jQuery基础与学习资源
Posted lizewang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery基础与学习资源相关的知识,希望对你有一定的参考价值。
1、javascript对象与each
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript" src="js/jquery-1.11.3.js" ></script> <script type="text/javascript"> var err={ data:[ {id:1,name:"张国荣",sex:"男"}, {id:2,name:"张国立",sex:"女"}, {id:3,name:"张国良",sex:"男"} ], start:function(){ $.each(err.data,function(index,obj){ console.log(obj.id+","+obj.name+","+obj.sex); //console.log(obj) }); } }; err.start(); </script> </body> </html>
结果:
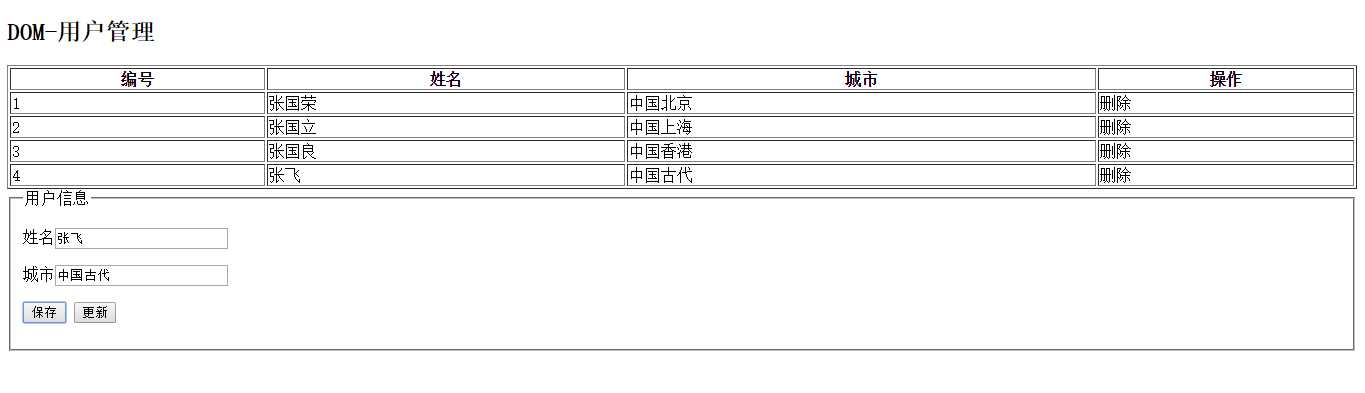
2、DOM-用户管理
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h2> DOM-用户管理</h2> <table border="1" id="tabUsers" width="100%"> <tr> <th>编号</th> <th>姓名</th> <th>城市</th> <th>操作</th> </tr> </table> <fieldset> <legend>用户信息</legend> <p><label>姓名</label><input type="text" name="name" id="name" placeholder="请输入姓名" /></p> <p><label>城市</label><input type="text" name="city" id="city" placeholder="请输入城市" /></p> <p><button type="button" id="btnSave">保存</button> <button type="button" id="btnSave">更新</button></p> </fieldset> <script type="text/javascript" src="js/jquery-1.11.3.js" ></script> <script type="text/javascript"> var err={ data:[ {id:1,name:"张国荣",city:"中国北京"}, {id:2,name:"张国立",city:"中国上海"}, {id:3,name:"张国良",city:"中国香港"} ], bind:function(){ //将表格中第一行以外的数组清空 $("#tabUsers tr:gt(0)").remove(); $.each(err.data,function(i,obj){ var tr=$("<tr></tr>"); $("<td></td>").html(obj.id).appendTo(tr); $("<td></td>").html(obj.name).appendTo(tr); $("<td></td>").html(obj.city).appendTo(tr); $("<td></td>").html("<a>删除</a>").appendTo(tr); //在#tabUsers元素中追加子元素tr $("#tabUsers").append(tr); }); }, save:function(){ //新增 var user={ id:1, name:$("#name").val(), city:$("#city").val(), }; if(err.data.length>0){ //如果数据中有数据 user.id=err.data[err.data.length-1].id+1; }; err.data.push(user); //将user对象添加到数组的末尾 err.bind(); }, start:function(){ //绑定事件 $("#btnSave").click(err.save); err.bind(); } }; err.start(); </script> </body> </html>
结果:

以上是关于jQuery基础与学习资源的主要内容,如果未能解决你的问题,请参考以下文章
