Vue中的$set的使用
Posted 正在变厉害的路上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中的$set的使用相关的知识,希望对你有一定的参考价值。
转自: https://www.cnblogs.com/Smiled/p/7683097.html
在我们使用vue进行开发的过程中,可能会遇到一种情况:当生成vue实例后,当再次给数据赋值时,有时候并不会自动更新到视图上去;
当我们去看vue文档的时候,会发现有这么一句话:如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。如下代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue $set</title> <script src="https://static.runoob.com/assets/vue/1.0.11/vue.min.js"></script> </head> <body> <div id="app"> 姓名:{{ name }}<br> 年龄:{{age}}<br> 性别:{{sex}}<br> 说明:{{info.content}} </div> <!-- javascript 代码需要放在尾部(指定的HTML元素之后) --> <script> var data = { name: "简书", age: \'3\', info: { content: \'my name is test\' } } var key = \'content\'; var vm = new Vue({ el:\'#app\', data: data, ready: function(){ //Vue.set(data,\'sex\', \'男\') //this.$set(\'info.\'+key, \'what is this?\'); } }); data.sex = \'男\'; </script> </body> </html>
运行结果:
姓名:简书 年龄:3 性别: 说明:my name is test
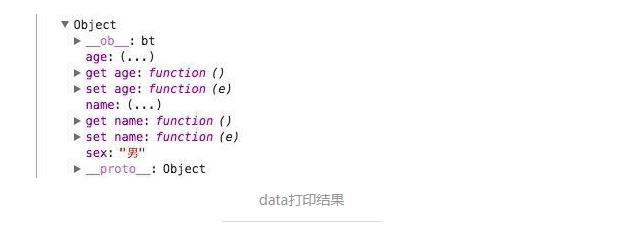
为什么会这样呢?当去查对应文档时,你会发现响应系统 ,把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项,Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter,如上示例,将data在控制台打印出来会发现:

在age及name都有get和set方法,但是在sex里面并没有这两个方法,因此,设置了sex值后vue并不会自动更新视图;
解决方法:
<script> var data = { name: "简书", age: \'3\', info: { content: \'my name is test\' } } var key = \'content\'; new Vue({ el:\'#app\', data: data, ready: function(){ Vue.set(data,\'sex\', \'男\'); this.$set(\'info.\'+key, \'what is this?\'); } }); </script>
1、通过Vue.set方法设置data属性,如上:
Vue.set(data,\'sex\', \'男\')
2、您还可以使用 vm.$set实例方法,这也是全局 Vue.set方法的别名:
var key = \'content\'; //这种主要用于当对象中某个属性值动态生成时处理方式 this.$set(\'info.\'+key, \'what is this?\'); 或 this.$set(\'info.content\', \'what is this?\');
以上是关于Vue中的$set的使用的主要内容,如果未能解决你的问题,请参考以下文章