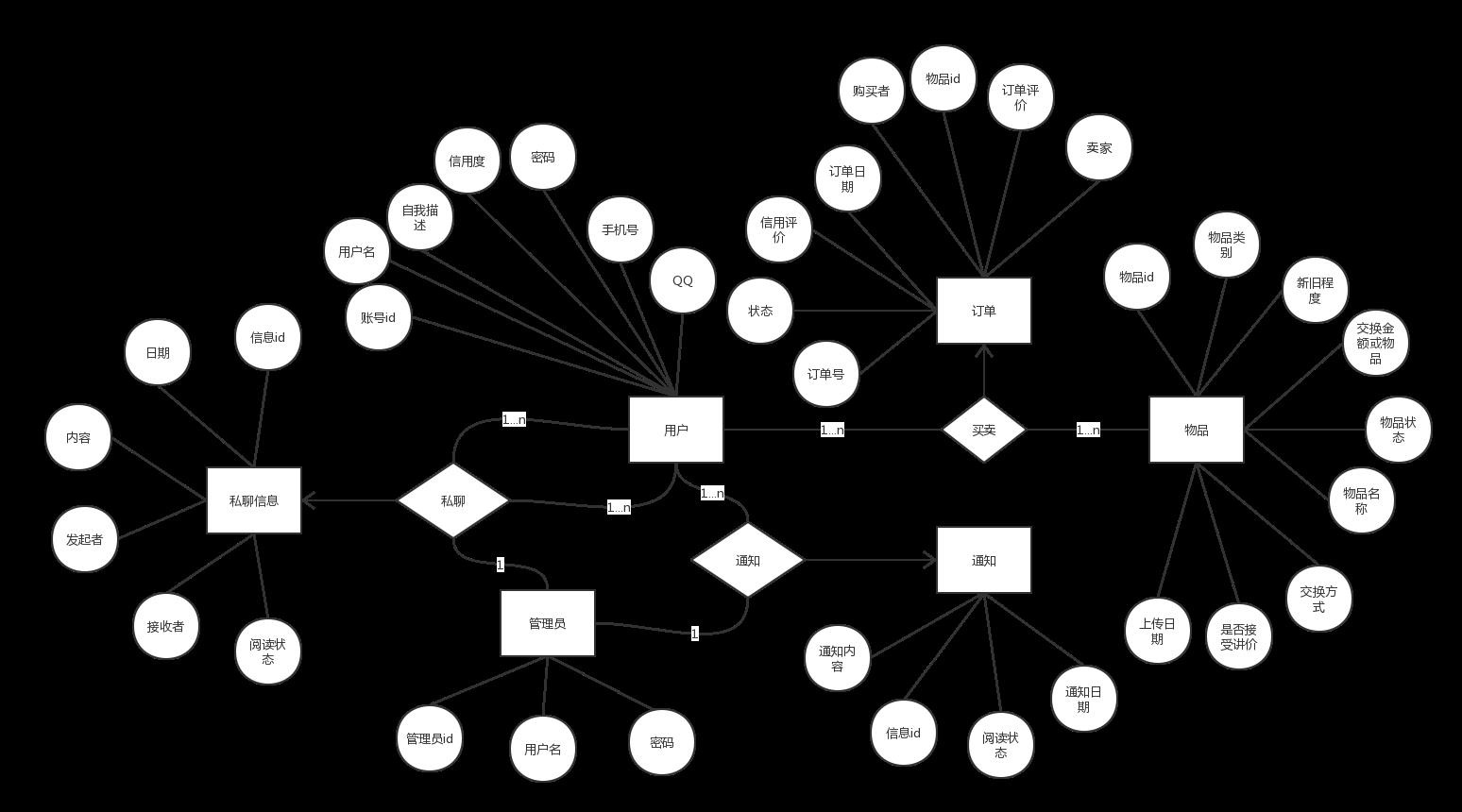
团队项目的数据库设计与相应ER图:


1.1. 开发级需求分析
通过前期的问卷调查和用户需求分析,我们已经初步确定了我们的校内闲鱼网站所要实现的功能和预期的效果。但是在开发过程中,我们除了要满足用户级的需求,我们还需要考虑我们自己的能力和实际情况来确定我们的开发级需求分析。以下是我们小组开发级需求分析部分:
- 在确定项目的最终呈现形式上,我们结合实际最终选择了实现网页版。我们团队的人员组成方面,有三名后端成员,两名前端人员,每名成员都对网页制作有足够的能力和丰富的经验。在这样的人员组成下,实现网页版能最大程度发挥我们成员的优势,大大提高开发效率,并且能很好的保证最终的项目效果呈现。而且现在使用手机浏览网页也是十分方便的,在不削弱用户体验的基础上,网页版对于我们是更好的选择。
- 在技术方面,我们会尽量使用自己所掌握的所有知识。后端我们会使用MVC模式开发,使用mysql数据库、jsp、servlet、filter过滤器、dbutils工具类、c3p0数据库连接池等技术,并使用junit进行单元测试保证功能的实现;前端方面,我们会使用html、css、js、jquery等技术,尽量给用户提供好的用户体验。
1.2. 架构设计
1.2.1. 设计摘要说明
以下是针对我们校内闲鱼的架构层次分析:
|
前端页面 |
负责页面效果的呈现,直接与用户进行交互 在我们的系统中包含物品列表的浏览、物品详情信息的浏览、物品的出售和交换、发布物品、登录注册、个人信息的浏览等页面。 |
|
后端系统 |
负责处理用户的请求,为用户提供其想要的数据,并且实现以上页面中所涉及到的功能。 |
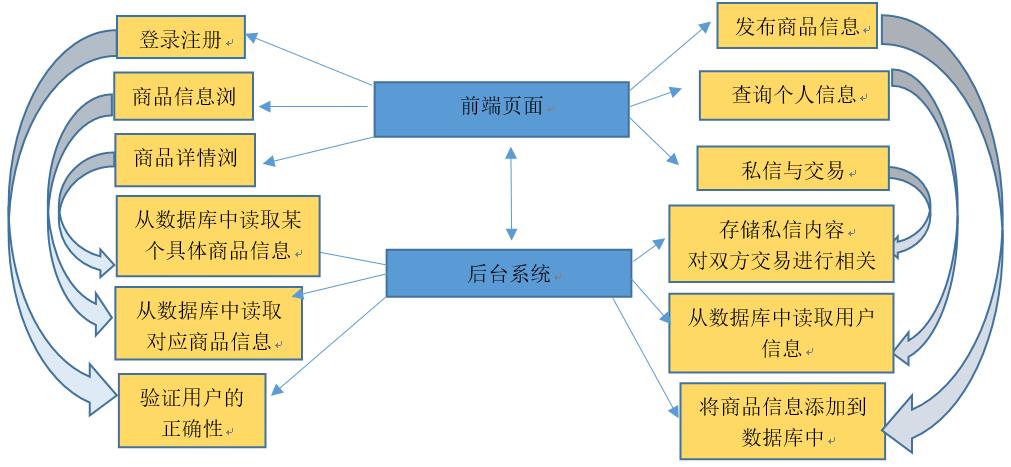
主体页面交互图展示: 
1.2.2. 前端页面设计
前端页面设计我们团队主要使用了Html,CSS,javascript,Bootstrap,jQuery等技术。前端页面使用Bootstrap构建,简单样式通过Html和CSS实现,JavaScript技术用于使网页具有动态交互的功能,便于网站与用户沟通,及时响应用户的操作,对提交的表单是否为空即时检查,检测表单元素是否输入错误等;并且用该技术制作我们网页的特效,为页面增添绚丽的动态效果,使页面内容更加丰富,同时可以对用户的不同事件产生不同的响应,可以制作鼠标动画和页面的效果。我们使用jQuery技术方便我们处理页面动作,做出绚丽的动画特效,并且用于跳转页面,调用后台数据接口,获取页面数据,对页面进行数据验证。
1.2.3. 后端系统设计
通过前面的页面交互图,我们已经能了解到后台系统的主要作用,接下来就从具体功能方面和具体技术实现分析。
在具体功能方面,对于用户,后台需要实现存储用户的信息,实现用户信息的增删改查,并在每次登录时进行身份的验证,私信时可以对应到交流双方的用户,发布商品信息时记录用户等功能;对于商品,后台需要存储商品的所有相关属性,并实现对商品的增删改查;并实现用户交互时消息和交互情况的记录。
在具体技术实现部分,语言使用方面,我们用的是java语言,因为相比其他语言,我们小组成员对java语言是较为熟悉并且能较为熟练的掌握的;数据库方面,我们使用的是mysql,并在代码中使用了c3p0数据库连接池,使数据库连接得到重用,避免了频繁创建、释放连接引起的大量性能开销,提供了更快的系统响应速度,并且进行了统一的连接管理,避免了数据库连接泄露。
1.3. 平台架构设计
我们选用的Web服务器是apache-tomcat-8.0.39。tomcat属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。这也是我们能熟练使用和掌握的服务器。
1.4. 前端概述
1.4.1. 前端基本描述
|
前端基础框架 Bootstrap |
提供的样例和文档,依据Version 3.3.7版本的特性进行开发 |
在后续的开发中将针对此框架进行的修改 l 更新Bootstrap版本从而进行进一步的调整和维护 |
|
后端基础框架 ASP.NET MVC |
提供的样例和文档,依据MVC4进行开发,并实现前端和后端的交互 |
在后续的开发中将针对此框架进行的修改 l 更新MVC版本从而进行进一步的调整和维护 |
1.4.2. 前端基本功能划分
|
功能概述 |
功能描述 |
|
主页面整合搜索页面 |
l 主页面需要包含登录功能,用户能够在这一阶段跳转至登录或注册 l 主页面需要包含简要的物品信息、分类方式等特性的展示效果,用户在主页面能够发现感兴趣的类别或物品并进一步点击后查看详细 l 整合主页面和搜索页面,用户能够在主页面实现搜索、分类选择功能 l 主页能够跳转到个人页面以及联系客服 |
|
物品详情展示页面 |
l 物品详情展示页面需要包含物品图片、物品定价、物品描述、卖家等四方面的内容,各部分应尽量保持模块化设计 l 为方便用户了解详情,物品展示页面需要包含简单链接卖家的详情页面 l 同时物品详情页面也能够跳转到登录与注册页面,方便用户使用 |
|
用户详情页面 |
l 为保护隐私,用户详情页面不需要包含用户个人资料的展示,显示用户名、自我介绍以及信用情况 l 用户详情页面需要包含用户买卖情况简要信息、信用情况以及他人的评价用于买家参考 l 用户管理页面需要包含用户对个人资料的修改 l 用户详情页面需要包含私信链接用于联系并且保护隐私 |
|
私信页面 |
l 私信页面用于与卖家或客服联系,该界面提供对话框方便双方的线上联系 |
|
物品上传界面 |
l 物品上传界面需包含物品名称与类型、新旧程度、价格范围、是否接受讲价、交易方式、物品照片上传以及物品详细描述等资料描述 |
1.4.3. 前后端交互图稿

1.5. 页面
1.5.1. 主页面

- 功能层次交互和跳转
在主页面的设计中,涉及的按钮与层次可罗列于下表中:
|
按钮 |
功能 |
实现情况 |
|
搜索 |
提供关键词快速搜索自己所需要的商品的信息 |
未实现 |
|
登录 |
点击后跳转到登录页面,登录后可查看与个人相关的信息 |
已实现 |
|
注册 |
点击后跳转到注册页面,可以注册新用户,从而使用我们的网站进行闲置二手物品的交易 |
已实现 |
|
个人主页 |
点击后进入个人主页,能查看个人基本信息和与自己相关的交易信息 |
已实现 |
|
您的消息 |
点击后可查看别的用户给您发送到私信消息和系统消息 |
未实现 |
|
发布闲置 |
点击后跳转到物品上传页面,从而将闲置物品发布到平台上 |
已实现 |
在主页面的子栏中,涉及的按钮与层次可罗列于下表中:
|
按钮 |
功能 |
实现情况 |
|
选择方式 |
鼠标悬停选择方式将会提示用户选择以钱易物、以物易物或是所有分类三种选择方式 |
未实现 |
|
物品分类 |
鼠标悬停物品分类将会提示用户选择常见的物品分类,有利于用户快速浏览到自己所需要的物品 |
未实现 |
|
浏览更多 |
每一件商品都有浏览更多按钮,点击后跳转商品详情页,便于用户了解商品的详细信息 |
已实现 |
- 弹性修改方案
|
弹性修改方案 |
功能 |
实现情况 |
|
增加上一页/下一页/首页/末页按钮 |
商品浏览实现分页,便于用户浏览,使网页布局更加清晰 |
未实现 |
- 设计层次描述
a. 主页面左侧有选择方式与物品分类两个大类供用户选择,鼠标悬停选择方式将会提示用户选择以钱易物、以物易物或是所有分类三种选择方式;鼠标悬停物品分类将会提示用户有书籍、电子产品、运动器械、服饰、鞋子包包、日用品等多种选择方便用户找到所需物品
b. 主页面的最上方有我们团队校内闲鱼网站的logo,有搜索框,支持用户各类输入,并返回搜索结果展示页。同时,用户能够点击个人页面进入用户的个人主页,点击您的消息进入用户的消息页面,点击发布闲置可以计入到物品上传页面,并且用户可以通过登录按钮和注册按钮实现登录和注册
c. 主页面的中间便是我们的物品展示,每一件物品显示一张图、物品名称与标价,用户点击了解更多可以跳转到我们的物品详情页面
d. 主页面的尾侧是联系我们按钮,方便用户与我们管理员联系
1.5.2. 登录页面

- 功能层次交互和跳转
|
按钮 |
功能 |
实现情况 |
|
登录 |
当用户填写完全部的信息后,点击登录按钮完成登录,若登录成功则页面自动跳转至主页;若因用户名和密码错误而导致登录失败,则会跳出弹窗提醒 |
已实现 |
|
点我注册 |
点击后跳转到注册页面,可以注册新用户,从而使用我们的网站进行闲置二手物品的交易 |
已实现 |
|
记住我 |
点击后保存用户名与密码 |
未实现 |
- 弹性修改方案
|
弹性修改方案 |
功能 |
实现情况 |
|
忘记密码 |
点击后进入信息核实与填入新密码页面,若信息正确则修改密码成功,若信息错误则无法修改密码 |
未实现 |
- 设计层次描述
a. 登录页面上侧是基本的文本栏,将基本的信息罗列(登录信息、网页LOGO)
b. 登录页面中间是具体的填写栏,用户将输入用户名和密码的信息完成登录,而一旦用户输入信息有误,将以弹窗形式提示用户
c. 登录页面下侧是跳转栏,当用户尚未注册能点击此栏内的点我注册按钮完成注册与登录
1.5.3. 注册页面

- 功能层次交互和跳转
|
按钮 |
功能 |
实现情况 |
|
点我登录 |
点击后跳转到登录页面,登录后可查看与个人相关的信息 |
已实现 |
|
注册 |
当用户填写完全部信息后,点击注册按钮完成注册,若注册成功则页面自动跳转到登录页面;若有错误而导致注册失败则跳出弹窗提醒错误 |
已实现 |
- 设计层次描述
a. 注册页面上侧是基本的文本框,将基本的信息罗列(注册信息、网页LOGO)
b. 注册页面中间是具体的填写栏,用户将输入用户名、密码、密码而二次确认、QQ号、手机号,确认协议勾选信息完成注册,而一旦用户输入信息有误时,将以“红色标记”的方式告知用户具体的填写错误
c. 注册页面下侧是跳转栏,用户能点击此栏中的点我登录按钮完成登录页面的跳转
1.5.4. 个人主页

- 功能层次交互和跳转
|
按钮 |
功能 |
实现情况 |
|
登录 |
点击后跳转到登录页面,登录后可查看与个人相关的信息 |
已实现 |
|
注册 |
点击后跳转到注册页面,可以注册新用户,从而使用我们的网站进行闲置二手物品的交易 |
已实现 |
|
修改/完善资料 |
登录后进入自己的个人详情页时出现该链接,点击后进入个人信息修改主页,能修改个人基本信息 |
已实现 |
|
给我私信 |
当点击他人个人详情页时,点击该链接若登录完成可进入私信页面与对方私信,未登录则跳转到登录界面 |
未实现 |
- 弹性修改方案
|
弹性修改方案 |
功能 |
实现情况 |
|
因未登录而跳转到登录页面的用户,登录后直接跳转到与对方私信页面 |
记录当前页面,使用户无需重新寻找该用户 |
未实现 |
|
增加返回按钮 |
便于用户返回之前的商品列表,增强用户体验和友好性 |
未实现 |
|
在主栏上增加主页按钮 |
便于用户快速返回到主页,重新开始浏览商品或进行其他操作 |
未实现 |
- 设计层次描述
a. 个人主页上侧是基本功能栏,包括网页LOGO和登录注册按钮,方便用户进行页面跳转
b. 个人主页中间上半部分是用户的头像和用户的基本信息(用户的自我介绍),并以五星程度呈现用户的信用评价
c. 个人主页中间下半部分展现的是用户卖出、用户买入与用户已上传的物品详情,包括与谁交易、交易时间、交易物品名称等等,以及用户收到的所有评价
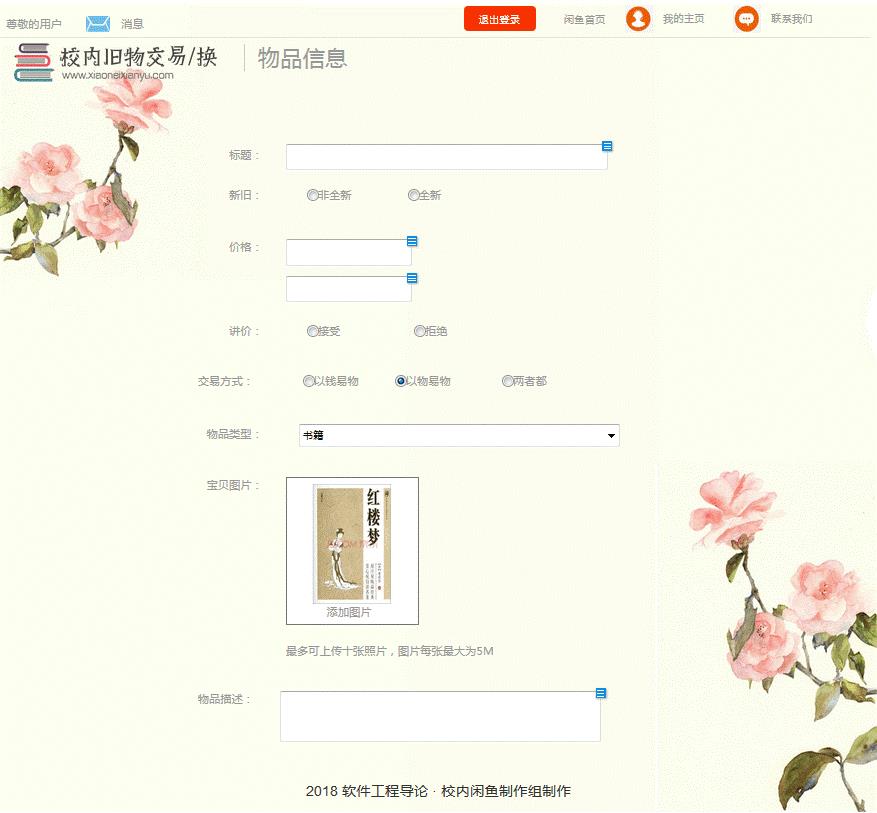
1.5.5. 物品上传页面

- 功能层次交互和跳转
|
按钮 |
功能 |
实现情况 |
|
闲鱼首页 |
点击后跳转到主页面 |
已实现 |
|
退出登录 |
点击后退出登录并跳转到主页面 |
已实现 |
|
我的主页 |
点击后进入自己个人主页,能查看个人基本信息和与自己相关的交易信息 |
已实现 |
|
联系我们 |
点击后可进入私信客服页面 |
未实现 |
|
消息 |
点击后可查看别的用户给您发送到私信消息和系统消息 |
未实现 |
|
发布闲置 |
当用户填写完全部信息后,点击发布按钮完成发布,若发布成功则页面自动跳转到物品详情页面;若有错误而导致发布失败则跳出弹窗提醒错误 |
未实现 |
- 弹性修改方案
|
弹性修改方案 |
功能 |
实现情况 |
|
适当增加或减少物品上传的要求 |
让物品上传的信息更加简要而清晰,使得操作更加简便 |
未实现 |
- 设计层次描述
a. 物品上传页面上侧是基本操作栏,用户只有登录账号后才可以进入此页面,用户可以点击消息按钮进入用户消息页面,点击退出登录按钮退出登录跳转到主页,点击闲鱼首页则访问到我们的主页面,点击我的主页按钮则跳转到用户的个人主页
b. 物品上传页面中间部分基本为文本框、单选或多选按钮和下拉框,用户需要填入物品名称、物品估价、物品描述,同时勾选相应用户想要选择的讲价方式、交易方式、物品类型的按钮和下拉框,并且完成物品的图片上传。用户需要对需上传的物品信息进行完善,一旦用户填入的信息有误或者不完善将以“红色标记”的方式告知用户具体的填写错误
1.5.6. 物品详情页面

- 功能层次交互和跳转
|
按钮 |
功能 |
实现情况 |
|
登录 |
点击后跳转到登录页面,登录后可查看与个人相关的信息 |
已实现 |
|
注册 |
点击后跳转到注册页面,可以注册新用户,从而使用我们的网站进行闲置二手物品的交易 |
已实现 |
|
物品图片 |
点击任意一张图片可查看相应图片大图 |
已实现 |
- 弹性修改方案
|
弹性修改方案 |
功能 |
实现情况 |
|
增加返回按钮 |
便于用户返回之前的商品列表,增强用户体验和友好性 |
未实现 |
|
增加修改按钮 |
便于用户修改错误信息 |
未实现 |
|
在主栏上增加主页按钮 |
便于用户快速返回到主页,重新开始浏览商品或进行其他操作 |
未实现 |
- 设计层次描述
a. 用户通过主页物品展示的了解更多进入到该页面物品详情页面
b. 物品详情页面上侧是网页的LOGO和用户基本操作,包括登录与注册按钮,便于用户的页面跳转
c. 物品详情页面的中间部分是物品的详细信息,呈现给用户的是一张主图(大图)和旁边若干张小图,点击任意一张图都可以进行放大并且可随意切换,下半部分则呈现的是物品的名称、物品的估价、物品的原主人以及物品描述等各种详细信息
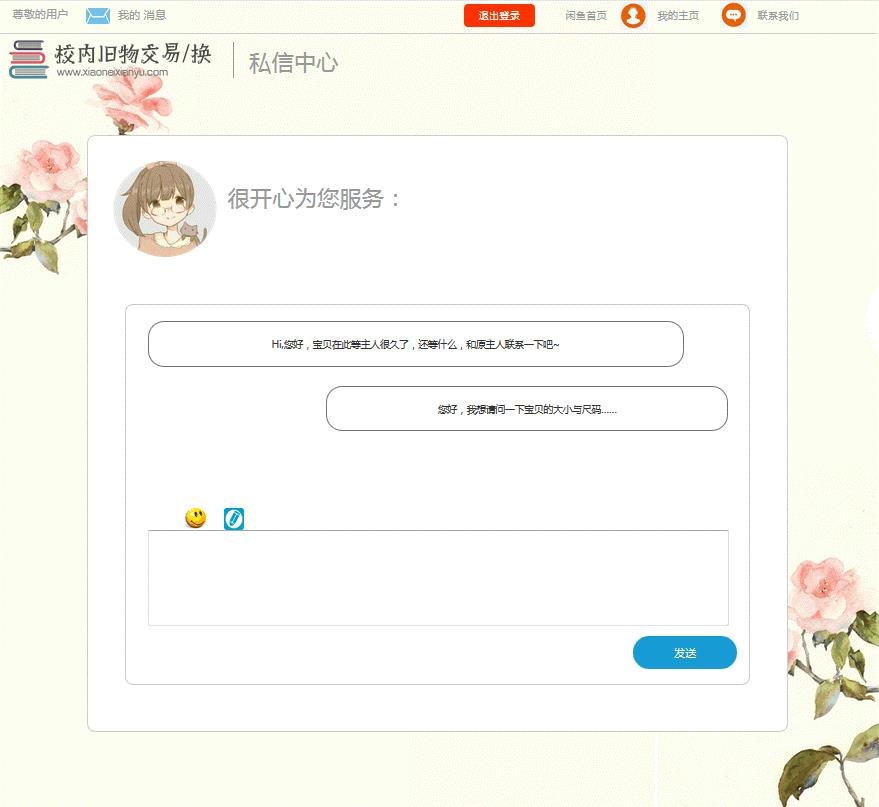
1.5.7. 私信页面

- 功能层次交互和跳转
|
按钮 |
功能 |
实现情况 |
|
闲鱼首页 |
点击后跳转到主页面 |
已实现 |
|
退出登录 |
点击后退出登录并跳转到主页面 |
已实现 |
|
我的主页 |
点击后进入自己个人主页,能查看个人基本信息和与自己相关的交易信息 |
已实现 |
|
联系我们 |
点击后可进入私信客服页面 |
